折角是一個很普遍的設計技巧
有許多有用的的CSS方法能實現這個效果,最早在2010年就有了,它的原理是用偽元素做二個三角形,一個跟背景色一樣,假裝是被折去的角,另一個顏色較深的三角形假裝是折下去的角。不過這個方法有幾個不管用的時機:
所以我們還是要問老問題,有更有彈性的做法嗎?
照前面在截角一章的方法,先做一個在右上方有1em的45度截角。
.paper {
background: linear-gradient(-135deg, transparent 2em, #58a 0);
}

相不相信,我們已經完成一半了!只要再做一個比較暗的三角形當做是折下去的角,會隨background-size改變位置就可以了。
.paper {
background:
linear-gradient(to left bottom,
transparnet 50%, rgba(0,0,0,.4) 0)
no-repeat 100% 0 / 2em 2em;
}

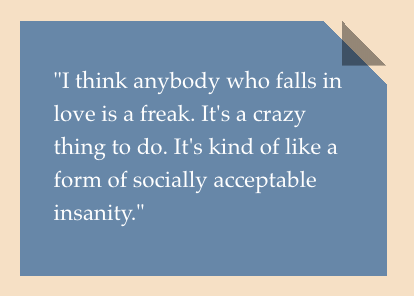
最後一步就是把二個三角形組合起來。

這時發現二個三角形不會吻合,果然事情不會這麼簡單!為什麼呢?
其實原因在截角那一章我們也遇過,雖然長度值一樣,但一個是斜邊長,一個是寬高。還是要求救老朋友畢氏定理,將其中一個長度換算過後就可以了。
.paper {
background:
linear-gradient(to left bottom,
transparent 50%, rgba(0,0,0,.4) 0)
no-repeat 100% 0 / 2em 2em.
linear-gradient(-135deg,
transparent 1.5em, #58a 0);
}