繼續將 todolist 的基本功能弄完
app.vue template 部分
v-show 過濾顯示<template>
<div class="row" id="app">
<div class="col-md-12">
<div class="todolist">
<h1>待辦清單</h1>
<input type="checkbox" v-model="showAll" /> 顯示全部
<div class="input-group">
<input type="text" class="form-control" v-model="inputData">
<div class="input-group-append">
<button class="btn btn-success" type="button" @click="addItem">加入清單</button>
</div>
</div>
<hr>
<ul class="list-unstyled" v-for="(item,index) in items">
<li class="ui-state-default" v-show="showAll || !item.isDone">
<div class="checkbox">
<label>
<input type="checkbox" v-model="item.isDone" />
<span v-if="item.isDone"><strike>{{item.value}}</strike></span>
<span v-if="!item.isDone">{{item.value}}</span>
</label>
<button type="button" class="btn btn-link" @click="deleteData(index)">刪除</button>
</div>
</li>
</ul>
</div>
</div>
</div>
</template>
app.vue script 部分
<script>
export default {
name: 'app',
data () {
return {
inputData : '',
items : [],
showAll : false
}
},
mounted() {
var vm = this;
vm.loadData();
},
updated() {
var vm = this;
vm.saveData();
},
methods: {
addItem : function(){
var value = this.inputData;
var item = {
isDone : false,
value : value
};
this.items.push(item);
},
loadData : function(){
var vm = this;
chrome.storage.local.get("tempData",function(result) {
vm.items = result.tempData;
if(vm.items=== undefined)
{
vm.items = [];
}
});
},
saveData : function(){
chrome.storage.local.set({"tempData" : this.items},function() {
});
},
deleteData : function(index){
this.items.splice(index, 1);
}
}
}
</script>
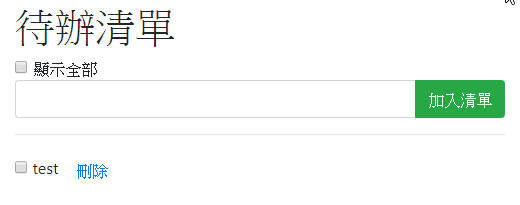
執行結果 :
清單會被儲存下來 :
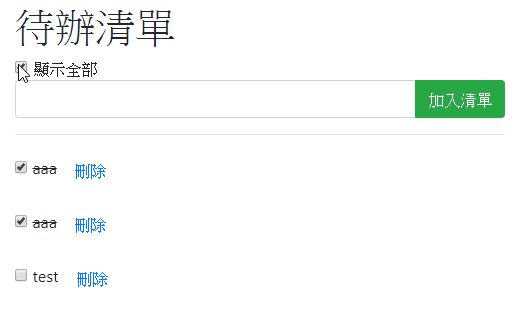
打勾[顯示全部]後可以顯示已經被打勾後的清單
感謝收看 :)
