這一篇會把剩下的 Artboard 做完,上篇的 VISA 完成了,今天繼續做 PayPal 的部分。用昨天的 Artboard 直接複製一樣的一個,滑鼠按著 Artboard,再按 option / Alt 就可以直接拖移出一個一樣的 Artboard。
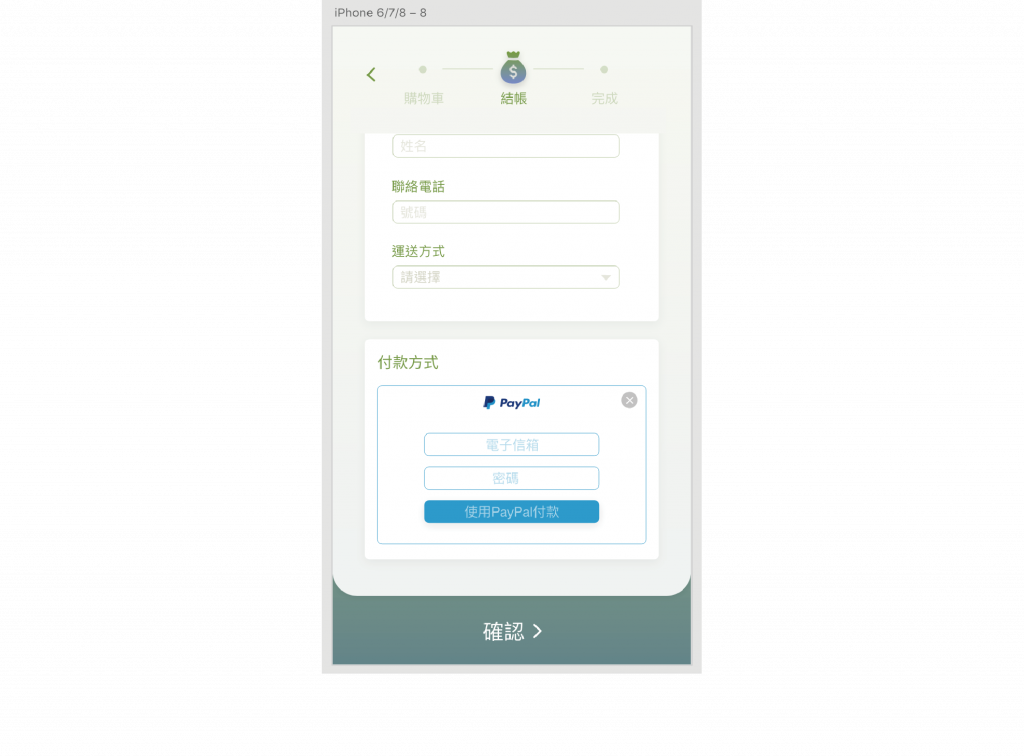
那 PayPal 付款方式的部分也有參考網路上其他網頁或是 App 的設計,讓使用者在付款時有比較習慣熟悉的感覺。
卡片的上方一樣放上 PayPal 的 logo,讓使用者清楚這是 PayPal 的付款欄位。為了讓卡片比較簡約、乾淨,就把填寫資訊直接放在填寫欄位裡,不僅讓畫面更簡潔,還有提示使用者該欄位要填寫何種資料的功能。填寫欄位都使用 PayPal logo 的標準色淺藍色,讓整個卡片有統一的感覺。那這個 Artboard 就完成了。
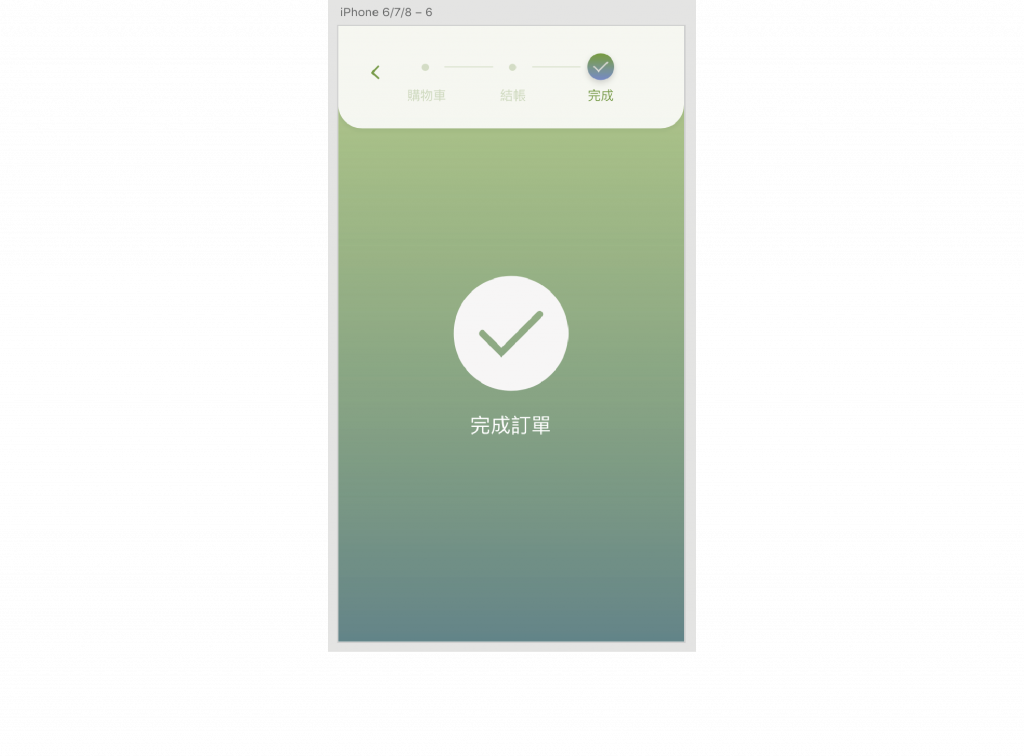
最後一個 Artboard 是要做訂單完成的頁面,想讓淺綠色的區域收上去會跑出一個完成的圖案。
一樣再複製一個 Artboard,把不需要的物件刪除,把淺綠色塊拉短,加上一個打勾的 logo,簡潔明瞭的讓使用者知道訂單已完成。
這樣整個購物車的頁面都完成了,下一篇會介紹這次要做 prototype 的軟體 ProtoPie,那我們下篇見囉,掰喵!
