
bootstrap 目前分為 bootstrap3 與 bootstrap 4,主要差異為支援瀏覽器的新舊問題,這邊就由讀者去訪問google大神,比較差異,這邊帶大家實作bootstrap 4的簡單範例
day28帶大家實作進階的onsen UI 配合 python tornado server 與 mongoDB 資料庫做一個總結。
直接實作一個bootstrap 4,並提供自學的資源。
程式碼放在 github
可以學習的地方:
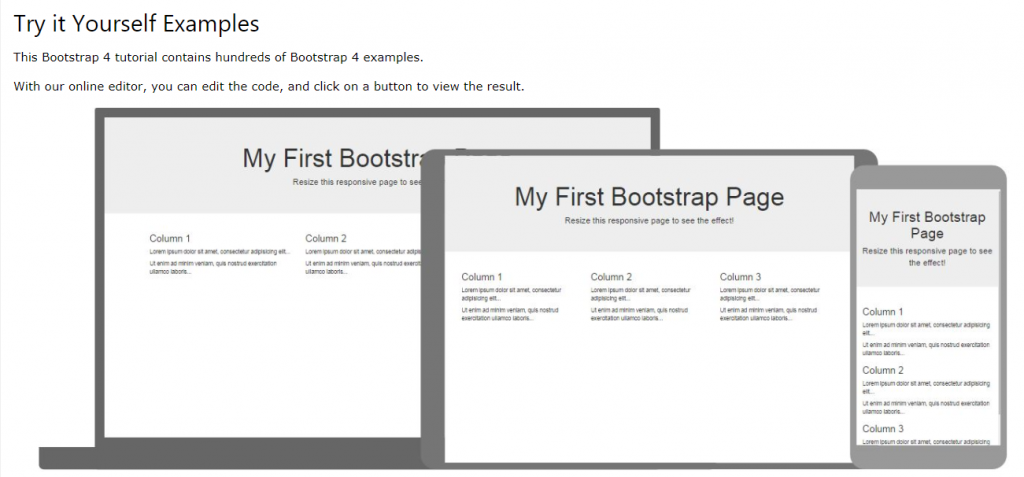
下圖是由w3c school截圖下來的,透過下圖可以很明顯理解,bootstrap就是一個響應式框架(RWD),什麼是RWD,就如下圖你看到的,web頁面可以隨大小變化。

第一個程式碼,就是不寫程式。
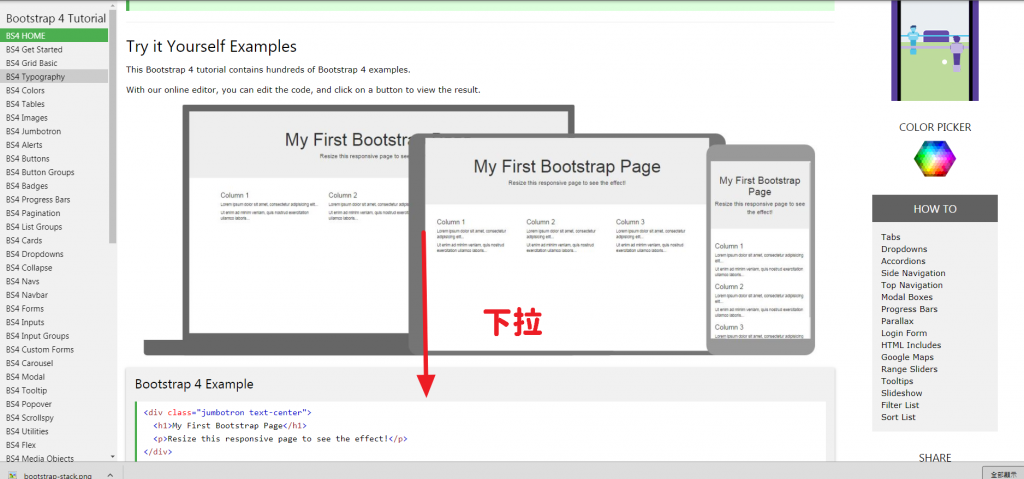
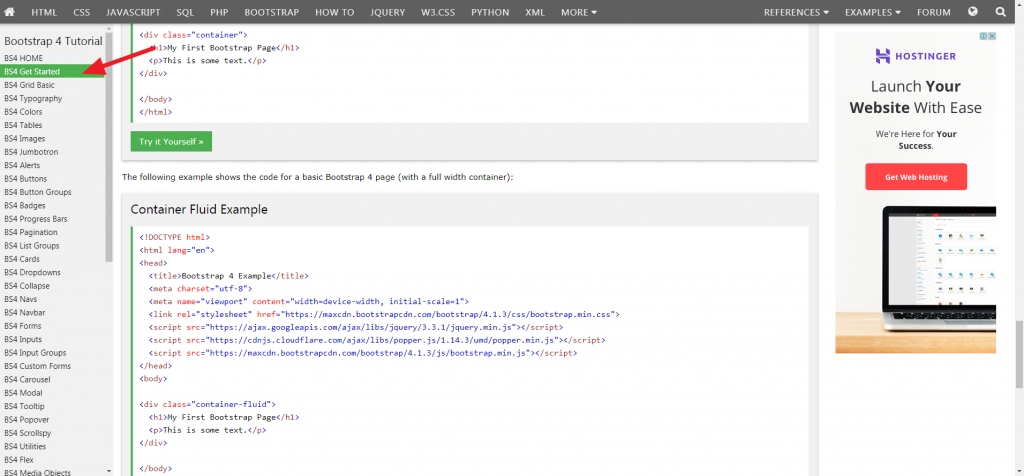
w3c school點擊進入後,如下圖,下拉頁面:

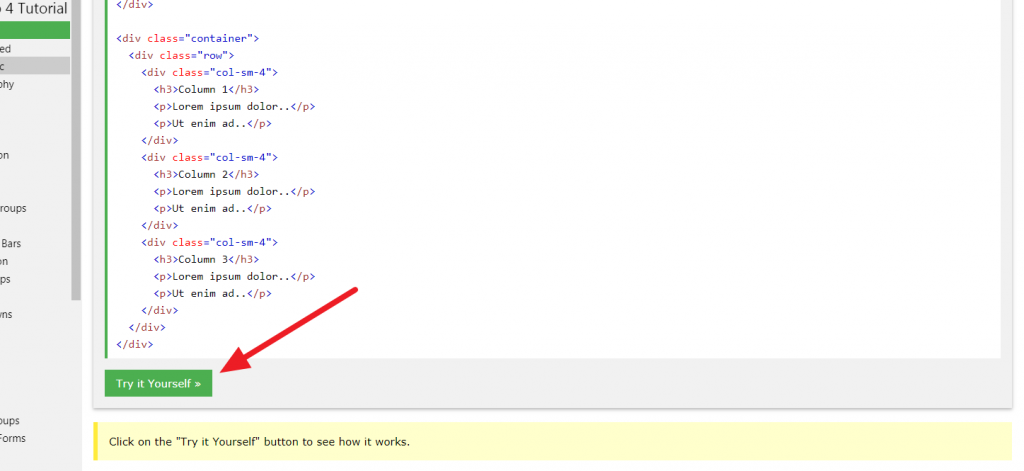
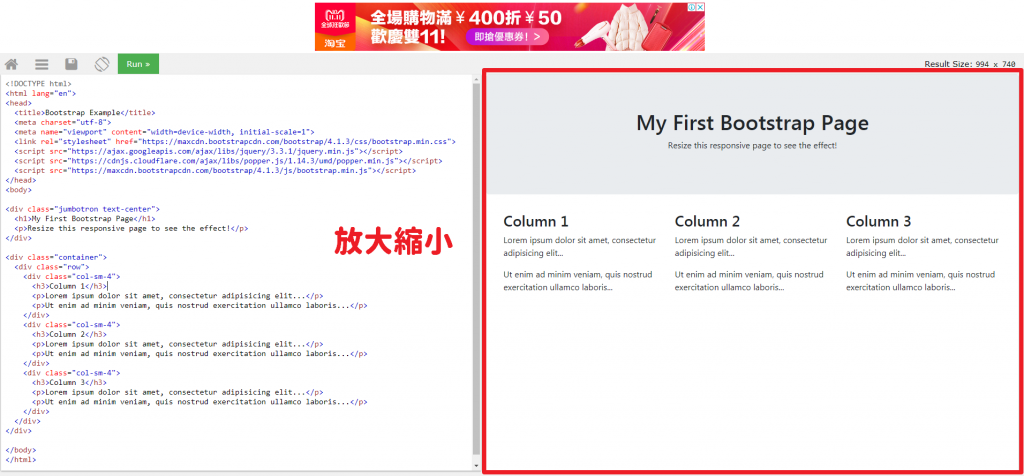
點選 Try it Yourself

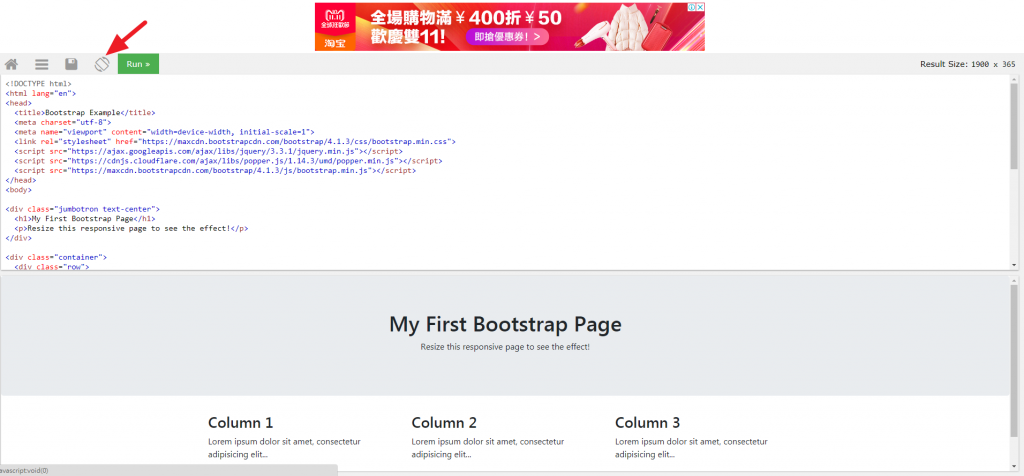
選擇翻轉:

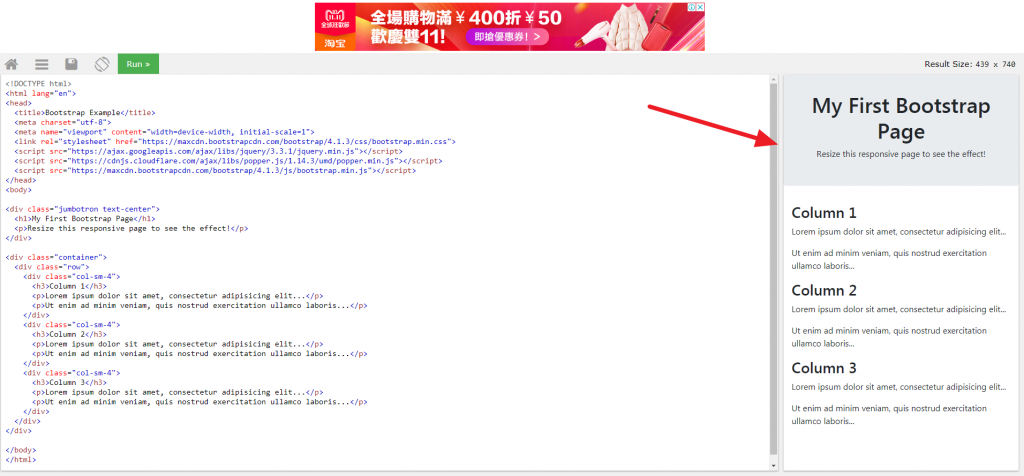
接著,你可以放大縮小頁面:

如果拖曳到跟手機一樣的頁面,就會自動變化版型,這就是所謂的響應式框架(RWD)

黑修斯認為,新手入門的話,有個老師(mentor)帶著做side project是最快的,比起重頭run 一次 傳統講述教法好。
給個目標時數學習導向給各位,黑修斯有曾經長達一個月,每天8小時,一周40小時,都在寫程式,還因為寫程式寫到去針灸治療肩頸三次,個人認為就是這樣的狂熱學習或是coding,就可以基礎養成吧。
廢話不多說切入正題:
節錄至w3c
What is Responsive Web Design?
Responsive web design is about creating web sites which automatically adjust themselves to look good on all devices, from small phones to large desktops.
意思為,透過網站的樣式設計,讓網站樣式在任何裝置看起來都非常棒。
bootstrap 主要是透過css的方式建立樣式,主要更改會透過屬性class="自定義的效果"去達成,因此,要學習bootstrap的根基是css,若是商業開發或是實務上都是直接抓範例來修改。
這邊想要介紹碼農一詞,雖說網路上定義為Coder(碼農) or Junior Developer(初等開發人員),實際上這是一個修練過程,你可以先參考這一篇 [翻譯] 程式設計師、碼農、開發者、工程師有什麼差別?
在我的認知,碼農就如同字面上的意思一樣,是程式碼的農夫,當你累積越多coding的經驗與程式碼,那些努力與程式碼,都不會辜負你的辛苦栽種,有一天終將開花結果。
這邊有個概念是需要講白的,你會開始接觸越來越多的檔案、越來越多的資訊、越來越的東西需要管理,因此寫程式到後期,盛傳著一句話 不要重複造輪子 ,但你要成為軟體大神的修練之路,就是要重新造輪子,還要造得比前人更好,不過要達到這個境界,恐怕只有少少少少少人可以達到。
從下圖點擊,跟著網站一步一步往下學習,苦幹實幹,也是可以掌握整個架構:

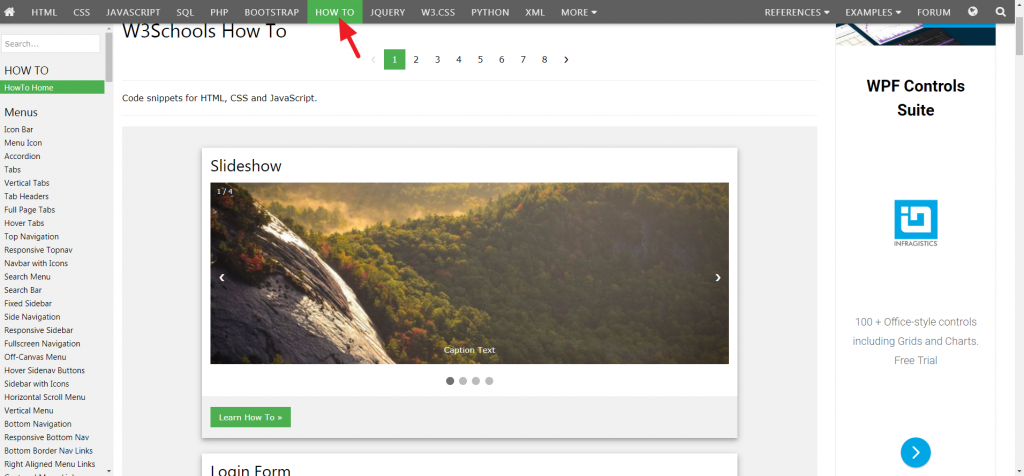
如下圖,直接由w3c所提供的how to 選擇想要的效果,目標為導向學習。

w3.css 先前的文章中有提過,是一個輕量化的響應式框架,由w3c school自己推出的,使用上也極為方便,使用者的導入速度上也更加快速。
後期的商務開發,可能會有其他訴求而選擇不同的框架,如更輕量化的框架,更快速的載入速度,或是開發速度可以加快的需求,另外基於網頁遊戲的設計需求,在這一行唯一不變的真理就是持續學習。
bootstap這一篇黑修斯其實無法介紹太多,畢竟工作上的需求都不太一樣,只能提供黑修斯的自學方法與快速上手的管道。
