今天一樣是講APP icon設計,蘋果官網還提供哪些建議呢?一起來看吧!
昨天講的icon是大icon,也就是代表APP的icon;今天要講的是小icon,是出現在APP裡面的icon。
蘋果有提供一些系統icon,如果有合用的盡量使用,因為使用者最熟悉;但如果沒有適合的就還是得自行設計。
我覺得除了直接使用之外,也可以參考看看他們是怎麼設計的,或是是否能改建這些設計。例如Cancel、Done、Edit等icon都是文字表示,為何不用圖代替?是否有其原因?
例如,![]() 代表Compose,但也很像Edit,所以Edit只好用文字表示(我猜的)。
代表Compose,但也很像Edit,所以Edit只好用文字表示(我猜的)。![]()
開始進入正題,自己設計icon有哪些準則呢?
Google中文翻譯為字形(字型)。Glyphs官網上的顯示圖片,可了解他是一種為了建立字型的軟體。
但我們現在要做的是icon,不是真的要做一套字型,而是概念類似。字型是一種向量圖,且是一種範本,可套用不同的顏色和效果。
使用Glyphs軟體做出icon範本後,把scale factor設定為@2x,並存成PDF格式,因為PDF支援向量圖。
各種icon要統一
除了基本的顏色風格線條粗細之外,細節程度、位置、透視法等也需一致。
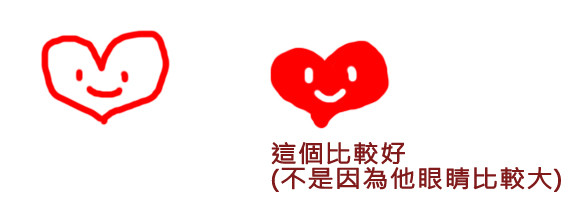
圖案要清楚,實體比線條勾勒的好
這需要圖比較好理解,如下圖:
用顏色來區別icon點選跟放開
不要改變形狀,例如粗體版,或是加框線版本就是屬於形狀改變。雖然我覺得還是要看整體風格而定啦。
![]()
Icon設計到這邊就差不多告一段落了,不過要注意,這只是iOS的icon喔。
讓我們回到APP大icon的設計,假設我今天做的APP也要放到macOS上面用,那是不是把icon調大就好呢?錯,macOS的Human Interface告訴我們,要重新做一個icon。
因為iOS會有系統圓角裁切,macOS沒有。而在設計macOS icon時,要跟iOS icon相似,讓使用者可以辨識的出來,如下圖:
兩個icon都是調色盤(不是幽靈),但有細節跟背景等差別。這我隨便畫的有點醜,不過概念大概就是這樣。
