
onsen UI 主要用來製作mobile app,當然也可以用於製作web app 或是 網站,不過多數的網站還是使用bootstrap製作居多,今天快速使用onsen UI 製作mobile app。
day26大致上把怎個前端、後端、資料庫的操作都做個結尾,沒有介紹到的如資料庫的連結,需要讀者再去研究,資料庫結構要怎麼連結。
如何使用onsen UI快速打造mobile app,配合先前製作的websocket api。
對於基礎不熟的讀者,可以先到day5,熟悉基本工具與安裝。
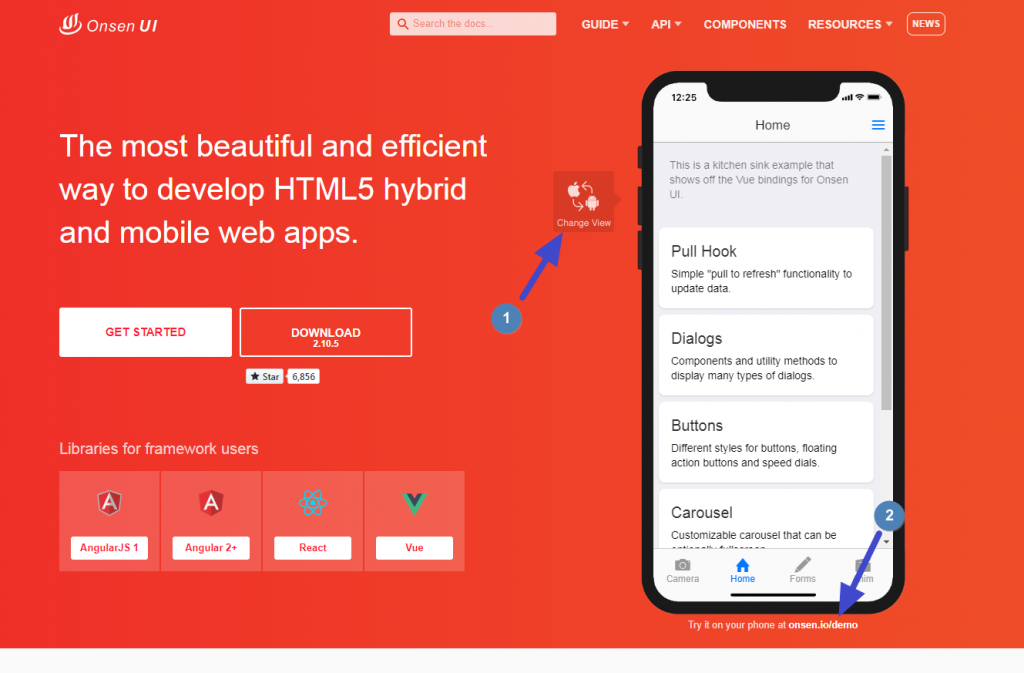
先到onsen UI 官網,可以點藍色號球1可以切換android或是ios的元件,另外使用其他框架的讀者,也可以點選使用。

並在藍色號球2點擊,可以看見詳細的元件有哪些,實際使用狀況如何!!

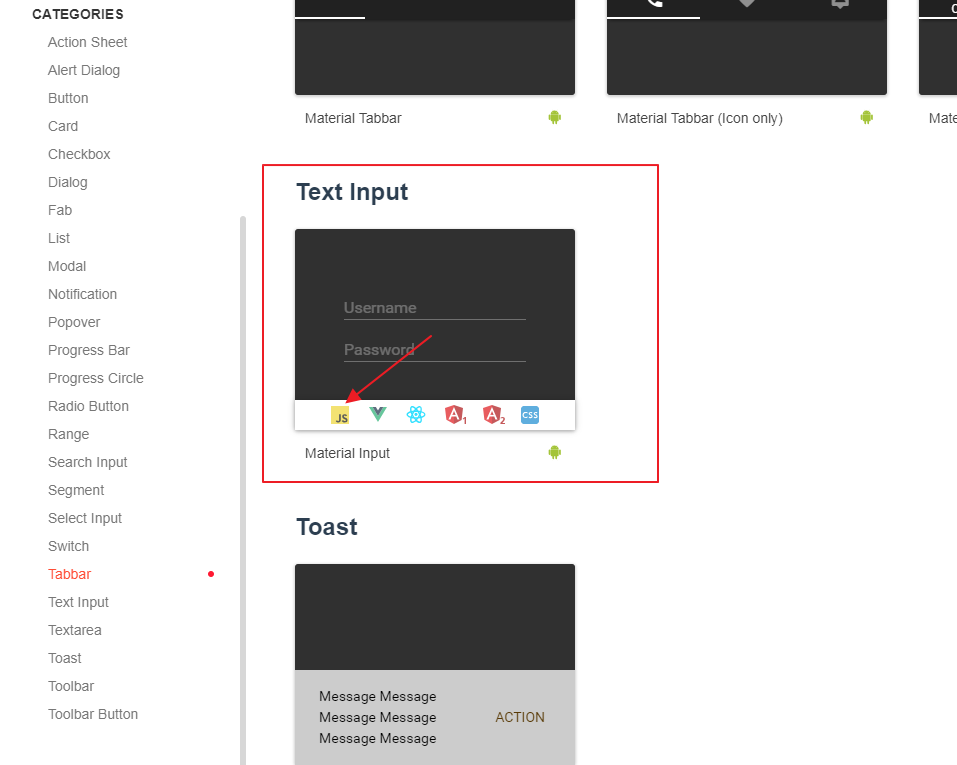
到元件中,選擇tabbar,選擇text input元件,這邊使用js的元件

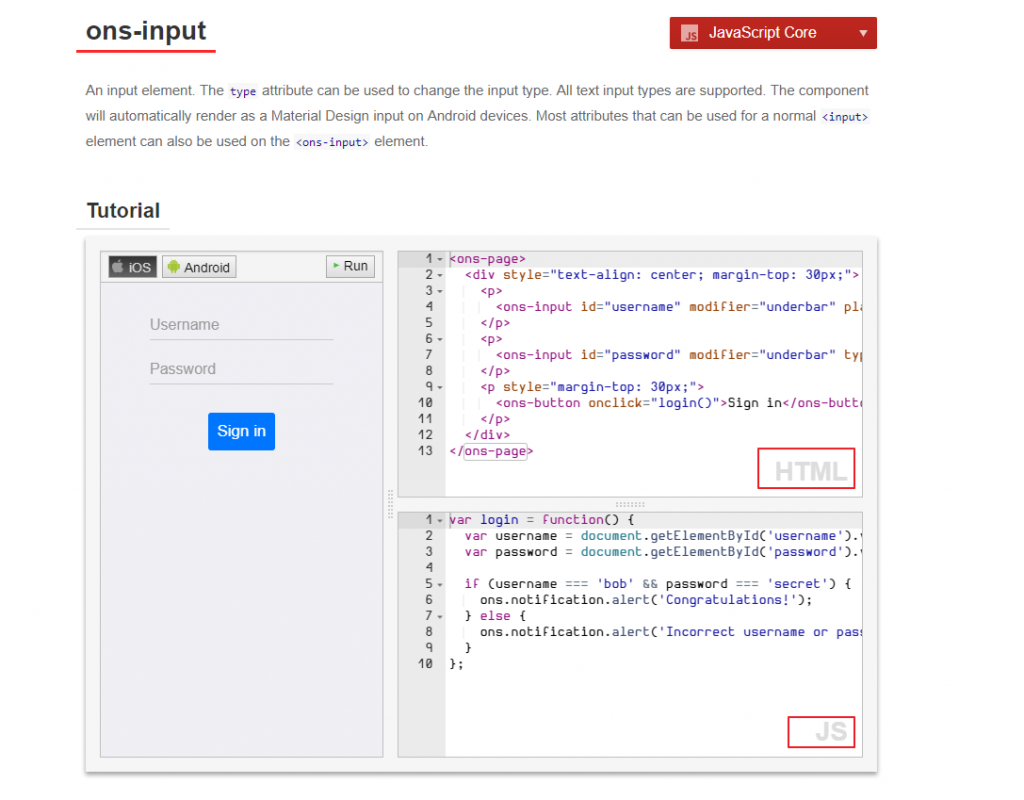
下途中html程式碼的部分要放在body中,而js的地方放到script或是自訂的.js檔案,並引入檔案中也可以。

我把js的檔案改成如下:
//定義websocket連線
url="ws:localhost:8888/ws" ;
ws = new WebSocket(url);
//定義:連線開啟時的動作
ws.onopen = function() { console.log("link");
};
//定義:有訊息進來時的動作
ws.onmessage = function (evt) {
xx = evt.data //外部變數xx,用於調試檢查內容
console.log(xx);
};
//定義:連線中斷時的動作
ws.onclose=function(){
alert("斷線了");
};
function login_send() {
var y = {
"parse":1,
"user_id":username.value,
"password":password.value,
};
var x = JSON.stringify(y)
ws.send(x)
}
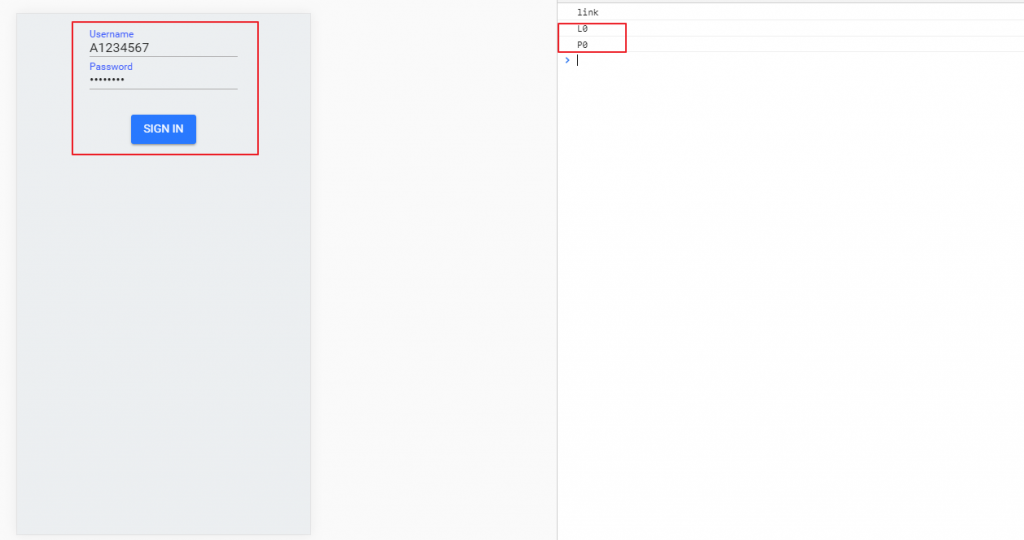
最終在調試模式下,可以看到登陸成功會收到L0:帳號正確、P0:密碼正確....

最後要如何建置成mobile app,請參考 day5
今天介紹的段落比較少,因為onsen ui已經需要進階程度,抑或是有mentor在一旁指導,或者是各位花下十倍功夫,把官方網站的元件都練熟了,即可。
