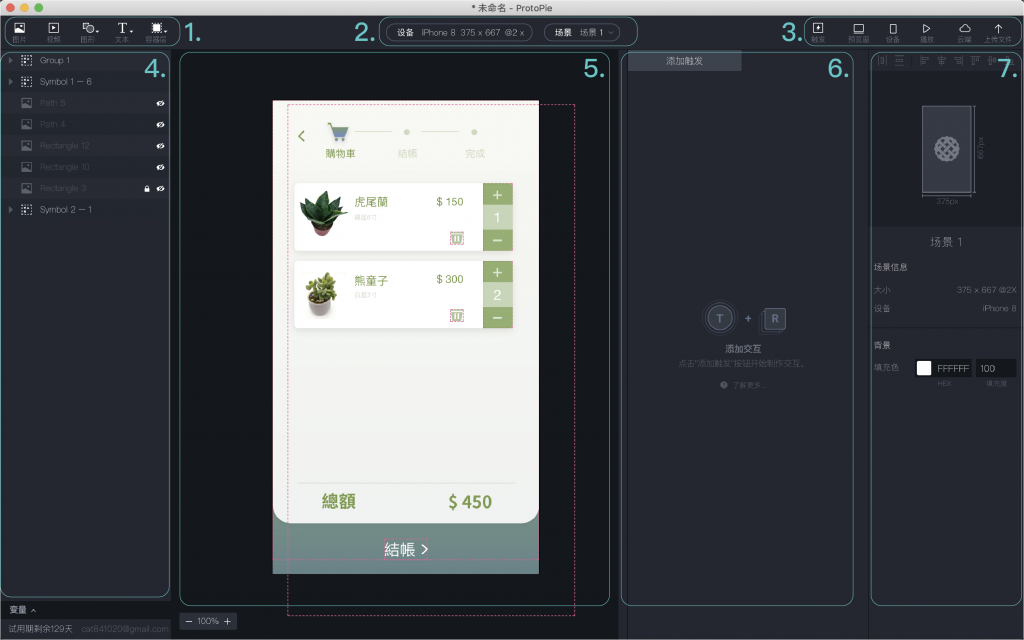
上一篇已經導入檔案了,那這邊先來介紹介面的部分。
1.物件工具區
可以新增多種物件的工具,有圖片工具、視頻工具、圖形工具、文本工具、容器層工具。
2.場景區
可以設定場景格式尺寸,切換、新增場景
3.測試區
第一個觸發工具可以新增觸發指令,預覽窗及播放工具可以預覽演示模型,設備工具會有QRcode可以用手機掃描在手機會平板預覽,雲端工具是可以瀏覽ProtoPie的自己帳戶雲端裡的檔案,上傳文件工具就是將檔案上傳到ProtoPie的雲端。
4.圖層欄
可以查看及編輯各物件圖層的關係。
5.工作區域
場景的顯示及編輯區域。
6.交互指令區
可以新增交互指令並進行編輯的區域。
7.屬性區
可以查看及編輯物件的屬性狀態。
在開始製作原型前可以先把所有的場景頁面新增進來,ProtoPie 不像 Adobe XD 可以在工作區域看到所以的 Artboard,ProtoPie 是只針對目前的場景進行編輯,如果要編輯其他場景就要從上方的場景區選擇要編輯的場景再切換過去,這是我一開始也搞不太清楚跟不熟悉的地方,先跟大家做個說明。
點選上方的場景,按添加新場景就會開啟空白的場景,一樣從文件的導入點選 Adobe XD ,這時候畫板就可以選擇第二個Artboard,按導入就新增完第二個場景囉!
那這次的介紹就到這,下篇會直接用 Chectout的實作介紹基本操作,掰囉喵!

您好 最近在閱讀你的文章,受益良多,謝謝!
另外,有問題想問您,
Adobe XD不是已經有PROTOTYPE和DESIGN的功能了嗎?![]()
為什麼還要使用PROTOPIE呢?
還是這兩者有什麼不同?
以上,再麻煩您了,謝謝
你好,謝謝你看我的文章!我也是小小的分享學習的過程XDD
Adobe XD 的 prototype只有比較基本的設定“點擊”元件或是頁面可以跳轉到指定的頁面,沒有太多其他的觸發和交互效果可以做選。
PROTOPIE 則有很多觸發和互動效果可以做選擇去使用,像是除了基本的“單擊”他還有“雙擊”、“下擊”、“拖拉”、“拖曳”等等,或是輸入時會有的閃爍游標的“光標”,這些觸發都是 Adobe XD 沒有的效果,下一篇有介紹,可以去看看:)
所以 Adobe XD 的 prototype 能做的是比較偏向可以簡單示意設計稿的頁面切換或是點擊某個按鈕會跳到哪一頁,PROTOPIE 則是深入到可以清楚呈現你的設計稿想要的動態觸發效果等等。
所以在做專案時可以先用Adobe XD 的 prototype 做,主要是為了可以快速的和團隊成員討論做修改等等的,後續有需要就可以用 PROTOPIE 做詳細的動態交互效果。
以上是我小小的見解,希望有幫助到你!
了解!
感謝你