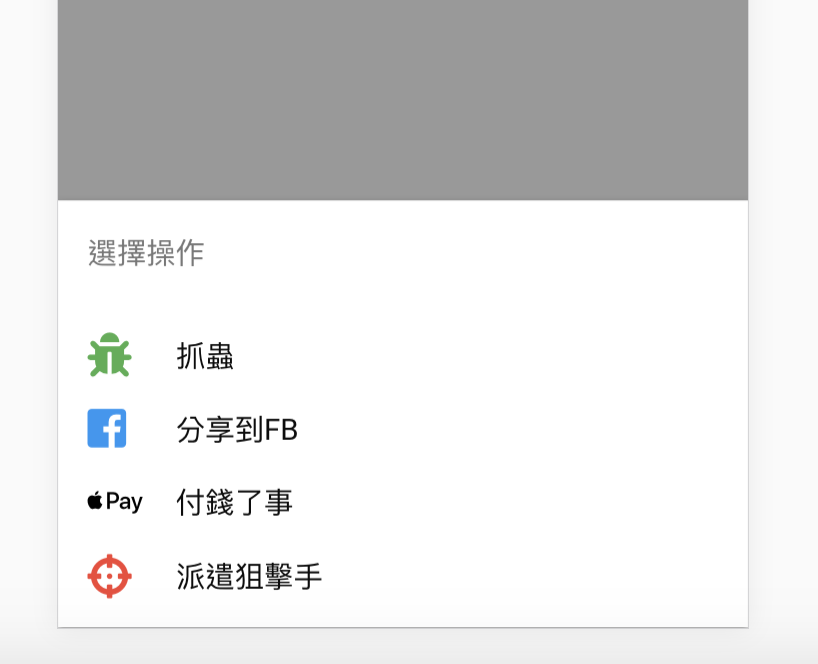
這是一個從螢幕下方彈跳出小選單的元件
在Android及iOS上也都有類似的原生元件
不過如果想在網頁也做一個類似的
用我們quasar就不用額外再自己刻啦


/quasar.conf.js
framework: {
plugins: ['ActionSheet']
}
framework: {
components: ['QActionSheet']
}
由於有時候會在vuex等等不是頁面的地方使用到
這邊quasar就有提供在vue內及vue外的使用方法
this.$q.actionSheet(configObj)
import { ActionSheet } from 'quasar'
ActionSheet.create(configObj)
在這個object內設定這個actionSheet要顯示的字及功能,詳細看下方範例
this.$q.actionSheet({
title: '選擇操作', //標題,
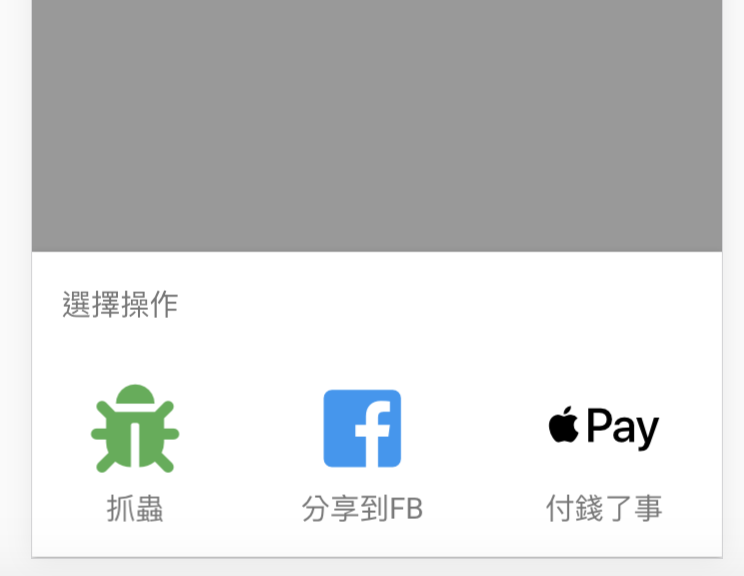
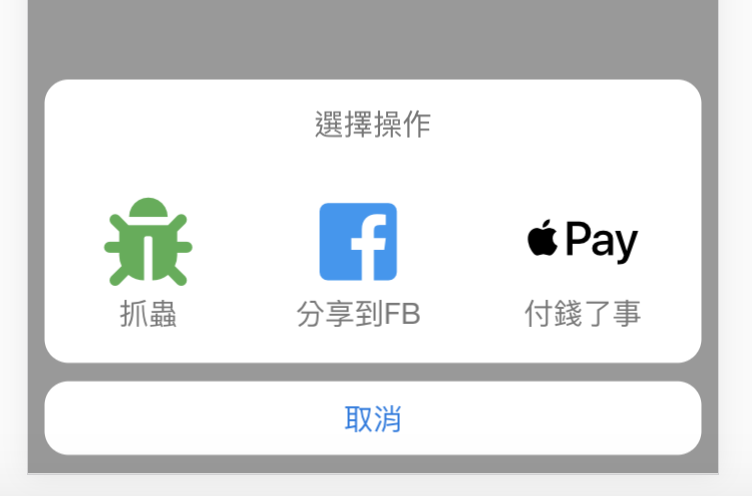
grid: true, //使用格狀排版 (一排三個),
dismissLabel: '取消', //取消按鈕的文字 只有iOS主題下可用 預設是Cancel
actions:[
{
label:'抓蟲',
color: 'green', // icon的顏色
icon: 'fas fa-bug', //顯示的icon
//avatar: 'statics/demo.jpg', //如果要用圖片的話,不能跟icon一起用
handler(){
//放要執行的function
console.log('抓蟲大師4 ni !')
}
},
{
label:'分享到FB',
color: 'blue',
icon: 'fab fa-facebook-square'
},
{
label:'付錢了事',
color: 'black',
icon: 'fab fa-apple-pay'
},
// {
// label: '派遣狙擊手',
// color: 'red',
// icon: 'fas fa-crosshairs'
// }
]
})
.then(action => {
// 按了某個按鈕
})
.catch(()=>{
// 按了取消或是關閉視窗
})


不想用Promise的同學可以用async
這裡我直接拿官方的範例
async showActionSheet () {
try {
const action = await this.$q.actionSheet({...})
// user picked an action at this point
console.log(action)
// { label: 'Joe', ... }
}
catch () {
// user dismissed Action Sheet
}
}
跟上面的操作基本上是一樣
只是能夠多監聽@show跟@hide事件
<q-action-sheet
v-model="model"
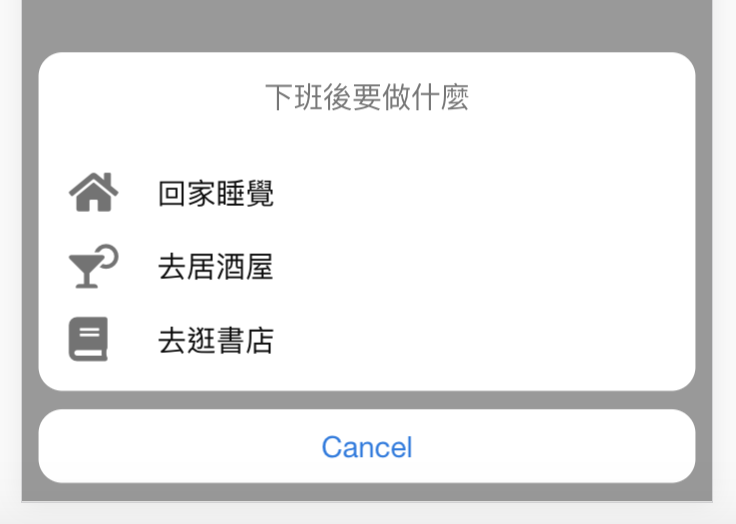
title="下班後要做什麼"
:actions="[
{ label:'回家睡覺', icon:'fas fa-home'},
{ label:'去居酒屋', icon:'fas fa-cocktail'},
{ label:'去逛書店', icon:'fas fa-book'}
]"
/>

@ok 點選選項時觸發@cancel 取消時觸發@show 顯示時觸發@hide 隱藏時觸發@escape-key 按ESC時觸發