接下來我們會進行幾天SVG的基本概念講解,之後圖案構成和動畫也能更運用自如囉~
大家都了解Web的DOM元素中,是下層(後面出現的元素)會優先於上層(前面出現的元素),如果設定同一位置,下層會蓋住上層。(不過也有例外,就像是設定z-index時~)
<div class="iam1"></div>
<div class="iam2"></div>

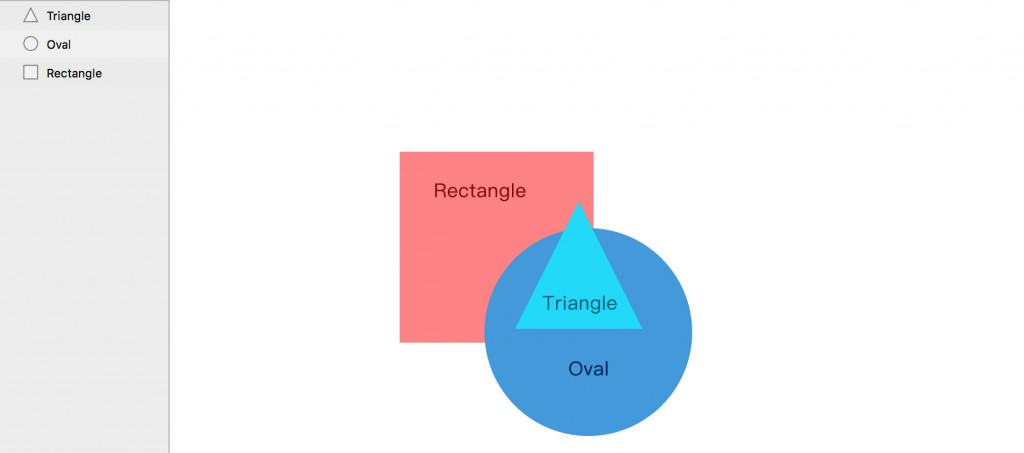
但是,在繪圖軟體(在這裡使用Sketch)時卻是很視覺化的,在上面的圖層就是上層,如下圖
在繪圖軟體中,可以發現順序上層到下層順序為Triangle→Oval→Rectangle
那接著我們匯出成SVG看看吧~
<svg width="276px" height="268px" viewBox="0 0 276 268" >
<g id="Page-1" stroke="none" stroke-width="1" fill="none" fill-rule="evenodd">
<rect id="Rectangle" fill="#FF8181" x="0" y="0" width="183" height="180"></rect>
<circle id="Oval" fill="#3F98DD" cx="178" cy="170" r="98"></circle>
<polygon id="Triangle" fill="#00D9F9" points="169 47 229 167 109 167"></polygon>
</g>
</svg>
在SVG中,可以發現順序上層到下層順序為Rectangle→Oval→Triangle
跟Web裡面Dom元素的渲染概念剛好是相同的~
理解了這個概念,之後在修改圖案及做動畫就會更方便囉~
BTW,SVG不是html,是xml喔~(HTML、XML、XHTML是什麼?)
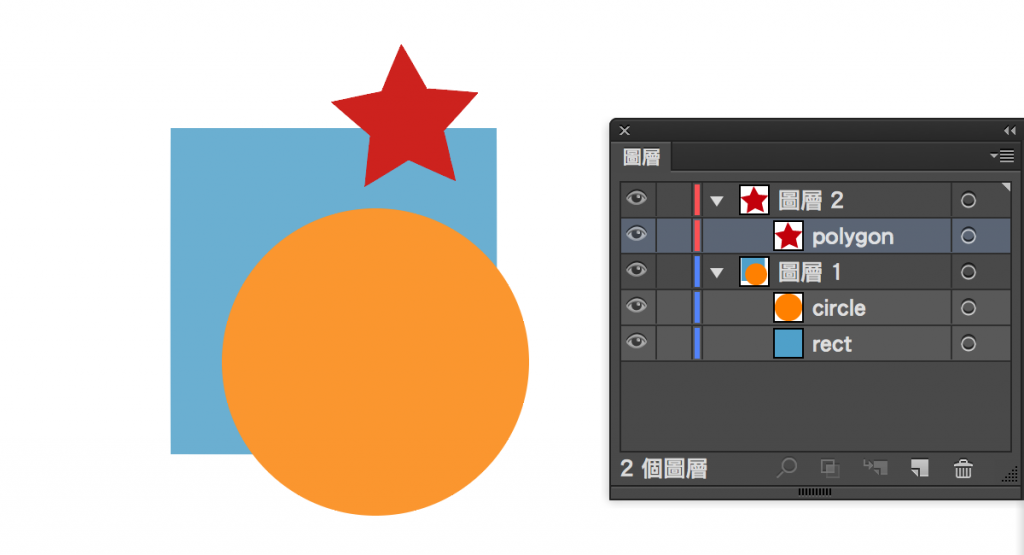
補充:<g>就是 Sketch中"群組" 及 Illustrator"圖層" 的概念,其他形狀標籤之後會有說明,以下為Illustrator畫面:
<svg>
<g id="圖層_1">
<rect id="XMLID_1_" x="148.2" y="113.3" class="st0" width="192.9" height="192.9"/>
<circle id="XMLID_2_" class="st1" cx="269.4" cy="251.7" r="90.9"/>
</g>
<g id="圖層_2">
<polygon id="XMLID_3_" class="st2" points="316.9,144.6 289.1,132.2 263.1,148.1 266.3,117.8 243.1,97.9 273,91.6 284.7,63.5
299.9,89.9 330.3,92.3 309.9,115 "/>
</g>
</svg>
~不專業學習筆記,如有疑問或是錯誤,歡迎不吝指教~
參考來源:
[1]https://intersection.tw/%E8%A8%AD%E8%A8%88%E5%B8%AB%E5%B0%8D-svg-%E6%87%89%E8%A9%B2%E6%9C%89%E7%9A%84%E8%A7%80%E5%BF%B5-38ba64b48b32
[2]https://www.oxxostudio.tw/articles/201406/svg-02-layer.html
[3]https://hk.saowen.com/a/a86b15725d7b376dd411065a1cd3f8392a9a989894b77cc58daeb6008e6207f7
