
使用動畫效果讓你的背景充滿氣泡效果吧!

前一篇教學我們學會了如何讓我們的汽水君搖晃,那除了搖晃效果以外,我們也需要製作氣泡的動畫效果讓畫面更像汽水被搖晃的樣子,所以這次教學我們會在我們的 App 中製作動畫效果來實現它。
首先,我們可能同時需要很多張氣泡圖片呈現在畫面上,所以我們可能來編寫一個方法來產生一張氣泡的圖片,並且我們需要在其中產生隨機位置以及隨機大小的氣泡圖片:
func makeBubble() -> UIImageView {
let imageView = UIImageView()
imageView.image = UIImage(named: "bubble")
// 隨機產生 x 座標
let randomXPosition = CGFloat(arc4random_uniform(UInt32(view.bounds.width)))
// 隨機產生圖片 Size
let randomSize = CGFloat(arc4random_uniform(3) + 1) * 10
imageView.frame = CGRect(x: randomXPosition, y: view.frame.maxY, width: randomSize, height: randomSize)
imageView.alpha = 0.7
imageView.tintColor = .white
return imageView
}
接著我們還需要有一個方法讓它持續產生氣泡圖,所以這邊我們會使用一個 Timer 讓他持續產生氣泡,並且執行氣泡效果的動畫:
func bubbleEffectAnimation(timeInterval: TimeInterval) {
// 設定定時器
Timer.scheduledTimer(withTimeInterval: timeInterval, repeats: true) { (timer) in
// 產生氣泡圖片加到畫面中
let bubbleImageView = self.makeBubble()
self.view.addSubview(bubbleImageView)
// 隨機動畫持續時間
let randomDuration = Double(arc4random_uniform(5) + 1) * 0.4
// 動畫設定
UIView.animate(withDuration: randomDuration, delay: 0, options: [.curveEaseInOut], animations: {
bubbleImageView.center.y -= self.view.bounds.height + bubbleImageView.bounds.height
bubbleImageView.alpha = 1
}, completion: { (_) in
// 動畫結束後將氣泡圖片移除
bubbleImageView.removeFromSuperview()
})
}
}
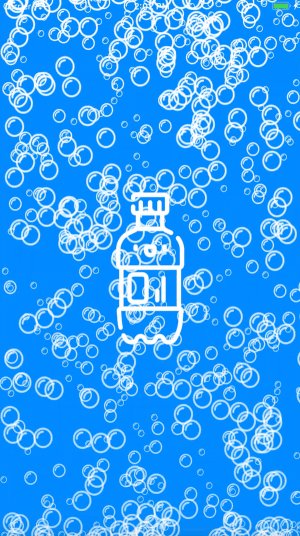
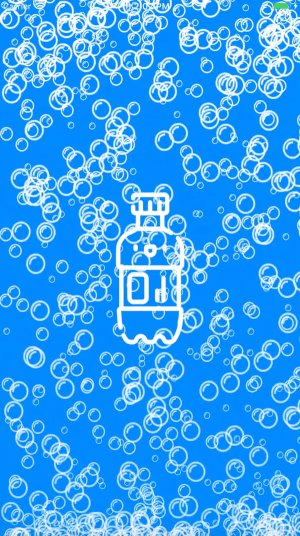
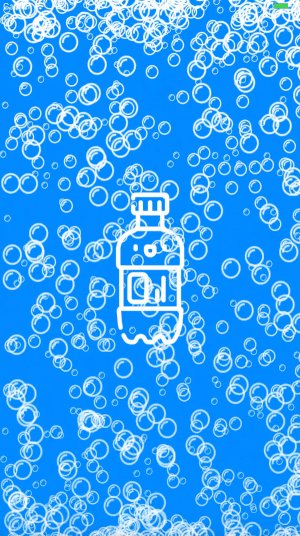
接著讓我們來運行看看吧,我們在 viewDidLoad 加入我們定時器的方法,並且運行看看吧!

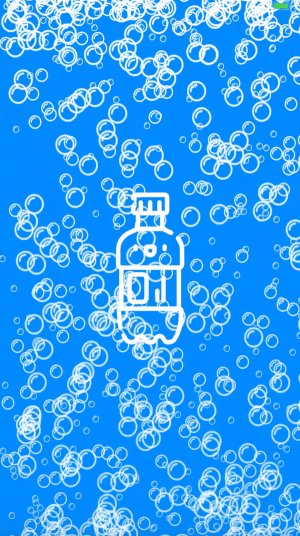
在 App 中加入氣泡動畫效果然後之後我們就可以根據我們搖晃的程度,來給他相對的氣泡效果。氣泡越多時,那就表示汽水快爆炸了 ?;反之,若氣泡越少則越不接近爆炸,所以我們最後的畫面可能像是這樣。

R~ 汽水君快爆炸啦
那麼這次的製作氣泡動畫效果的教學就到這邊結束了,其實製作一些簡易的動畫效果並不難,加上我們使用一些隨機數的方式讓氣泡產生的位置或是大小不同,讓整個動畫看起來更精緻了。之後的教學我們會根據其搖晃程度來給他對應的氣泡程度了。
