在前幾天的文章中,我們曾經認識過兩種ViewGroup:LinearLayout(參考Day3)與RelativeLayout(參考Day4)。
今天要介紹的是NestedViewGroups,顧名思義有著巢狀的味道,沒錯,就是將不同ViewGroups嵌套起來的一種ViewGroup。
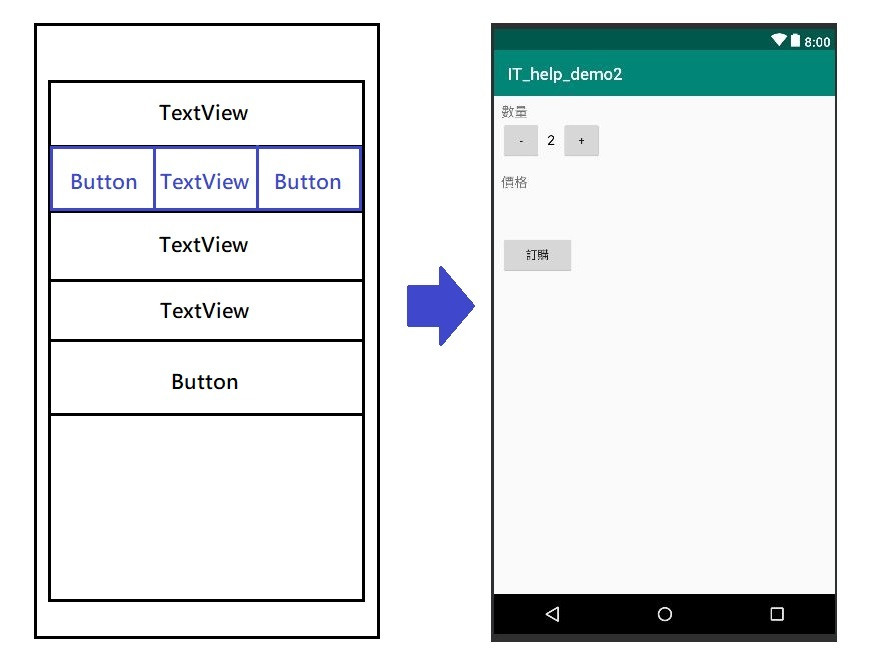
在我們的計數器中,如果想要把 "+" 與 "-" 按鈕橫向排列,顯然我們需要一個水平排列的LinearLayout和一個垂直排列的LinearLayout合作:
LinearLayout為"vertical",且長與寬皆設為"match_parent"。LinearLayout為"horizontal",且長與寬皆設為"wrap_content"。<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:layout_marginTop="8dp"
android:layout_marginLeft="8dp"
tools:content=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="quantity"
android:textSize="16sp"
android:textAllCaps="true"/>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
tools:content=".MainActivity">
<Button
android:layout_height="48dp"
android:layout_width="48dp"
android:text="-"
android:onClick="decrement"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/quantity_text_view"
android:text="2"
android:layout_marginLeft="8dp"
android:layout_marginRight="8dp"
android:textSize="16sp"
android:textColor="#000000"/>
<Button
android:layout_height="48dp"
android:layout_width="48dp"
android:text="+"
android:onClick="increment"/>
</LinearLayout>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="price"
android:textSize="16sp"
android:textAllCaps="true"
android:layout_marginTop="16dp"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/price_text_view"
android:layout_marginTop="16dp"
android:textSize="16sp"
android:textColor="#000000"/>
<Button
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:layout_marginTop="16dp"
android:text="order"
android:onClick="submitOrder"/>
</LinearLayout>

完成後如上圖。而Java的部分沒有太多變動,明天開始將來試著把這個計數器做成一個簡單的便當訂購介面吧!
