
今日帶大家做一個比較完整的mobile app,大致結構 -> 四個頁面(登入、自訂頁面1、自訂頁面2、自訂頁面3) -> mongoDB資料庫連結
day27帶大家做基本的onsen UI 使用。
- 框架建立
- 頁面建立
- 資料庫連接
- 同步/非同步問題
- 其他框架推薦
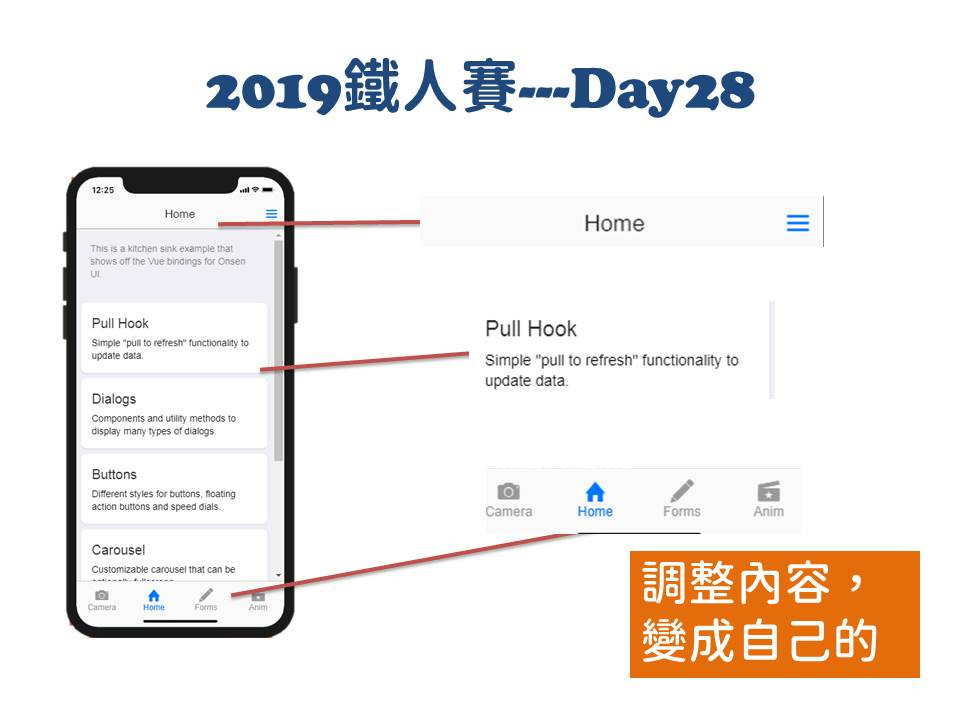
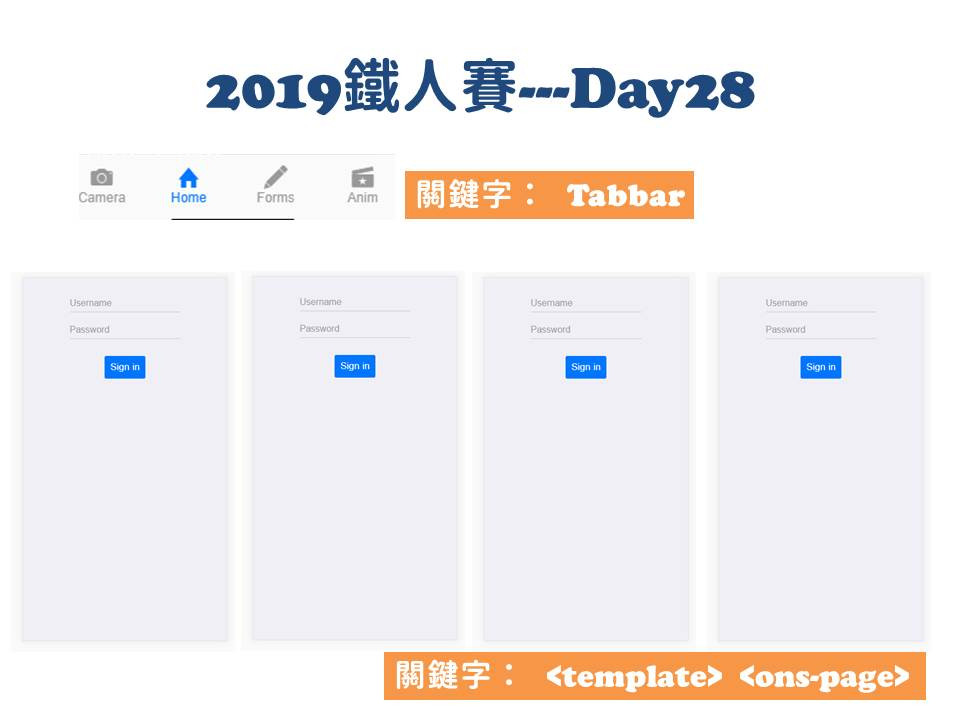
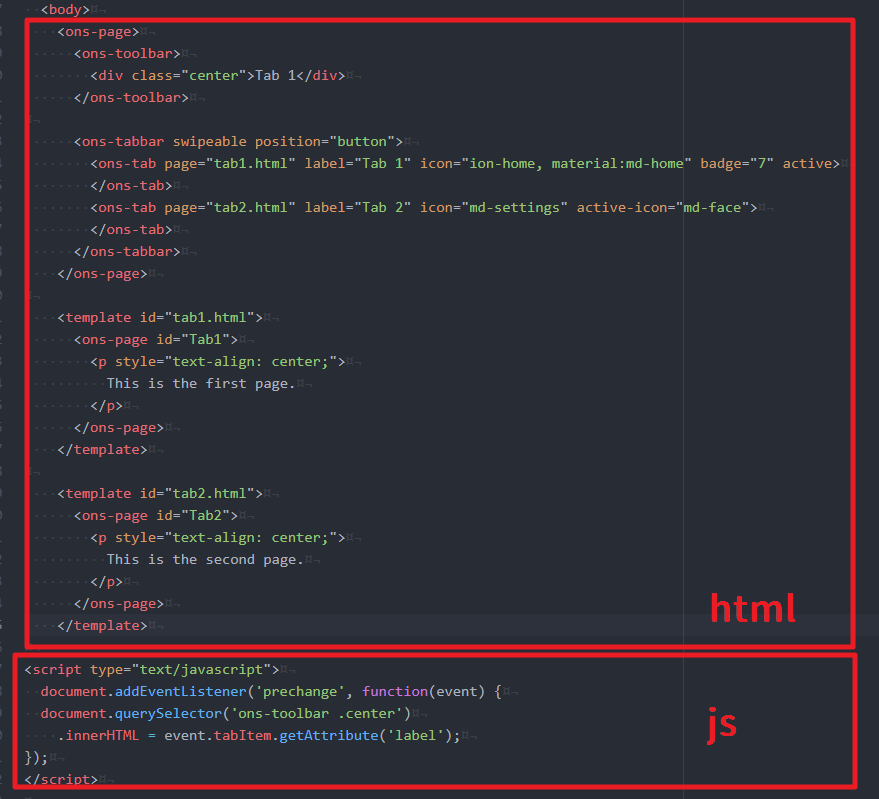
今天的內容,其實會滿硬的,實作居多,操作的方式為複製範例程式碼,修改成符合自己的架構,如下圖:


如上圖所示,我把一些使用到的元件關鍵字標示出來,讓大家可以快速找到使用的元件。
小作業:使用者情境描述 這個小作業在我們先前中的文章中,有做過練習,主要使大家盡量符合實務上的開發,想像使用者要如何使用你的產品,大概幾個頁面,心中有哪個app設計的不錯/設計得很爛都可以作為參考。
setp2: Tabbar 實作
這邊我們沿用 day27的登入頁作為開頭,進行整併工作:


setp3: 整併到 day27的登入頁:
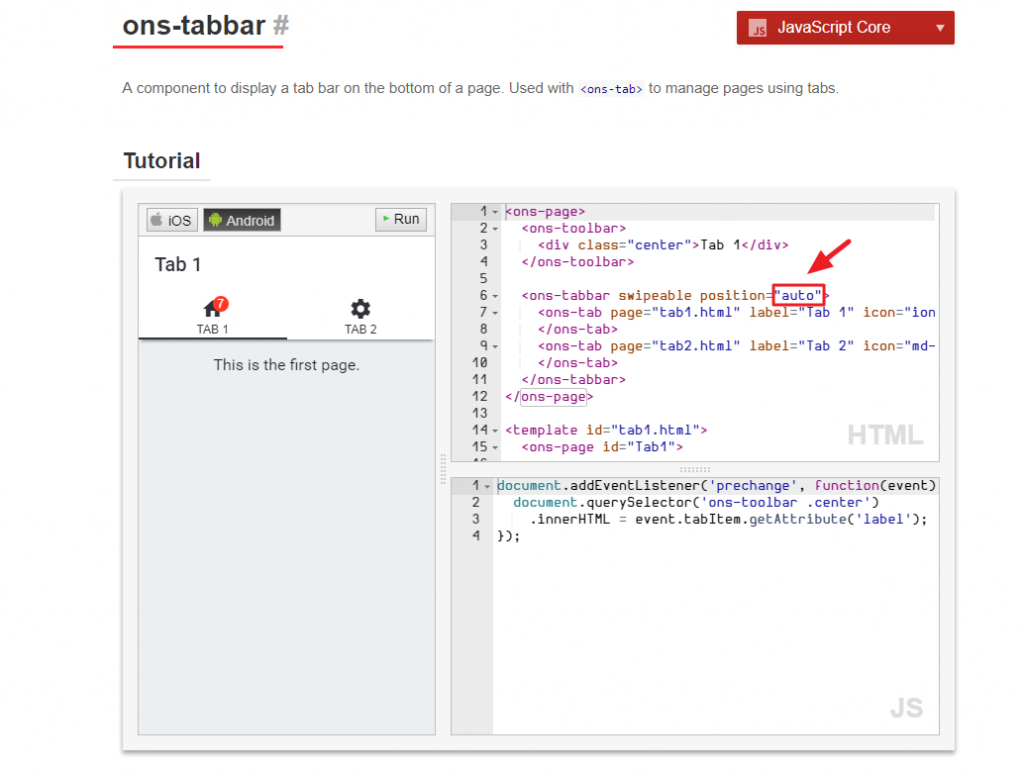
架構說明

上圖,是最基本的架構,我們從setp2引入,就如同上圖。

藍色號球1 導覽頁面設定,一個ons-tab page 對應一個頁面。
藍色號球2 第一頁的設定,在標籤template id="tab1.html"與ons-page id="Tab1" 的設定要關聯。
藍色號球3 同第一頁設定,這裡可以放第二個頁面的內容。
藍色號球4 放置js描述的地方。
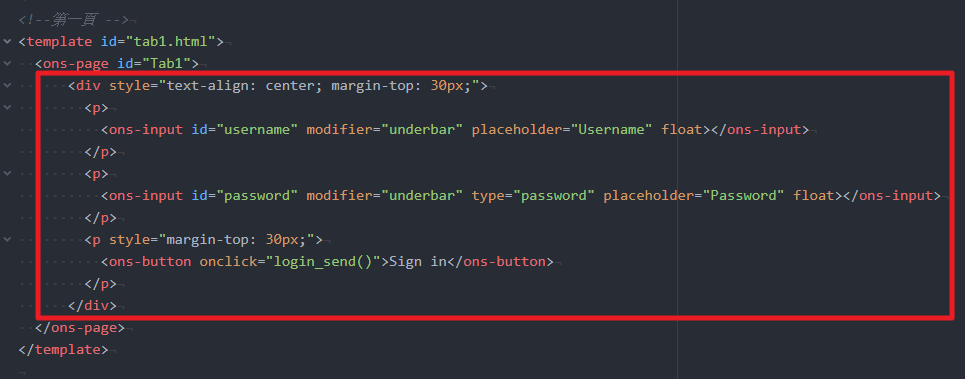
加入原本 day27的登入頁的程式碼:

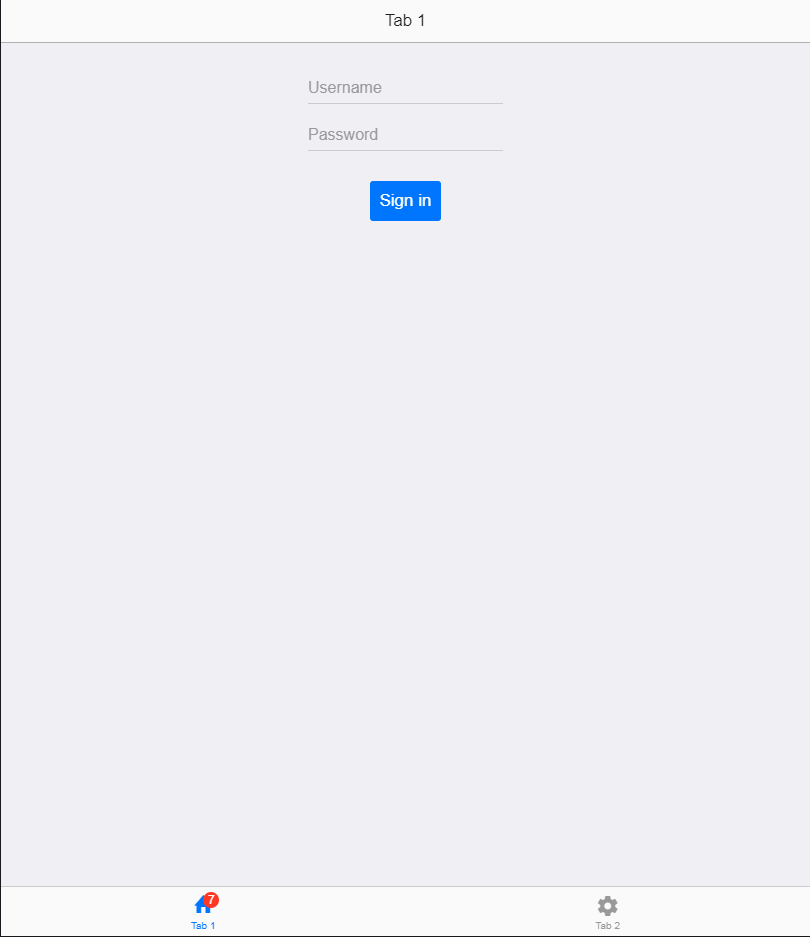
加入程式碼後的成果:

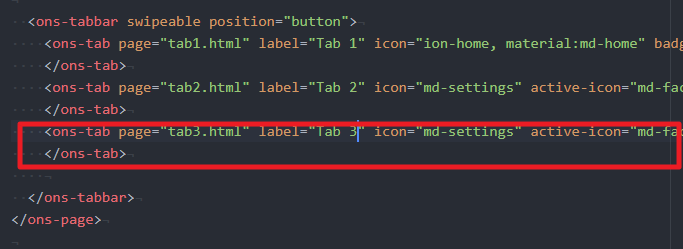
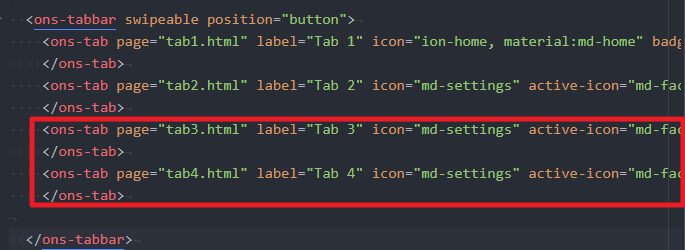
標籤ons-tabbar中加入新的ons-tab page,如下圖:

最後新增兩個頁面。

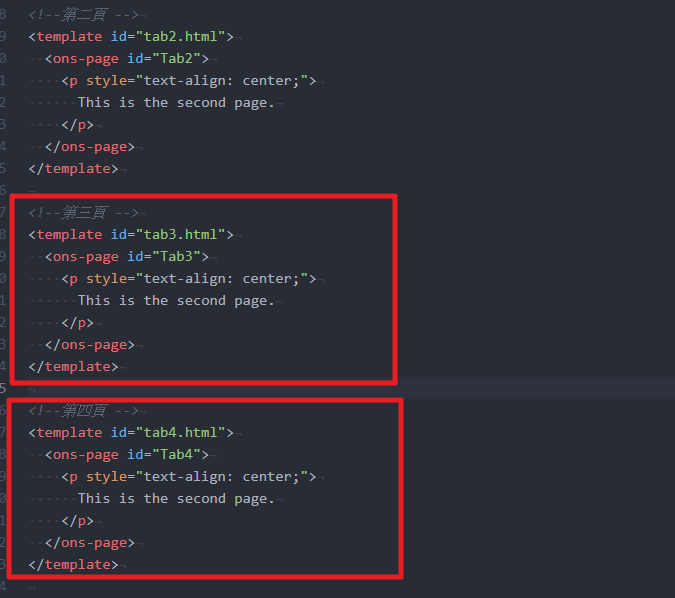
標籤template的地方也需要新增,如下圖:

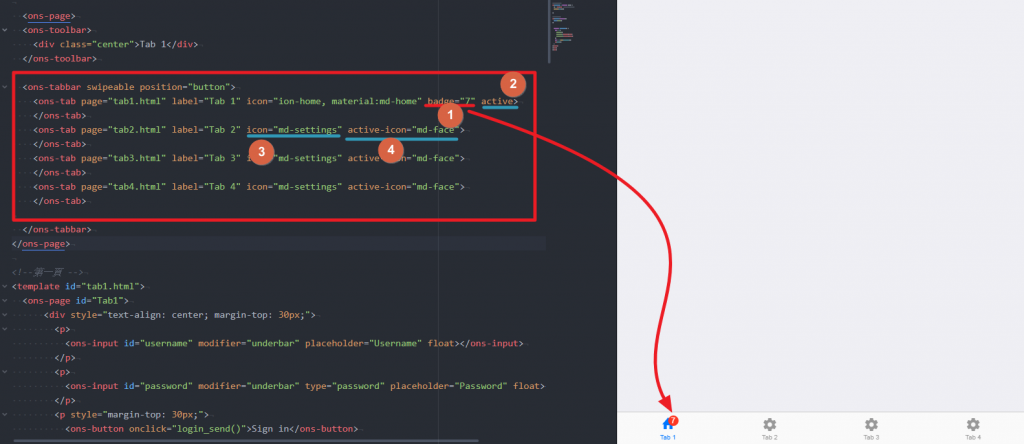
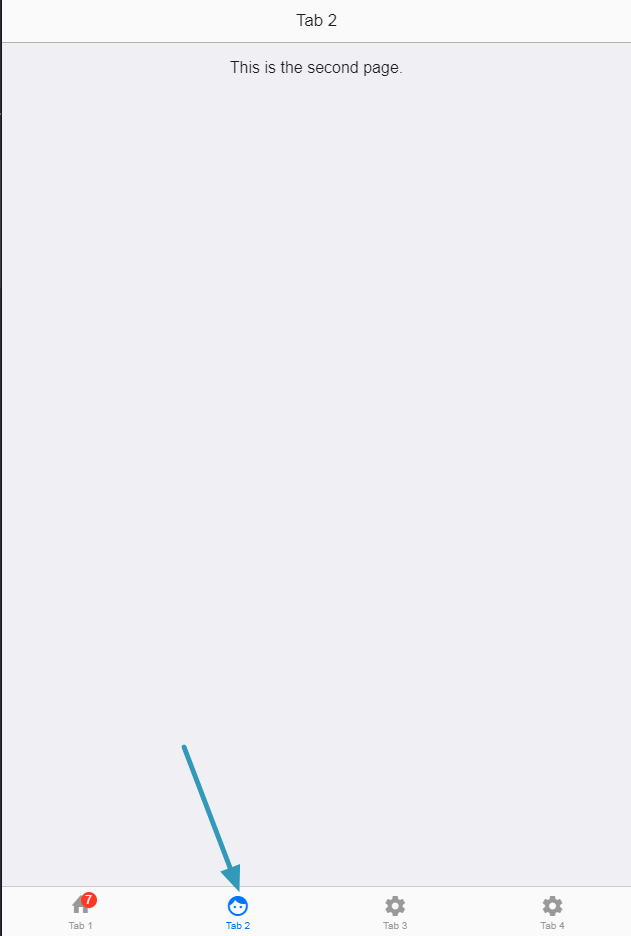
最終的成果如下:



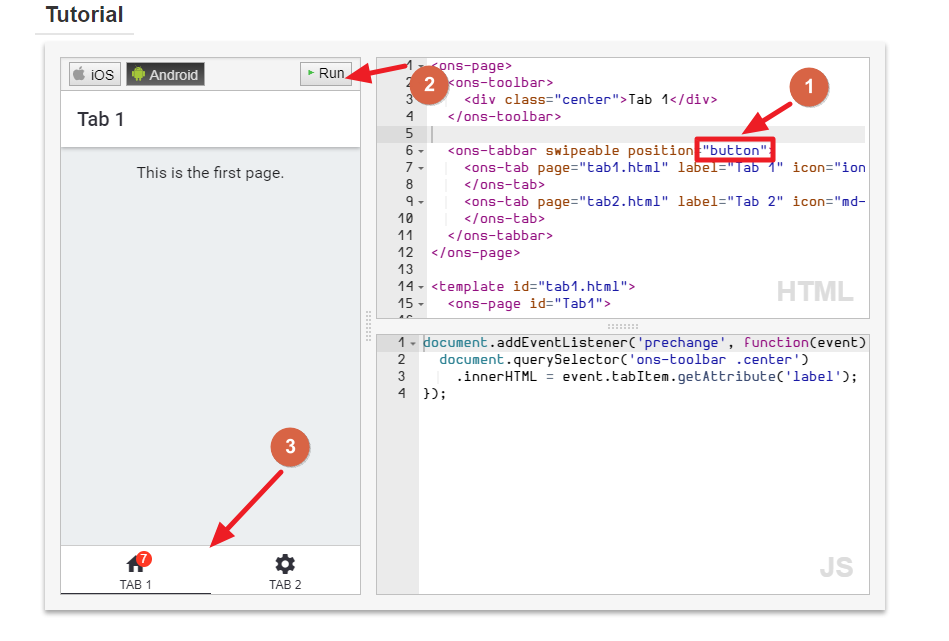
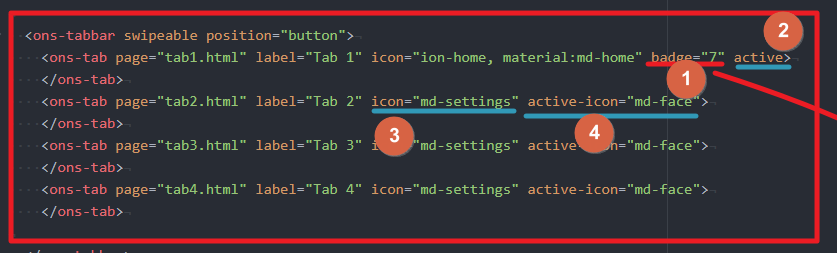
上圖說明導覽列設定標籤中對應的功能:
紅色號球1 badge代表紅色的訊息數字窗,也可以輸入new,會變成new。
紅色號球2 active 代表一開始啟動的頁面。
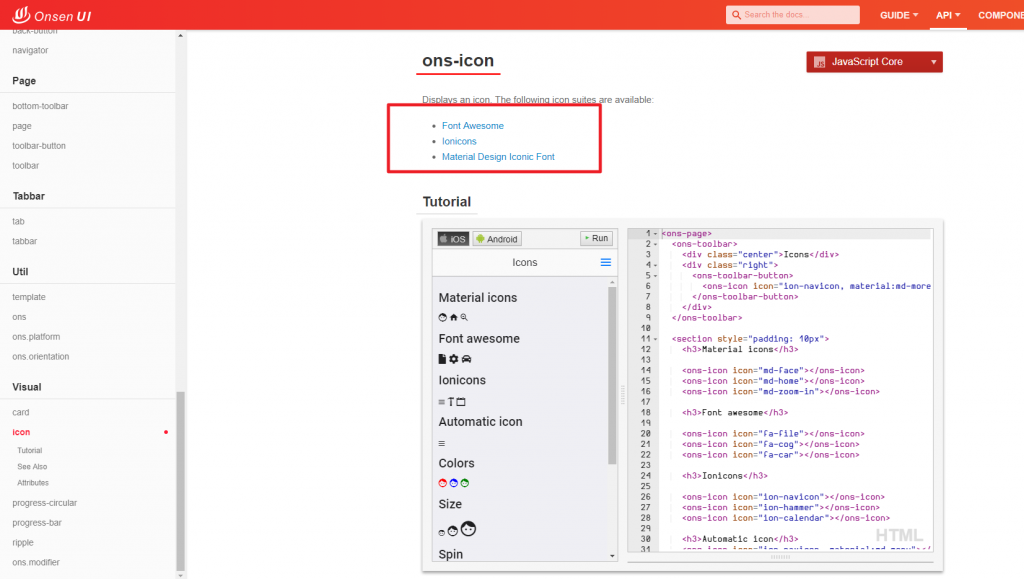
紅色號球3 icon可以設定使用的小圖,透過官方icon的介紹

可以使用的樣式來源有三個地方:
這邊我們介紹使用Font Awesome的樣式:
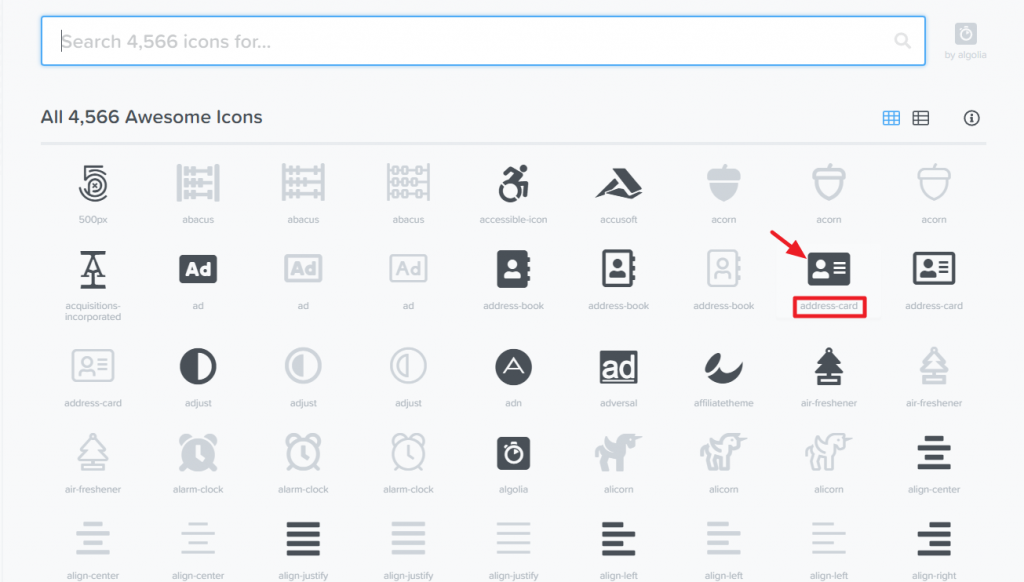
進入網站後,選擇自己喜愛的小圖樣式

也可以直接點樣式,也可以複製名稱,這邊選 address-card

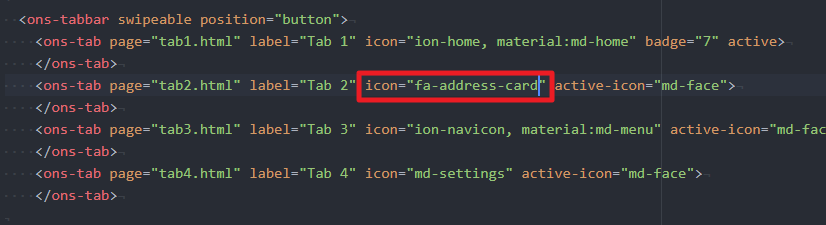
直接在程式碼中改 fa-address-card:

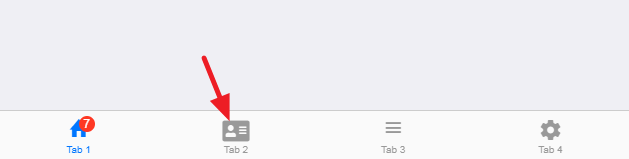
完成後,結果如下圖:

<ons-icon
icon="ion-navicon, material:md-menu">
</ons-icon>
紅色號球4 active-icon當前頁的小圖會更改,如下圖:

資料庫的連接,在
day26與day27的文章中有說明過,這邊只是將原本實作登入頁的功能直接套入,就完成原先製作好的功能。
程式碼都放在 github /day28 中
同步與非同步問題,我們在day16介紹過,透過速食店的案例跟大家說明。
只要有跟資料庫通訊的程式碼,通常會有這種問題,要等待資料庫回復資料給我們,才能執行下一步,那詳細請讀者讀day16的文章,這邊只是提及這個在實務上一定會遇到的問題。
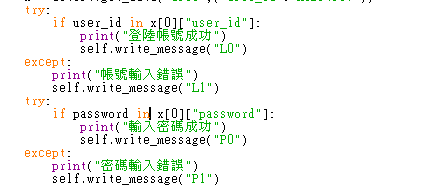
今天在測試時發現day26的day26_server_final.py登陸解析有問題,這邊修改了一下如下圖所示:

if user_id == x[0]["user_id"]:
print("登陸帳號成功")
self.write_message("L0")
if password == x[0]["password"]:
print("輸入密碼成功")
self.write_message("P0")
else:
print("密碼輸入錯誤")
self.write_message("P1")
else:
print("帳號輸入錯誤")
self.write_message("L1")
```
最後改變index.html檔案中login_send()的功能,加入[setTimeout](https://www.w3schools.com/jsref/met_win_settimeout.asp),等1秒後再回來執行登入結果。
```javascript
function login_send() {
var y = {
"parse":1,
"user_id":username.value,
"password":password.value,
};
var x = JSON.stringify(y)
ws.send(x)
setTimeout(function(){
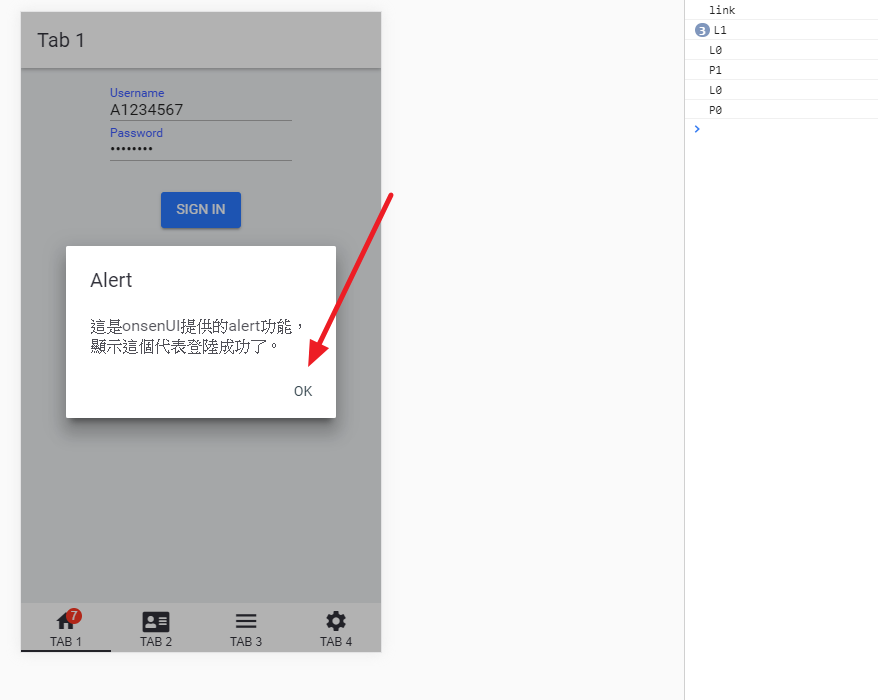
if (xx=="P0"){
ons.notification.alert("這是onsenUI提供的alert功能,顯示這個代表登陸成功了。")
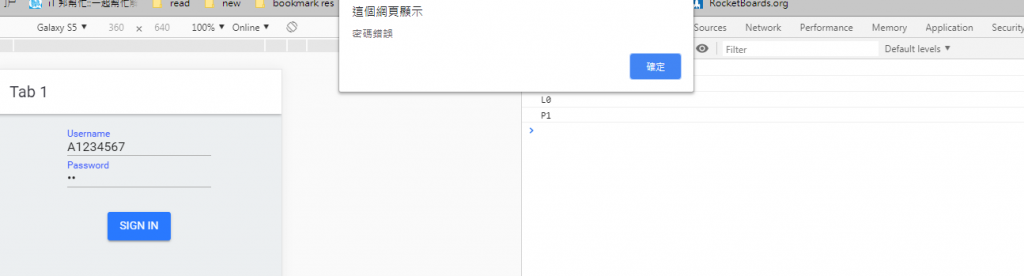
}else if (xx == "P1") {
alert("密碼錯誤")
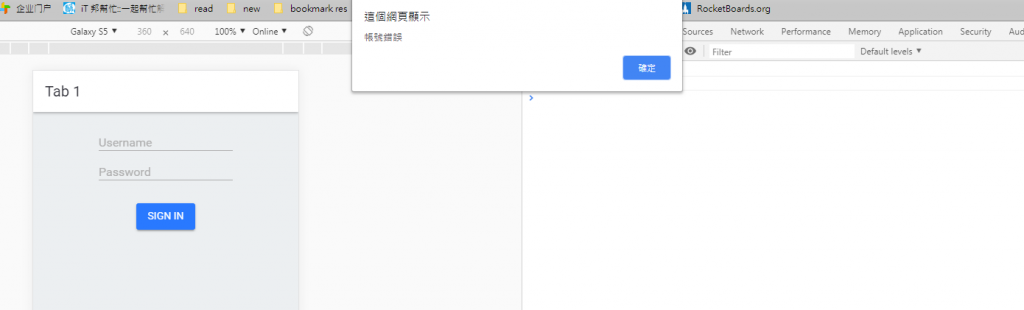
}else if (xx == "L1") {
alert("帳號錯誤")
}
}, 1000);
}



另外推薦一個大陸的bui框架
下列文篇我轉貼自CSDN,這個框架我後面用的很少了,這是大陸開源的框架,教程是中文的,對於不想看英文,想要快速學習框架的讀者也是很好的。
BUI 是基于 jQuery 兼容 Kissy 的 Web UI 类库。专注于解决后台系统的框架方案。
BUI是十分适合作为后台管理系统的前端框架,因为:
(1)后台管理系统数据以表格形式呈现,然后就是增删查改等操作,分页等功能,使用起来十分便利。
(2)BUI还提供了数据统计显示的各种图片,什么折线图、区域图、柱状图、饼图等等。
(3)BUI还提供了各种按钮、面包屑,工具栏等等各种前端样式。
作者:小宝鸽 来源:CSDN
onsen UI的應用就到此篇結束,明日會介紹bootstrap的使用。
每次都要打上一句,寫程式不難,難在沒動手寫
