接下來的課程會著重在 Android ConstraintLayout System,ConstraintLayout 作者一直在想怎麼翻成中文比較方便撰寫文章,在繁中查無結果,本篇教學就先稱為約束版面了 (很多簡中翻成約束布局),歡迎各位踴躍討論...。
約束版面乍聽好像是個很限制的設計方式,其實是在物件與螢幕大小之間的約束限制,可以讓物件的位置及大小做更靈活的設計,更重要的是由 Google 與 Android 主推的方式,用於達成各種螢幕大小的裝置與螢幕翻轉的響應能力。
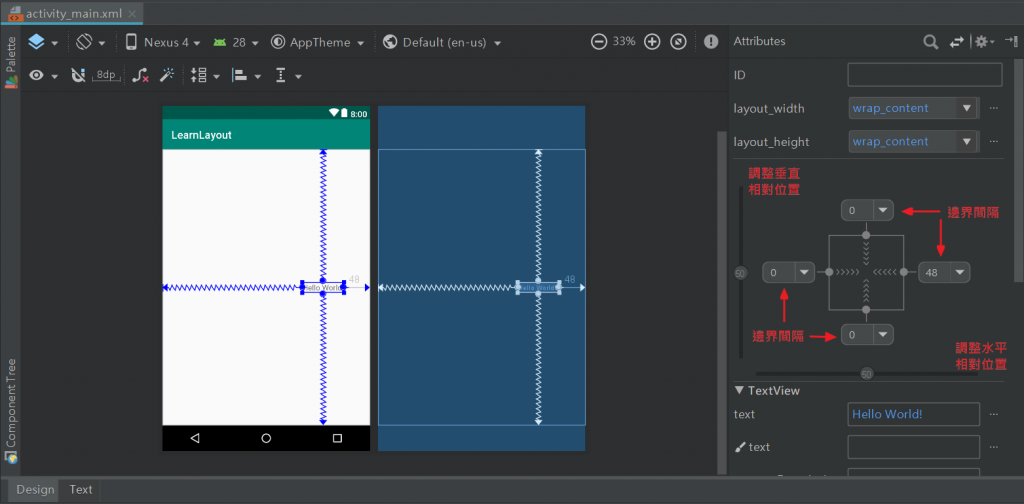
讓我們開啟一個新的專案命名:LearnLayout,預設選項為:Include Kotlin、Empty Activity,打開 activity_main.xml 的設計畫面,在之前製作第一個 App 的章節有簡單介紹過,在右側就是進行排版設計的地方,預覽的 API Level 定為 28。

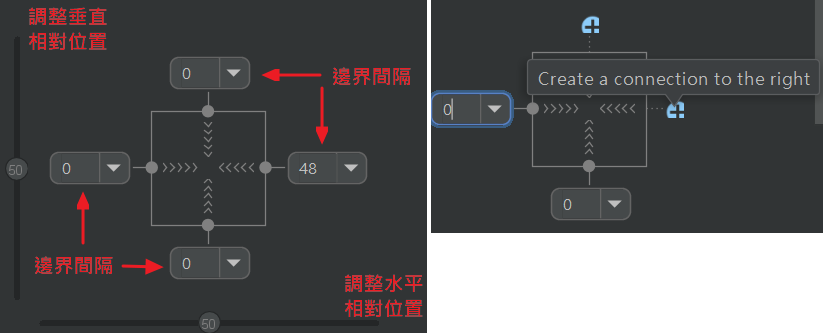
當元件有建立銜接四邊時,才會出現垂直/水平相對位置調整,換句話說只有在設定了上和下時,才能調整垂直相對位置;設定了左和右才能調整水平相對位置。設定銜接四邊很簡單,按下圖二的 + 符號即可完成。四周的數字輸入框是邊界間隔 (Margin) 設定,下拉選項可以快速選取預設的幾個級距。

正方形內部可以用來調整物件的寬及高,這裡有幾種模式:
1. Wrap Content:大小依照物件的內容為基準,例如文字方塊會隨著內文長度變化
2. Fixed:設定一個固定的值,單位是 dp
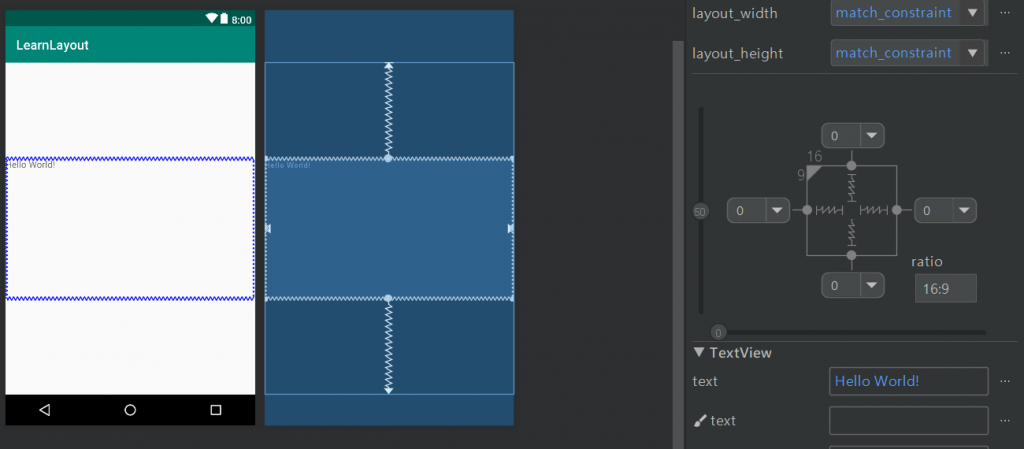
3. Match Constraints:將物件依照約束條件展開到最大,例如左右 Margin 皆設為 50,則物件的寬度會是設備最大寬度 - 100,若上下為 0,高度會展開到 100% 高
4. Aspect Ratio Constraint:必須是在 Math Constraints 的條件下,在左上角有個角落可以點擊啟用,將物件長寬以比例的方式設定,如輸入 16:9 會變成一個相應比例的長方形

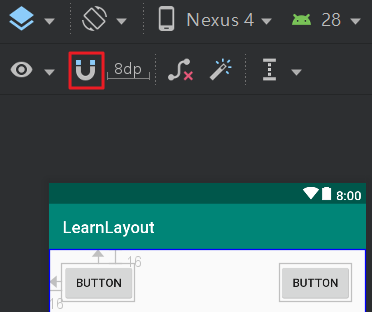
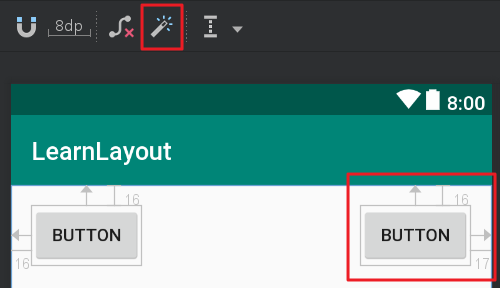
接著介紹 Autoconnect 的用途,在面板左上方會有個馬蹄形磁鐵,若開啟 auto 模式時 (磁鐵 Icon 上的斜線會消失,如下圖),拖曳一個控制物件到版面中,只要有對到虛線 (置中線或邊界線),在放開物件後,就會自動加上約束,如下圖所示,左邊的按鈕是在 auto 的狀態加入,會自動產生邊界間隔約束,右邊的按鈕是非 auto 時加入,若在較寬的螢幕設備上,右邊的按鈕就不是永遠都出現在最右上角。

下圖中的魔術棒工具可重新推測約束 (Infer Constraint) 並套入在物件上,右邊按鈕在按下此功能後,就會產生約束條件,此外魔術棒左邊則為刪除所有約束條件,各位可以交互點擊這兩個功能,觀察一下結果。

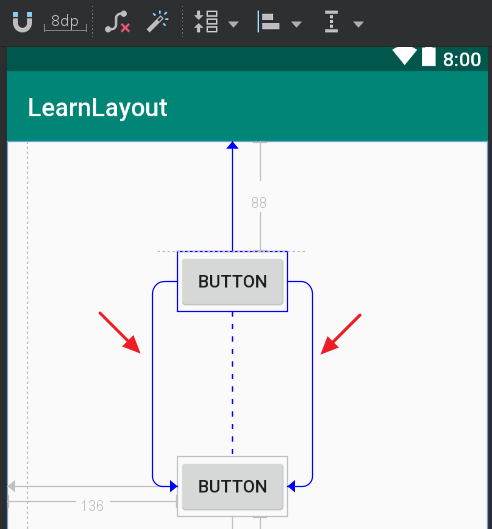
另外在重新推斷約束條件時,若有兩個按鈕在同個垂直中線上,則會自動加入如下圖的兩側約束,你可以發現無論移動哪一個按鈕,都會無動於衷,必須一次將兩個按鈕全選,才能夠進行移動,有種群組的概念。

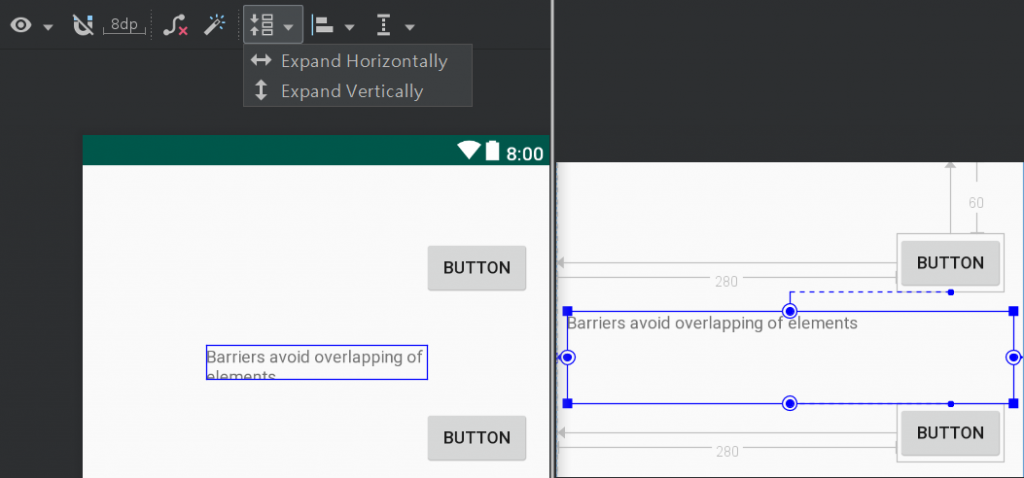
最後介紹其它常用工具,第一個是將物件自動擴展達到最大可用空間,可參照下圖示範。

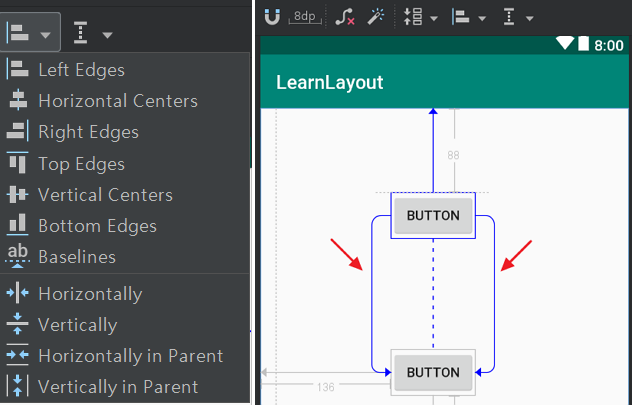
第二個是對齊排版,在上半部會針對兩個物件之間產生強制約束,例如 Horizontal Centers 就會產生圖二的約束,要移動時必須兩個一起。而下半部則是依照整體版面為基底,調整物件相對基底的位置。

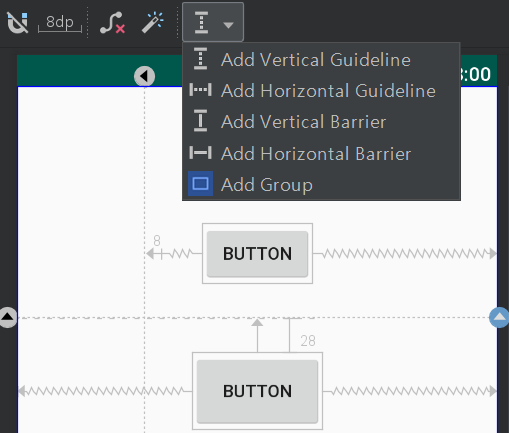
第三個則是加入設計參考線或邊界線,讓你可以依照這些基準線進行其它物件的約束版面設計,但這邊作者遇到一個難題:Barrier 邊界線不管怎麼依照說明建立,都沒辦法成功,不清楚中了什麼 Bug 在裡面,這點需讀者的回饋,看看是各位是否能正常使用囉,今日的課程就到這邊,明天見!

資料參考
ConstraintLayout
https://developer.android.com/reference/android/support/constraint/ConstraintLayoutBarrier
https://developer.android.com/reference/android/support/constraint/BarrierKotlin for Android: Beginner to Advanced | Udemy
https://www.udemy.com/devslopes-android-kotlin/
