今天要介紹的軟體是 ProtoPie,他最初就是以 “ 打造設計師可輕鬆上手的工具”為目標,是目前唯一支持無程式碼調用感應器並製作跨平台互動的原型工具,可支援 Mac、Windows、IOS和Android。
ProtoPie 是付費軟體,有15天的試用期,註冊帳號還可以再延長10天,到官網可以直接下載免費試用版。
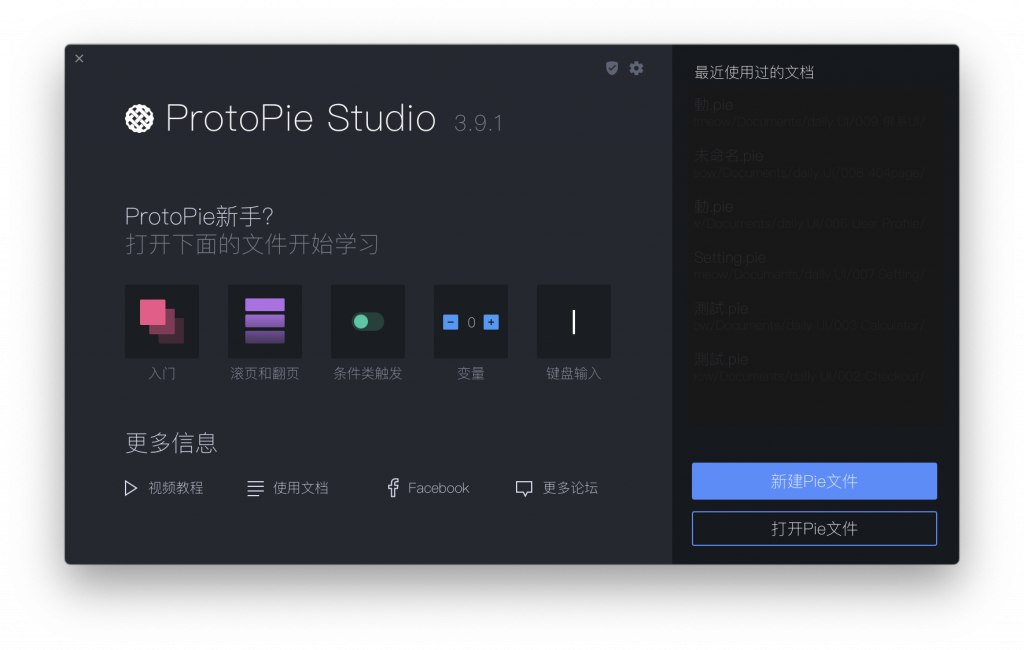
安裝好打開應用程式會看到下面的頁面,中間有五個教學檔案可以點開。
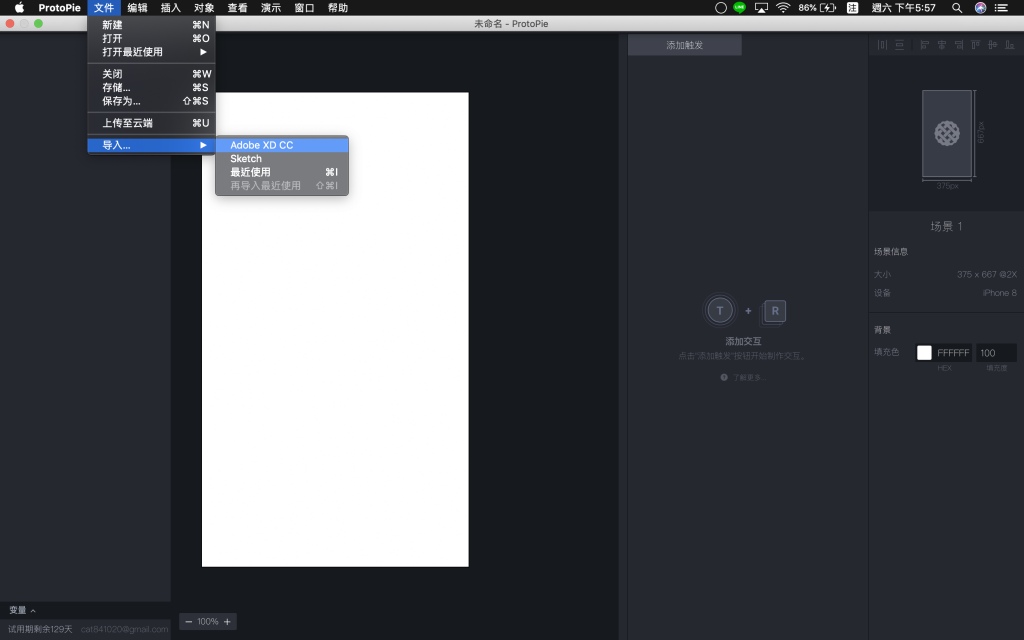
要開始製作prototype前,要先用Adobe XD開啟要做的檔案,再回到 ProtoPie 按“新建 Pie 文件”,就會建立新的頁面,從“文件”按“導入”裡的 Adobe XD CC。
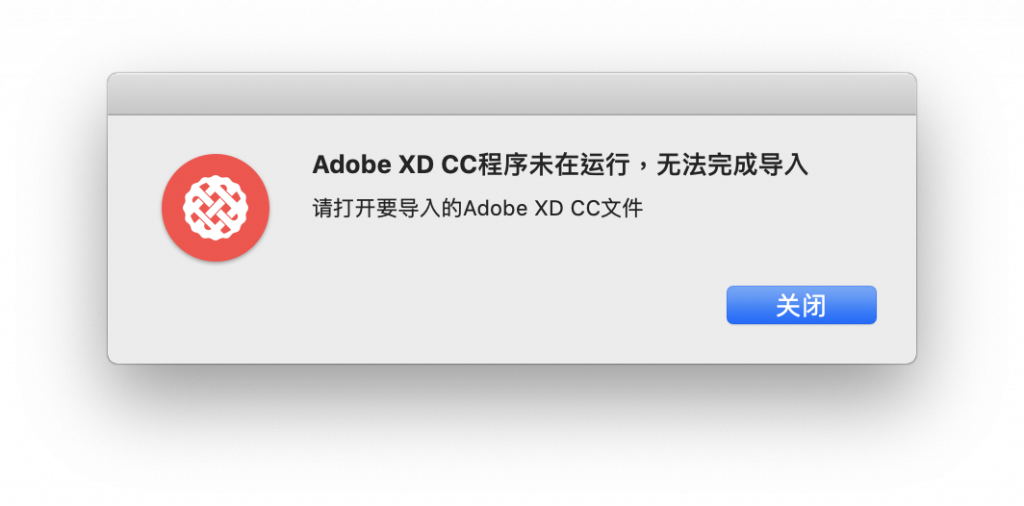
如果沒開啟 Adobe XD 檔案的話就會看到下面的視窗,所以要記得先開 Adobe XD 喔!
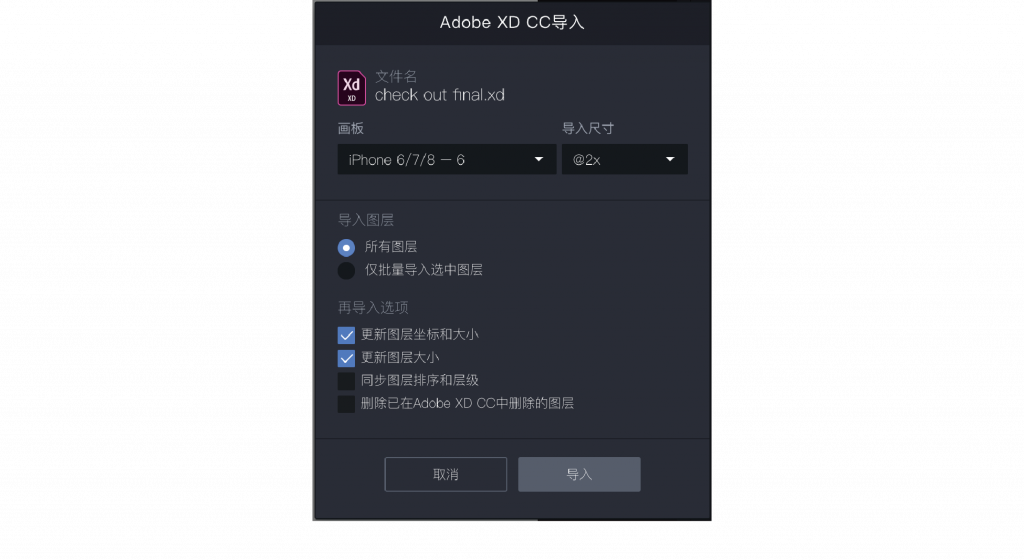
按了導入後就會出現下面的視窗,從文件名可以確認是不要正確的檔案,畫板的地方可以選擇要導入的 Artboard,導入尺寸可以選擇1倍到4倍,導入圖層和再次導入選項的部分可以按照自己的需求去做勾選。
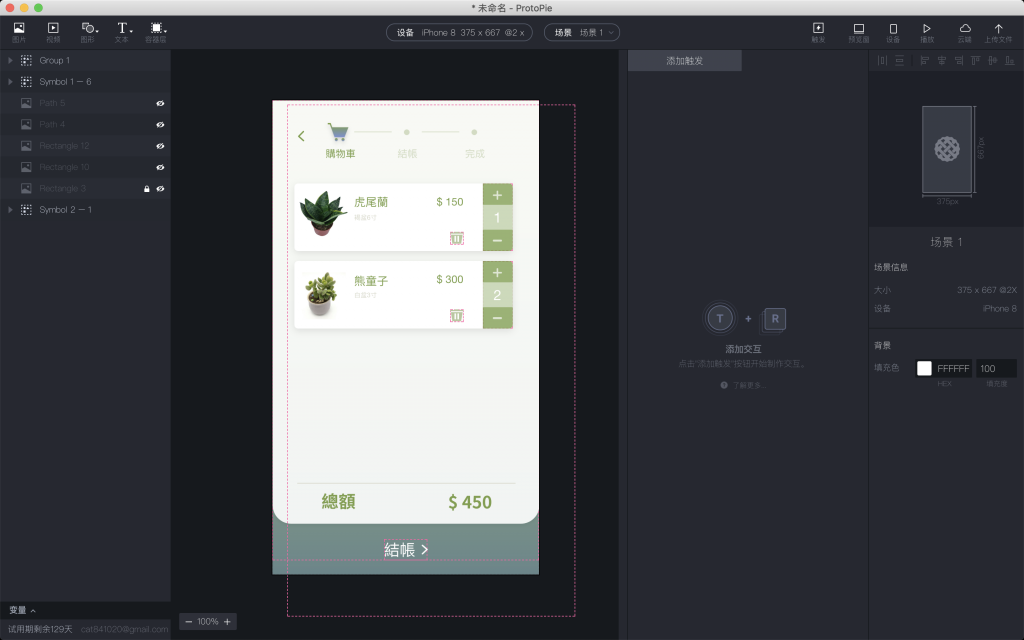
導入後就可以看到完整的操作介面,如果預覽窗是開啟的話可以先關掉。
基本介紹就先到這裡,下一篇會針對工具及基本操作再做介紹,那我們下篇見囉喵!
