popup.html 部分網頁修改成
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="bootstrap.min.css" />
<link rel="stylesheet" href="popup.css" />
<title>ToDoList</title>
</head>
<body>
<div class="container popupsize">
<div id="app"></div>
</div>
</div>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="jquery-3.3.1.min.js" ></script>
<script src="bootstrap.min.js"></script>
<script src="bundle.js"></script>
</body>
</html>
然後 app.vue 部分 使用 vue 開始撰寫功能
<template>
<div class="row" id="app">
<div class="col-md-12">
<div class="todolist">
<h1>待辦清單</h1>
<div class="input-group">
<input type="text" class="form-control" v-model="inputData">
<div class="input-group-append">
<button class="btn btn-success" type="button" @click="addItem">加入清單</button>
</div>
</div>
<hr>
<ul class="list-unstyled" v-for="(item,index) in items">
<li class="ui-state-default">
<div class="checkbox">
<label>
<input type="checkbox" v-model="item.isDone" />
<span v-if="item.isDone"><strike>{{item.value}}</strike></span>
<span v-if="!item.isDone">{{item.value}}</span>
</label>
</div>
</li>
</ul>
</div>
</div>
</div>
</template>
<script>
export default {
name: 'app',
data () {
return {
inputData : '',
items : []
}
},
mounted() {
var vm = this;
vm.loadData();
},
methods: {
addItem : function(){
var value = this.inputData;
var item = {
isDone : false,
value : value
};
this.items.push(item);
},
loadData : function(){
var vm = this;
chrome.storage.local.get("tempData",function(result) {
vm.items = result.tempData;
if(vm.items=== undefined)
{
vm.items = [];
}
});
}
}
}
}
</script>
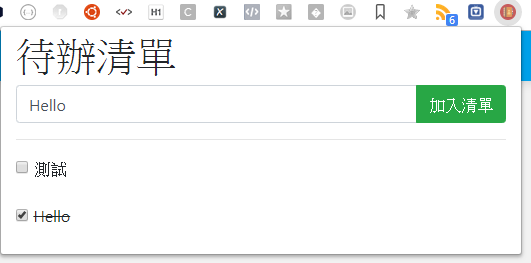
執行結果,可以添加清單,並打勾後,顯示刪節線 :
感謝收看 :)
