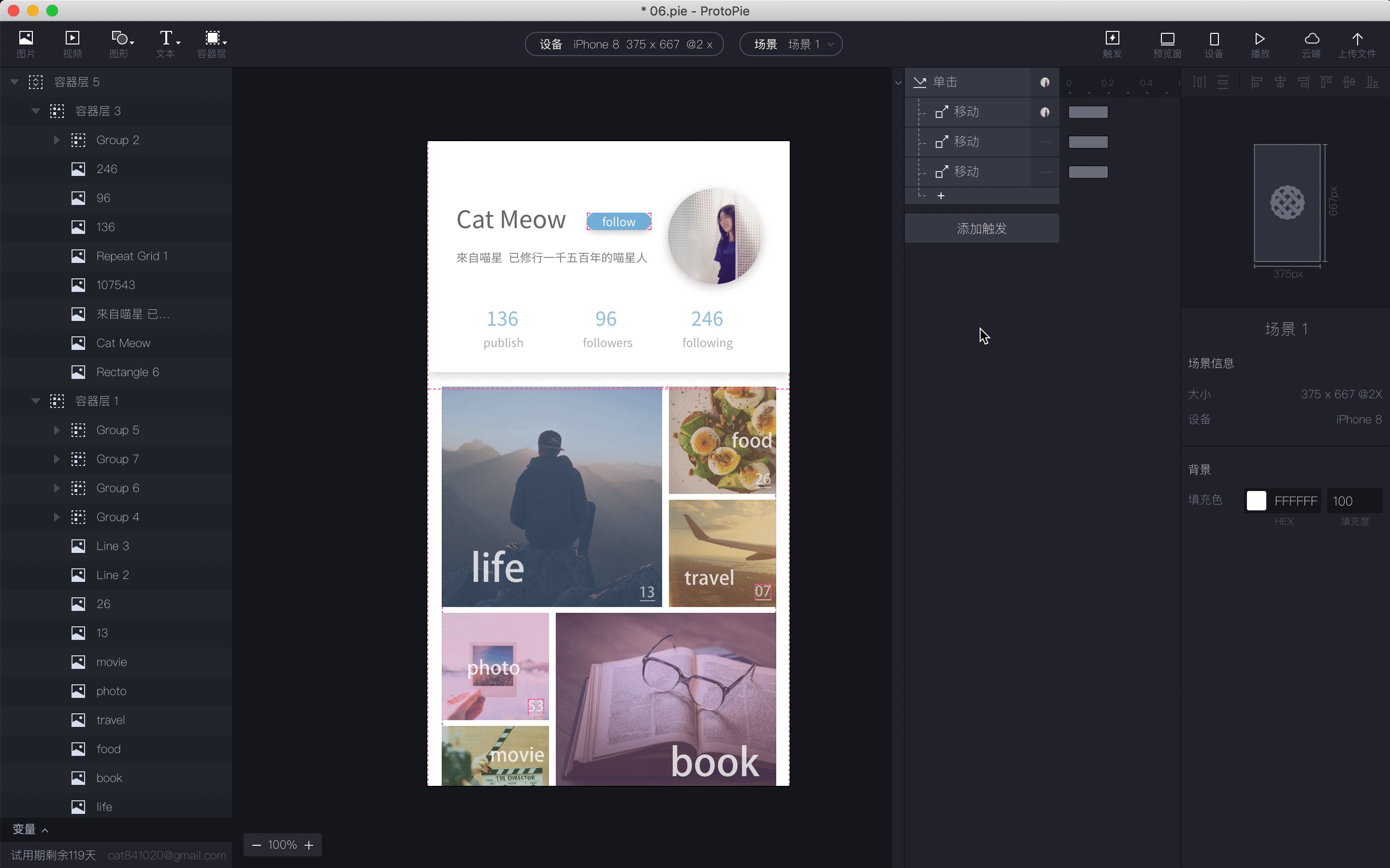
上一篇做到移動頭像,接下來就換其他物件的設定。
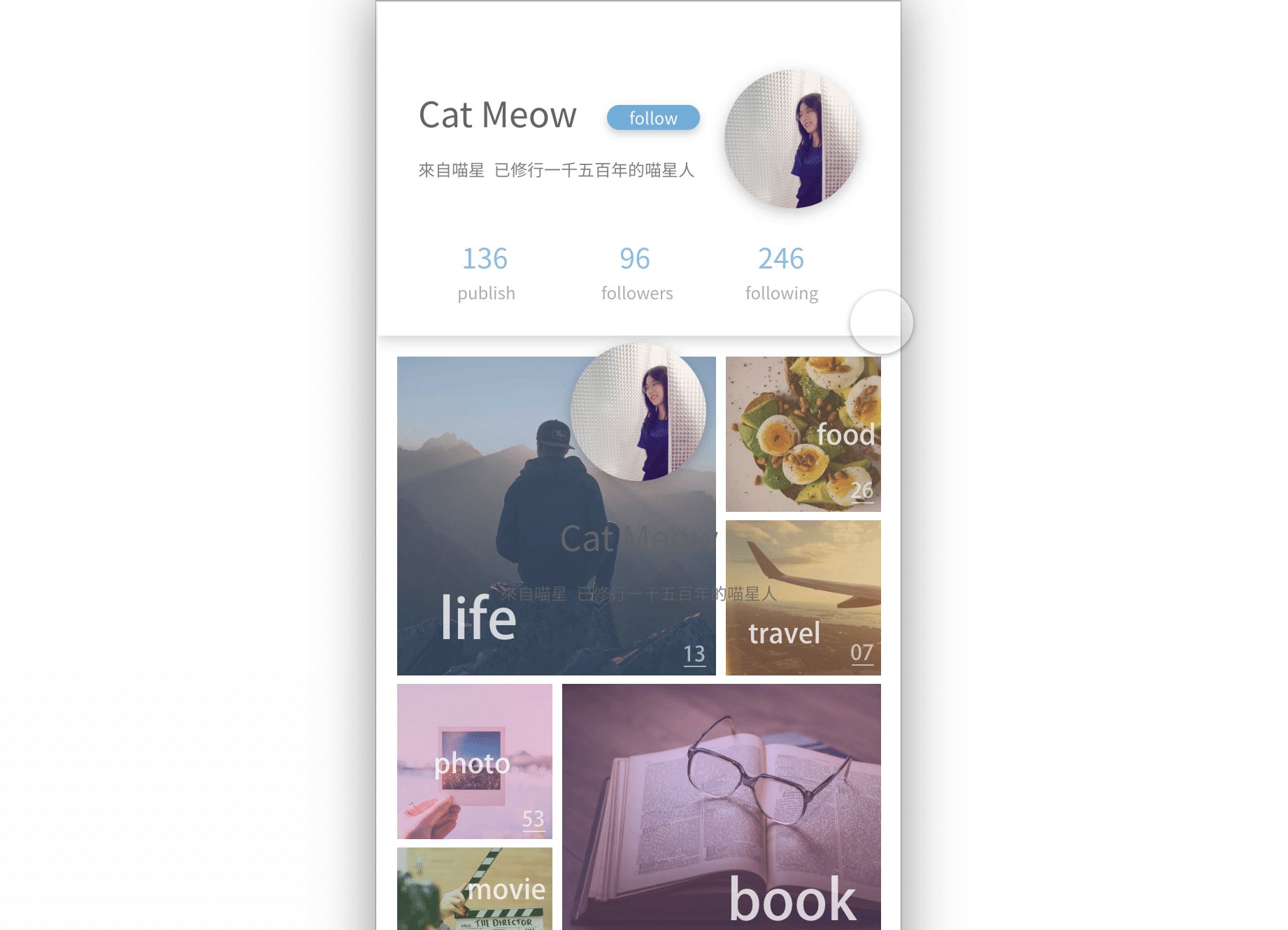
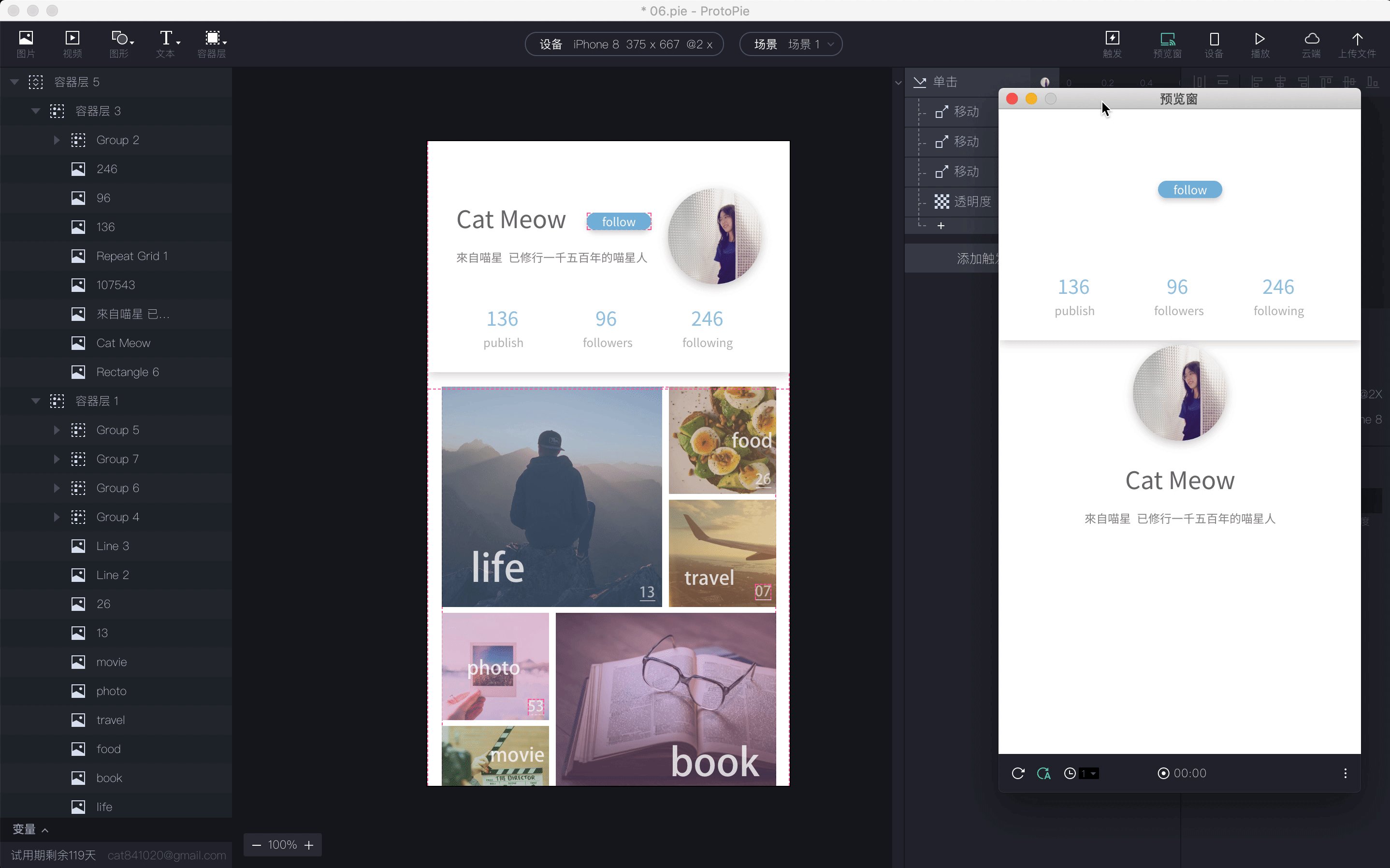
名稱、簡介和頭像的做法一樣,設定好可以看一下效果如何,確定OK後可以把場景2複製過來的物件刪除。這邊補充一下,從場景2複製過來的物件要放在和要比對的物件同一個容器層裡,這樣位置的定位基準才會是一樣的喔!
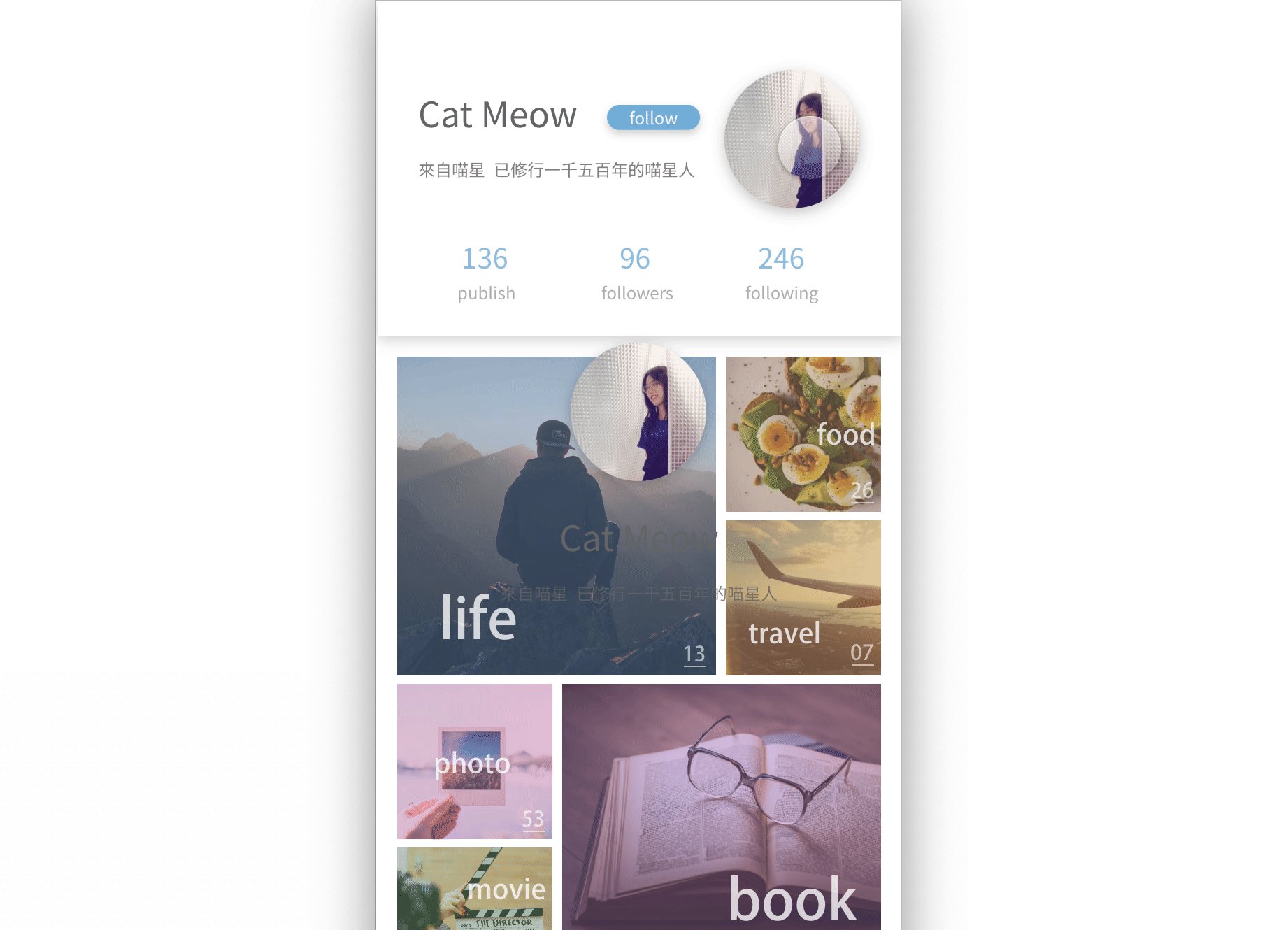
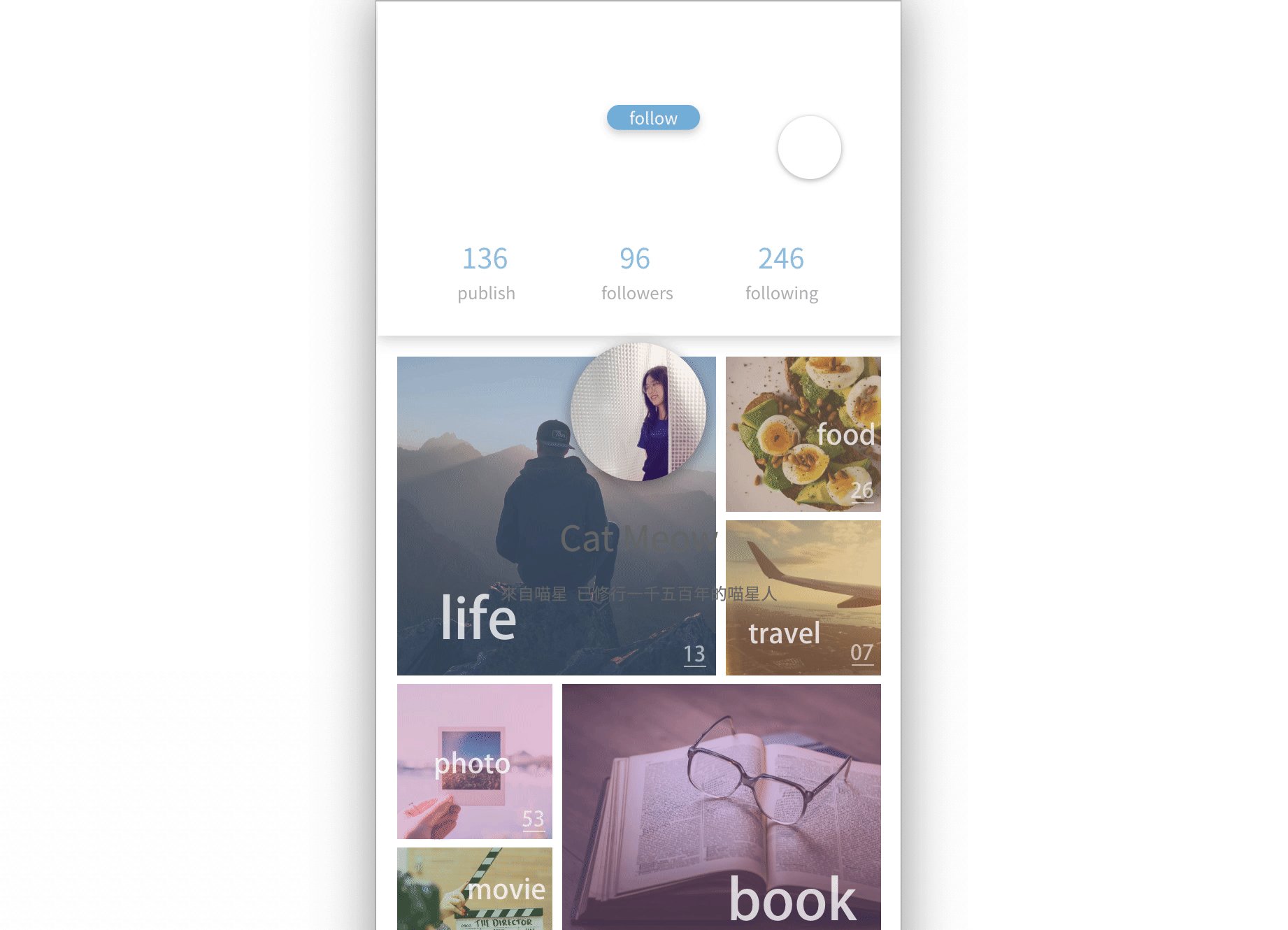
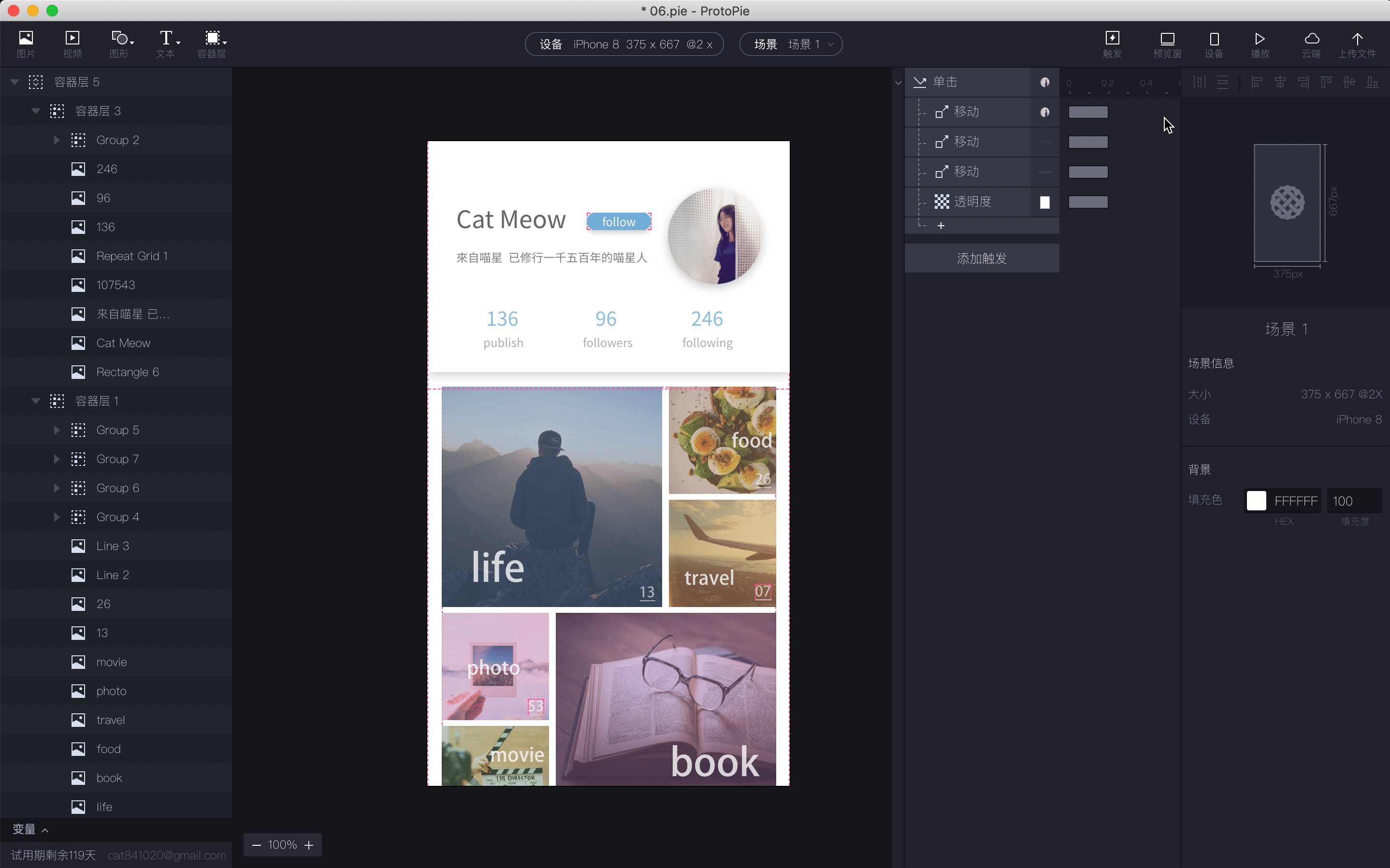
接下來要讓其他物件消失,選取下面的物件,新增透明度動作,把透明度調成0%,貼文數和追蹤數等等的也一起設定透明度動作。
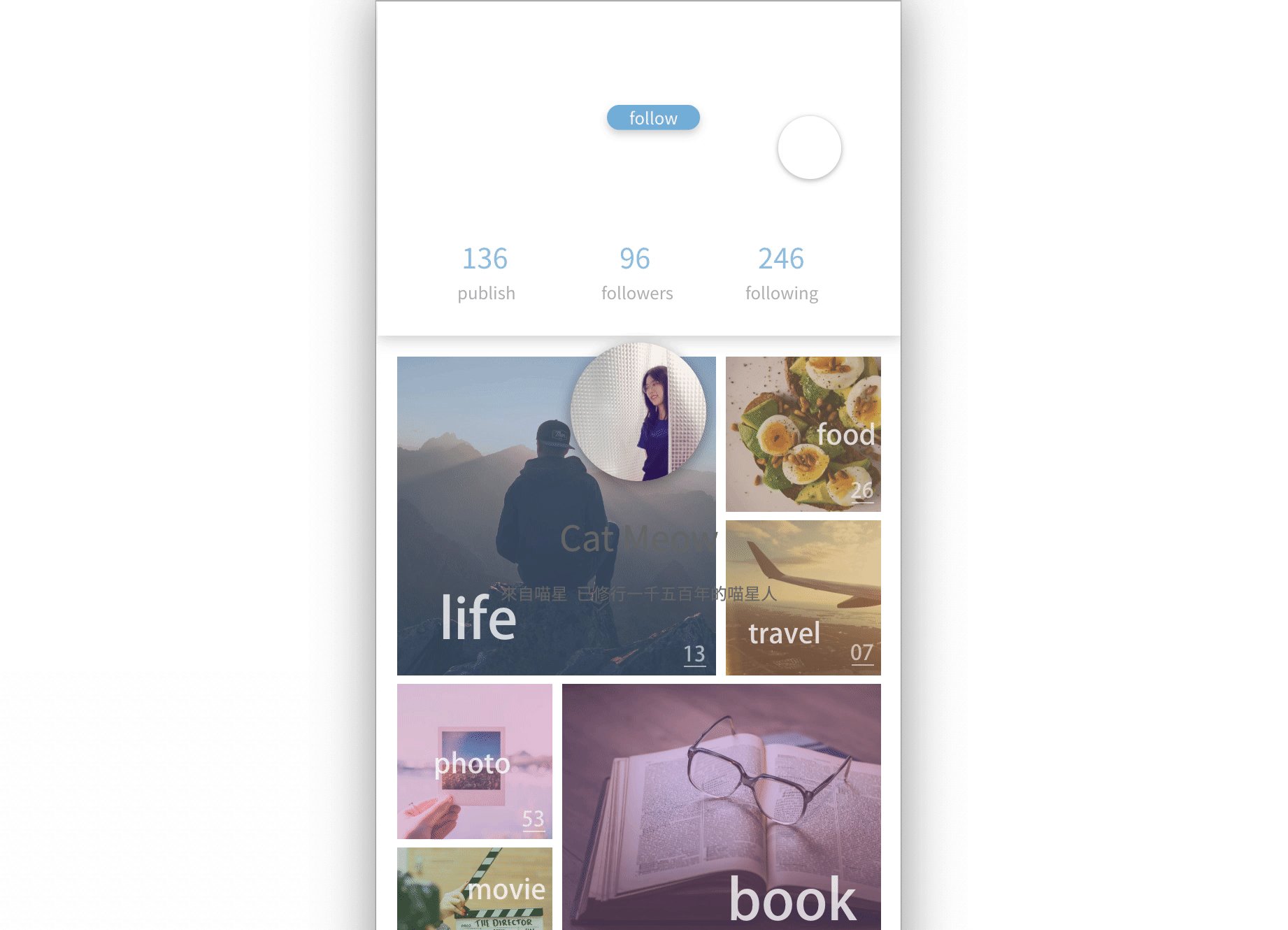
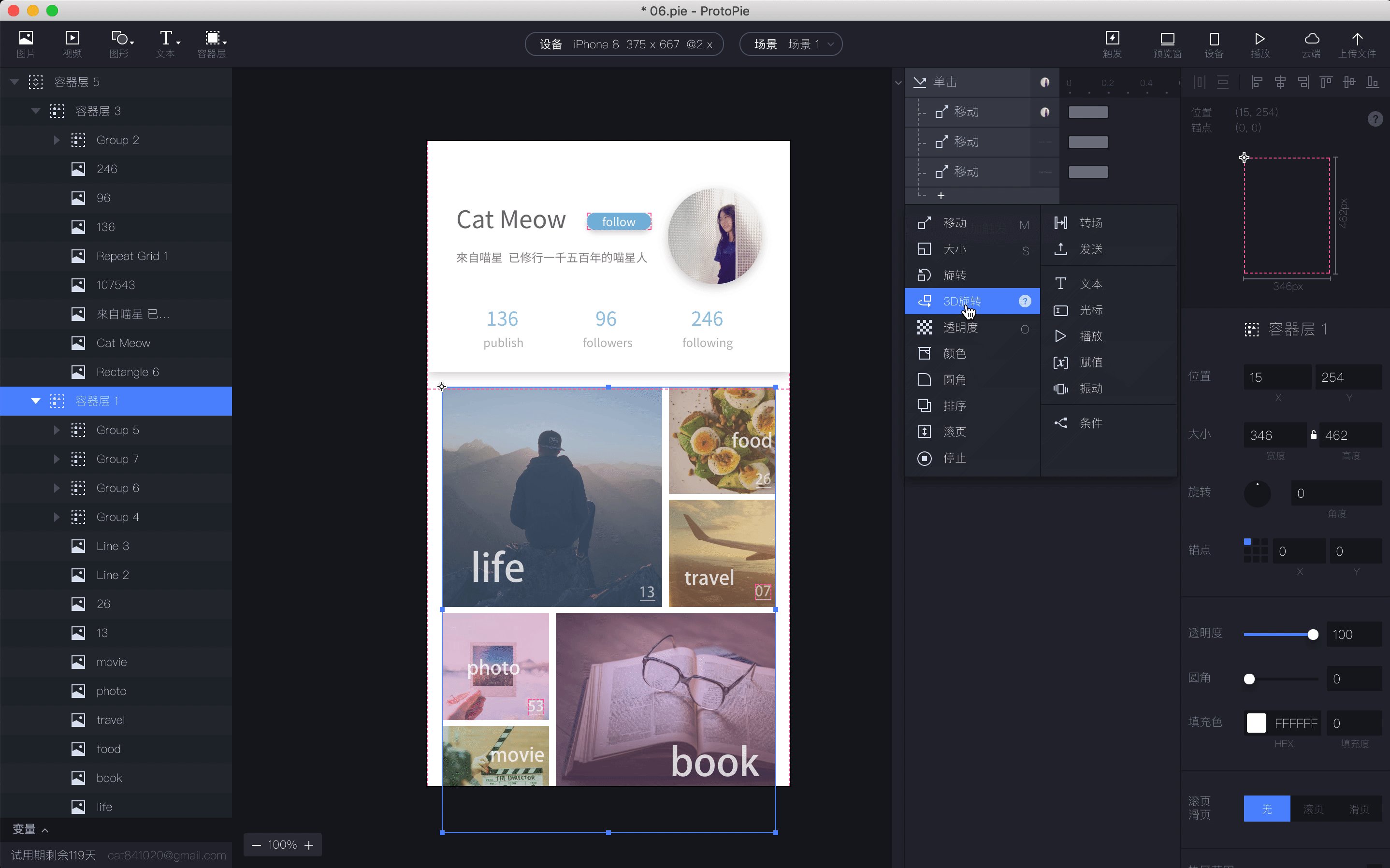
剩下頭像的底部色快想讓他漸變成場景2的封面照片,所以這邊的設定除了透明度之外,還多設定了“大小”的動作,讓他有放大變成封面的效果。
一樣把場景2的封面複製過來,移動到底部色塊下面,把色塊複製一個,按著 shift 和 Alt / Option 放大到跟封面一樣大,把放大後的高度數值複製起來,回到原本的底部色塊把錨點改成中間,再新增“大小”動作,把剛剛的數值貼在改變大小的高度選項上,最後把複製的物件刪除。
今天先分享到這,明天繼續,掰喵!
