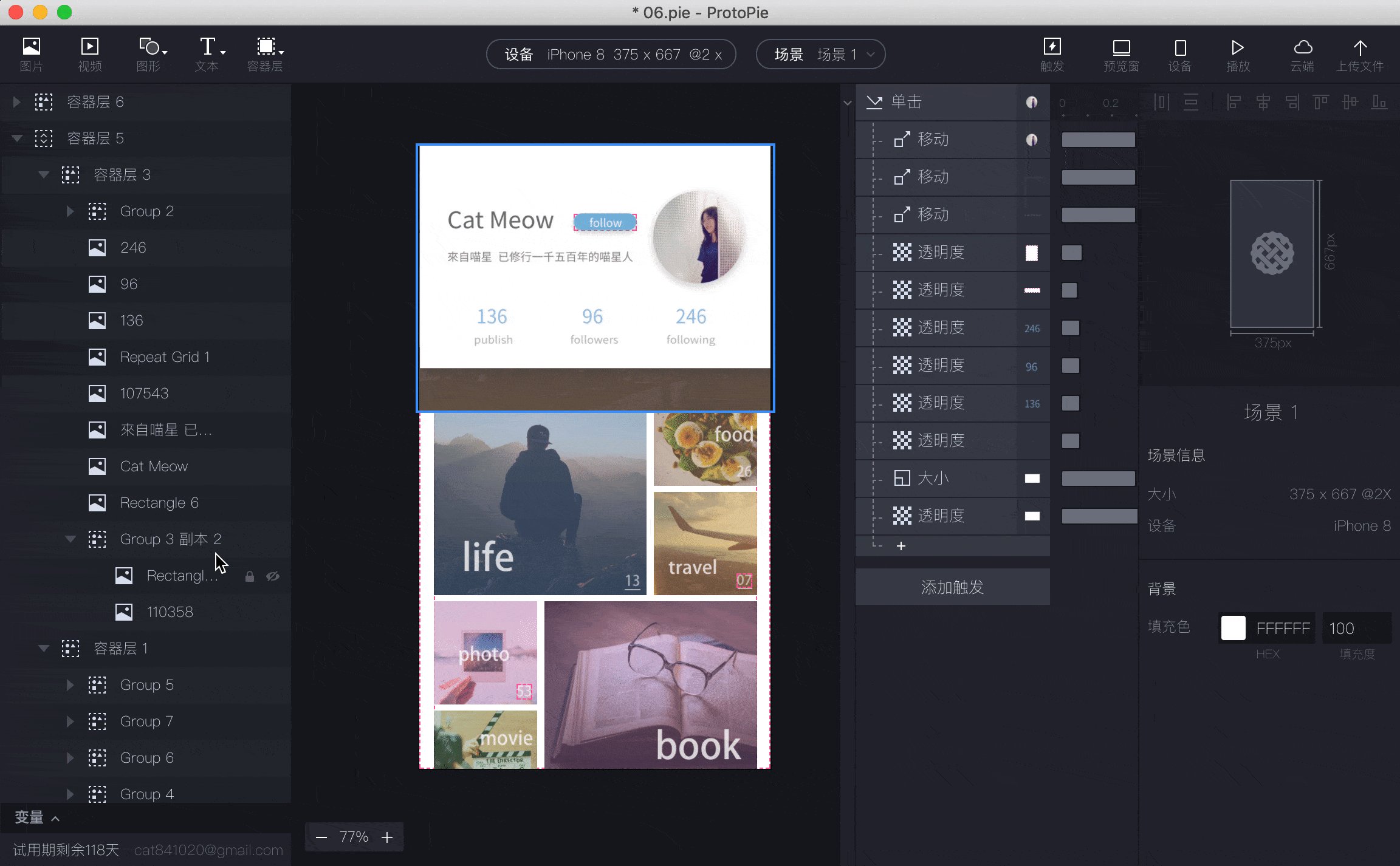
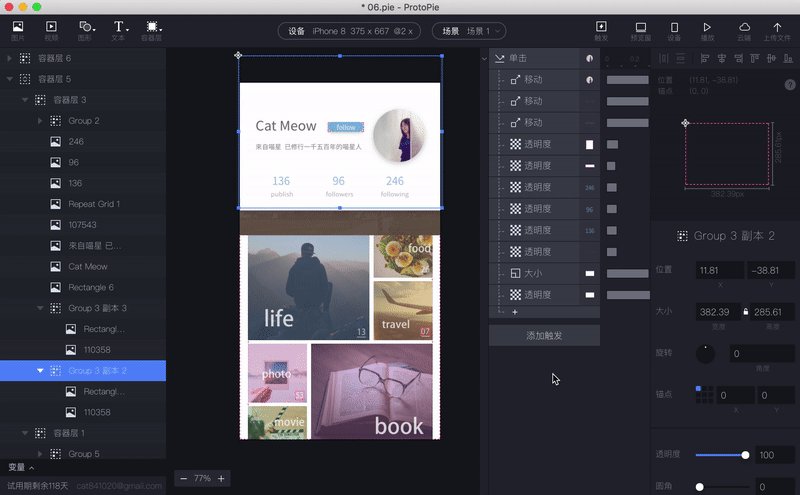
昨天已經把底部色塊放大了,接下來就是要讓他消失,那這部分會用到的“透明度動作”昨天已經有介紹過了,就讓大家自己動手做做看囉!
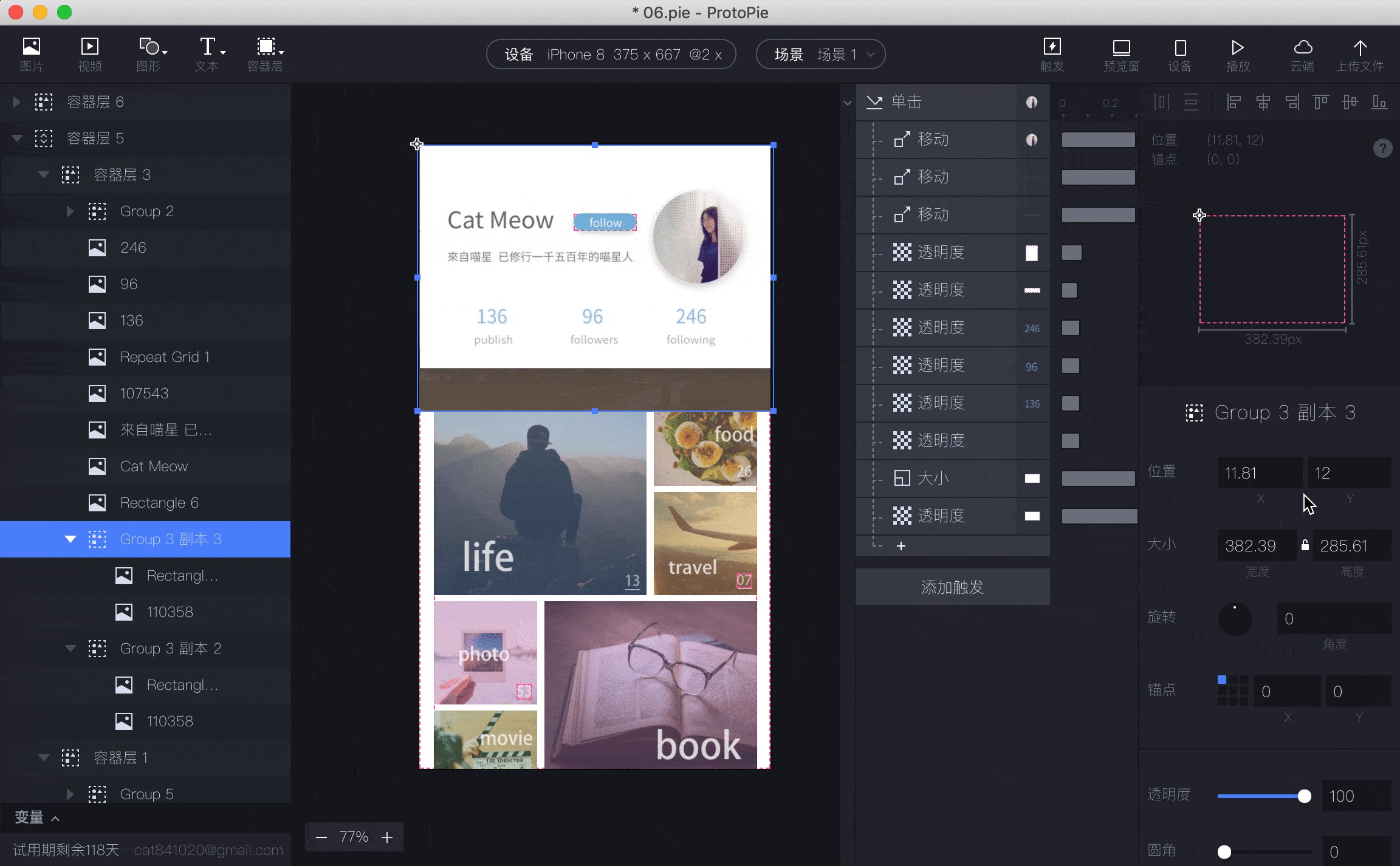
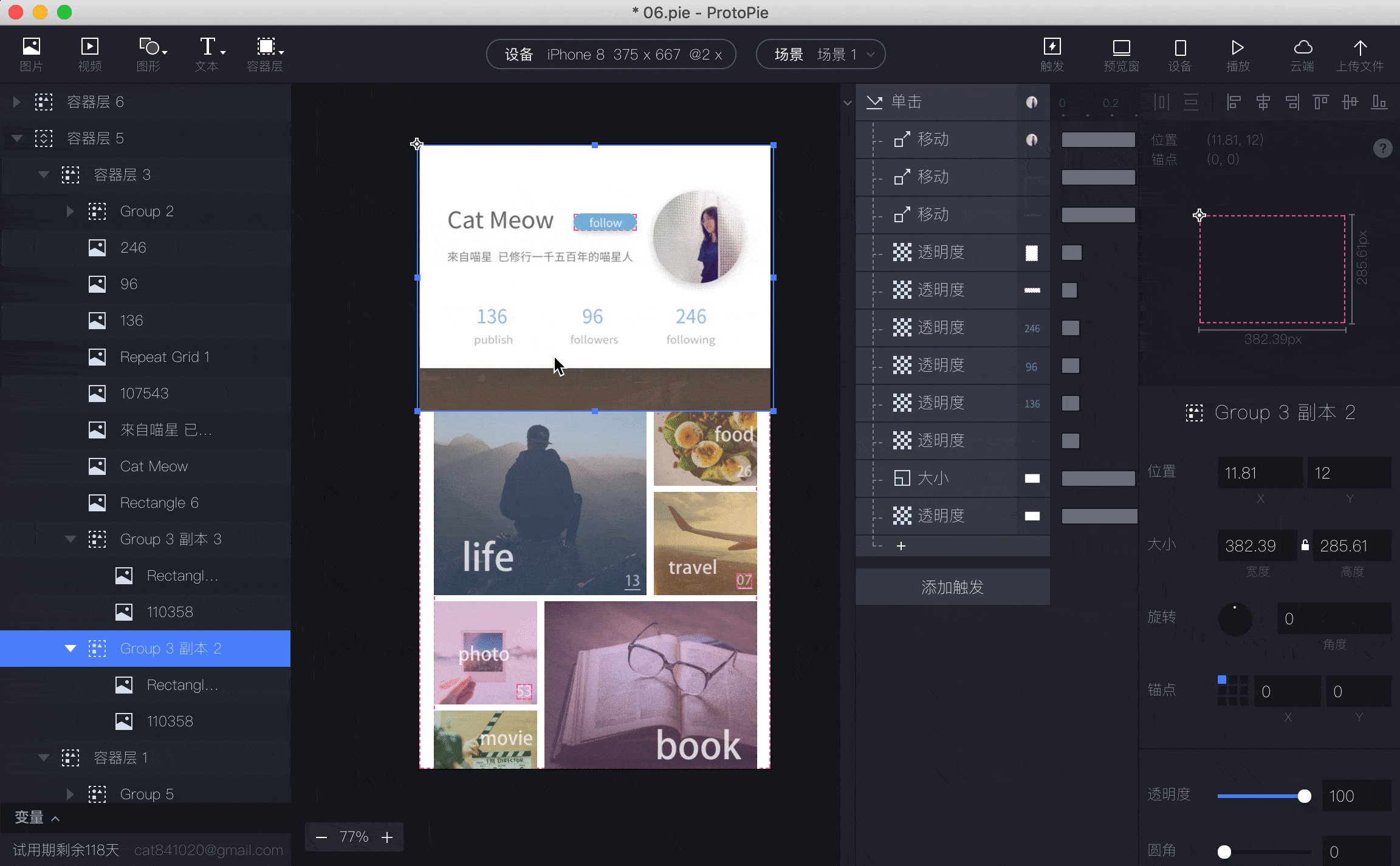
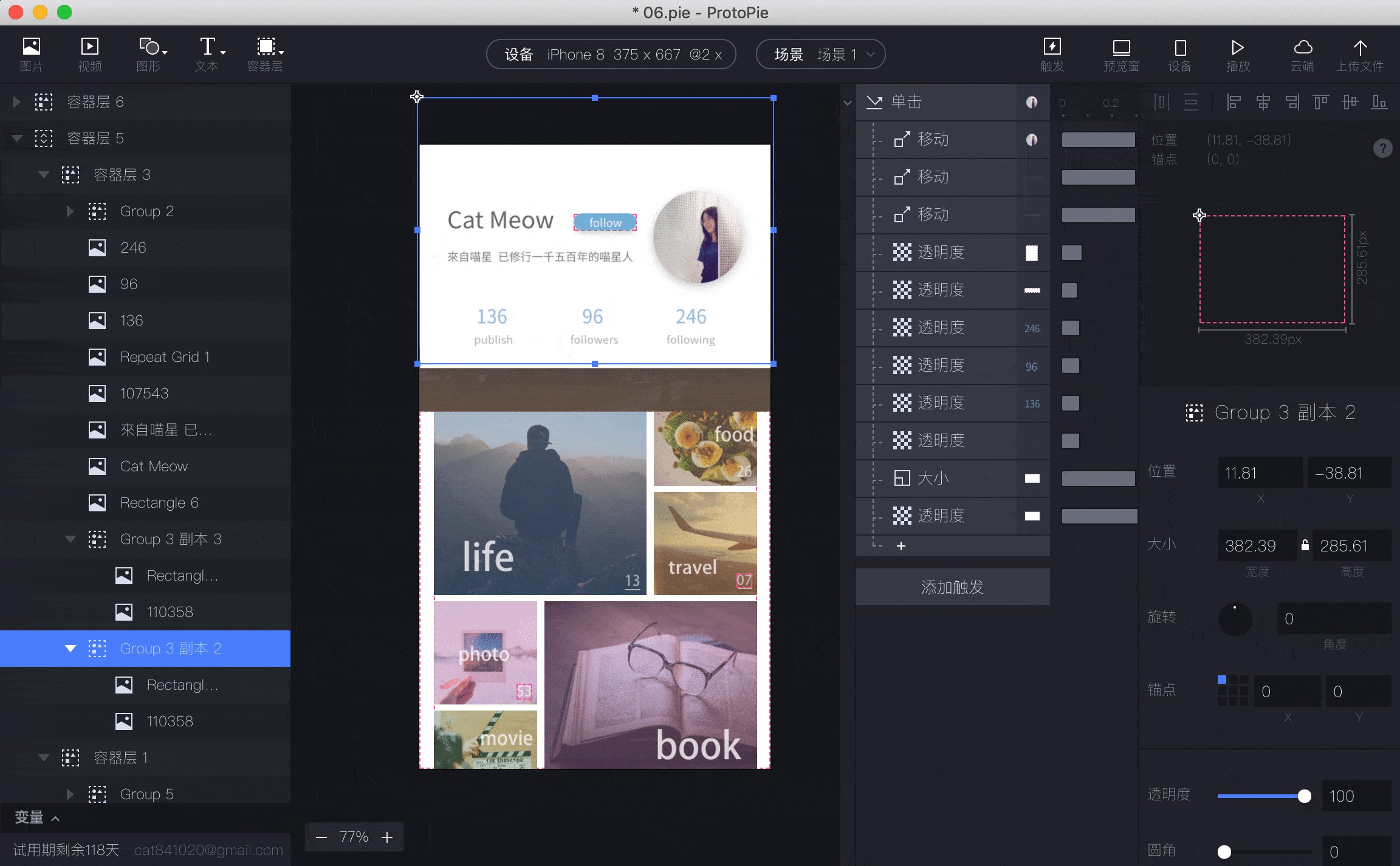
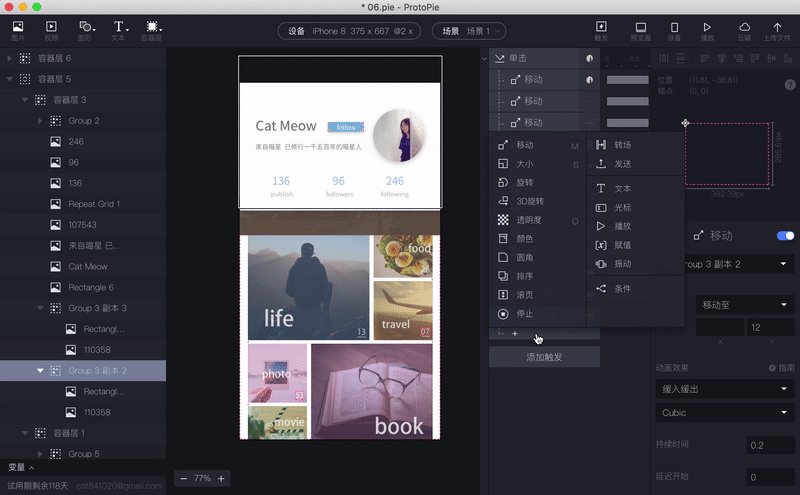
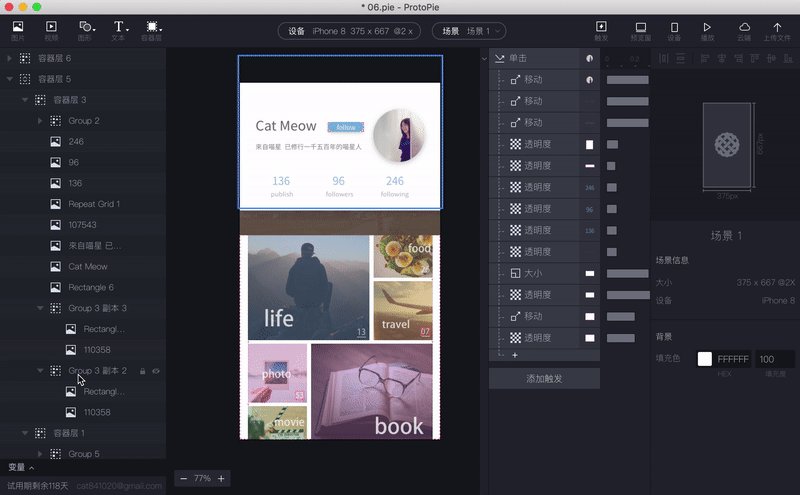
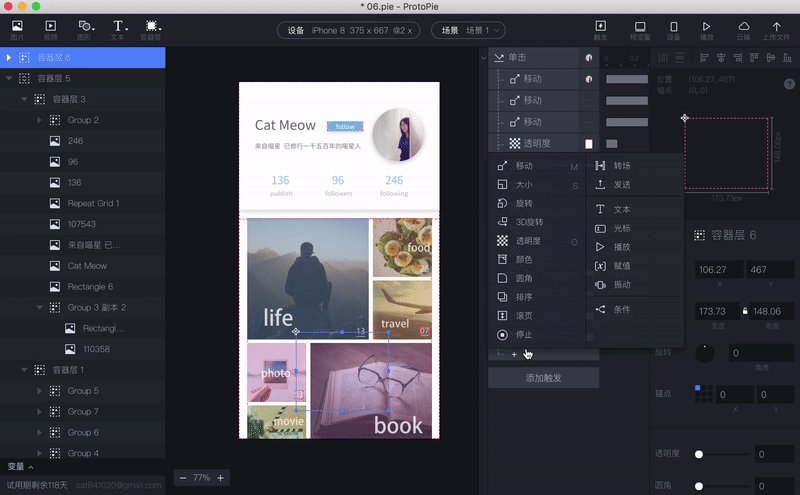
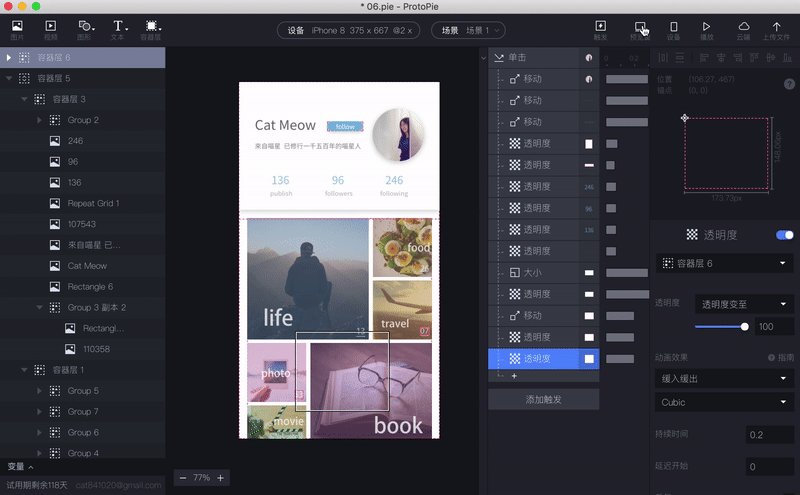
那這邊為了讓底部色塊和封面有無縫接軌的感覺,封面也加一些設定,複製一個封面群組,將原本的鋒面移動到跟底部色塊一樣的高度,把複製的封面高度複製起來,對原本的封面增加“移動”動作,把座標位貼上,再新增透明度動作,將透明度調成100%並把原本的封面透明度改成0%,這樣就可以把複製的封面刪除,最後調整一下持續時間,持續時間都可以依個人的感覺去調整。

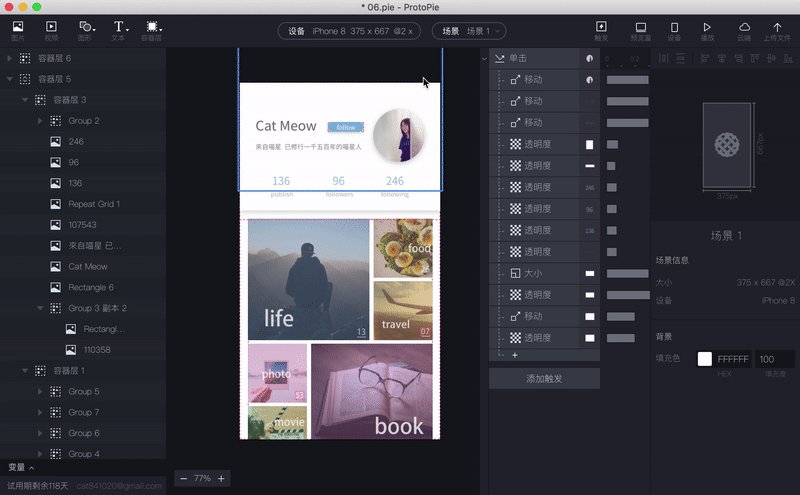
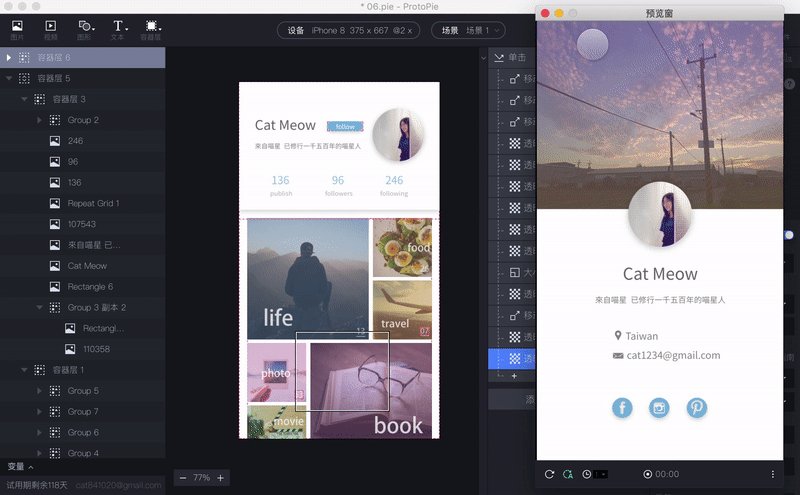
接下來要讓場景2的個人資訊出現,把資訊物件複製過來,可以群組起來比較方便,加上透明度動作,再把原本的物件的透明度調成0%。
這樣轉場的效果都做好了,剩下就是加上轉場到場景2的動作了,這樣場景1的設定都完成了。
下一篇會繼續做場景2的分享,今天就先掰囉喵!
