我們這次要做的是登入程式,那我們就先從signup的程式做起來吧~
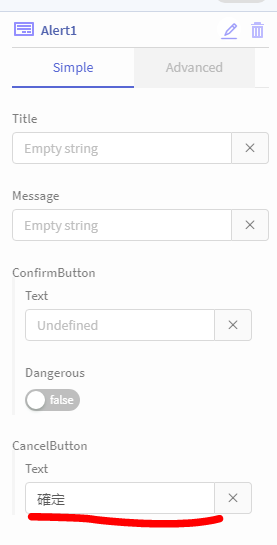
請先將Alert的元件屬性區的
CancelButton Text 加上 "確認"
這樣Alert才會能夠使用喔!
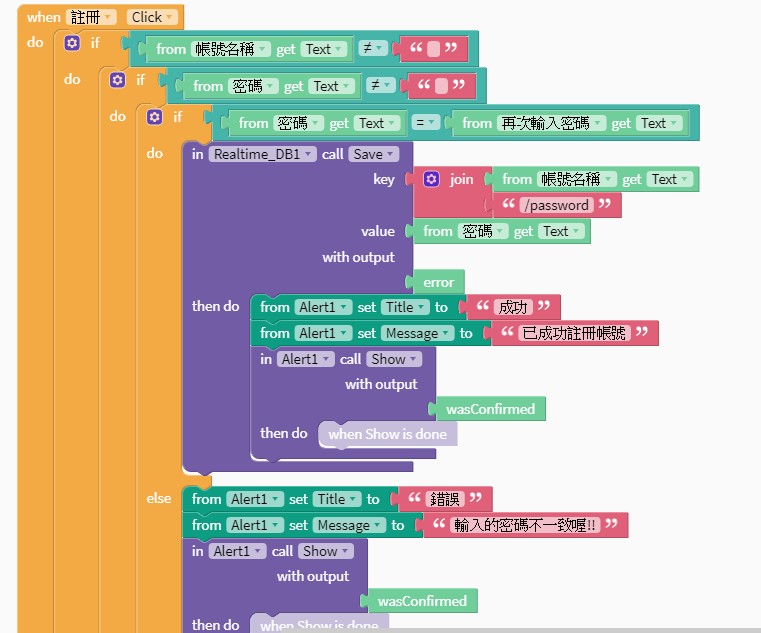
註冊的程式碼如下:

我們從頭的地方開始解釋:
當我們點下註冊按鈕時
就會執行以下動作
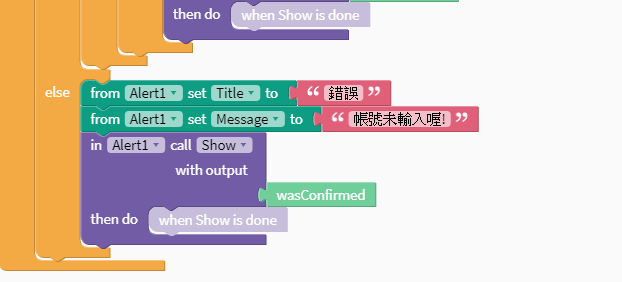
首先,會先確認使用者輸入的帳號是否是空白的,如果是空的話就跳到下方的else部分
呼叫alert跳出視窗說
"錯誤"
"帳號未輸入喔!"
如果確認使用者輸入的帳號不是空白的,就會繼續進行剛剛上方的指令,
下一步會確認 密碼以及重複輸入的密碼是不是相同,如果不相同
就會呼叫alert跳出視窗說
"錯誤"
"輸入的密碼不一致喔!!"
如果上方確認密碼與重複的密碼為相同的時候,
就代表上方確認使用者帳號以及密碼都已經確認完成
這時候我們就呼叫RealtimeDB執行儲存的動作
關鍵字是使用"(使用者名稱)/password"
值是使用"密碼"儲存,
然後最後再次呼叫Alert,通知使用者帳號已經註冊成功了!
當我
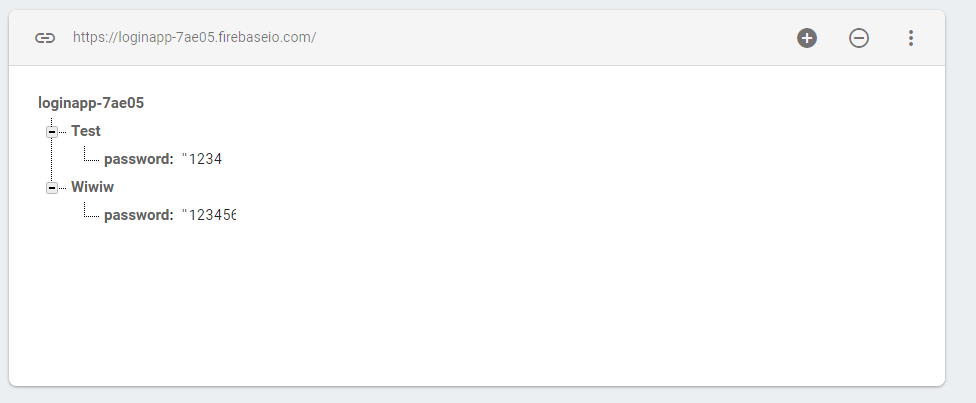
使用者輸入:Test
密碼輸入:1234
在firebase的建檔就會長這樣