今天來到了鐵人第17天,來介紹一下SVG的各個形狀tag吧!
首先先介紹svg基本tag~
<svg>一個SVG元素會包括開啟標籤<svg>和結束標籤</svg>,有時候直接把繪圖軟體匯出後,用文件檔開啟,會看到以下屬性在svg的根標籤上:
width、height:定義此SVG長寬version:定義所使用SVG版本xmlns:定義SVG命名空間<svg width="100%" height="100%" version="1.1"
xmlns="http://www.w3.org/2000/svg"></svg>
<g>在昨天有提到<g>就是 Sketch中"群組" 及 Illustrator"同一圖層" 的概念(看看昨天文章)
<svg>
<g id="圖層_1">
<rect id="XMLID_1_" x="148.2" y="113.3" class="st0" width="192.9" height="192.9"/>
<circle id="XMLID_2_" class="st1" cx="269.4" cy="251.7" r="90.9"/>
</g>
<g id="圖層_2">
<polygon id="XMLID_3_" class="st2" points="316.9,144.6 289.1,132.2 263.1,148.1 266.3,117.8 243.1,97.9 273,91.6 284.7,63.5
299.9,89.9 330.3,92.3 309.9,115 "/>
</g>
</svg>
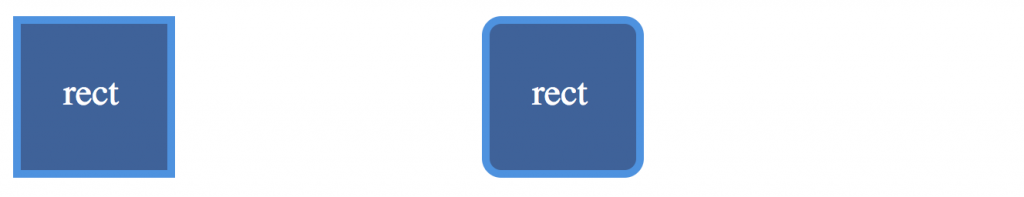
<rect>x,y為矩形左上角位置,單位預設為px([補充]:座標定位-SVG|MDN)
width,height為矩形長寬,單位預設pxfill為矩形填色stroke為邊框填色stroke-width為邊框寬度,單位預設px<svg>
<rect x="10" y="10" width="100" height="100"
fill="#3D619B" stroke="#4A90E2" stroke-width="5" />
</svg>

----->圓角矩形,多了rx,ry屬性設定圓角半徑
<svg>
<rect x="10" y="10" rx="10" ry="10" width="100" height="100"
fill="#3D619B" stroke="#4A90E2" stroke-width="5" />
</svg>
<circle>多了兩個屬性:
cx,cy為圓心位置,單位預設px,如忽略沒寫,會被預設為(0,0)r為半徑,單位預設px<svg >
<circle cx="80" cy="80" r="60"
stroke="#4A90E2" stroke-width="5" fill="#3D619B"/>
</svg>

<ellipse>多了一個屬性:
rx,ry為x方向半徑和y方向半徑,單位預設px<svg >
<ellipse cx="80" cy="80" rx="70" ry="50"
stroke="#4A90E2" stroke-width="5" fill="#3D619B"/>
</svg>

<line>多了一組x,y,來控制line的結束位置
<svg >
<line x1="10" y1="10" x2="100" y2="100" stroke="#4A90E2" stroke-width="5" />
</svg>

<polygon>多了point屬性:
points為多邊形角的位置x,y,單位預設px,三角形就三個points,五邊形就五個,以此類推<svg >
<polygon x="0" y="0" stroke="#4A90E2" stroke-width="5" fill="#3D619B"
points="169,47 229,137 109,137"/>
</svg>

<polyline>折線和多邊形很像,只是設置了點後,<polyline>並不會圍成一個形狀
<svg>
<polyline points="10,10 100,100 200,10 210,100"
stroke="#4A90E2" stroke-width="5" fill="white" />
</svg>

~SVG龜速學習中,如有疑問或是錯誤,歡迎不吝指教~
參考來源:
[1]SVG-W3C
[2]SVG-MDN
[3]https://www.oxxostudio.tw/articles/201406/svg-03-basic-shapes.html
[4]http://www.w3school.com.cn/svg/svg_rect.asp
[5]http://tutorials.jenkov.com/svg/g-element.html
