表單生成首要
<form action="#">按鈕、元件寫在裡面</form>
標籤
<label for="">顯示文字</label>
文字欄位
<input type="text" name="">
按鈕 button
<!--寫法1-->
<button type="button">我式按鈕</button>
<!--寫法2-->
<input type="button" class="自訂 也可略" value="我是按鈕">
按鈕送出:
<input type="submit" value="送出">
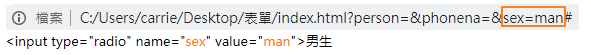
Radio Buttons 單選選單 範例

<input type="radio" id="" name="" value="">
<lable for=""></lable>
Checkbox 方塊選單 範例
name="interest"
下拉式選單:範例
<select name="">
<option value=""></option>
</select>
多行文字欄位:範例
-cols 字數,rows行;cols和rows可拿掉用css控制寬高即可; id可省略
-要記得<textarea>和 </textarea> 之間不可以有空白否則placeholder文字無法顯示 範例
<textarea name="" id="" cols="30" rows="10"></textarea>
placeholder 用法 範例
表單格內寫預設文字, 輸入資訊後預設文字會消失
label 用法 1 範例
-於表格上方顯示表單標題,點選標題標籤label會直接跳到要填寫的表格內input,可直接填寫內容
<form action="#">
<label for="填入要對應的表單id">填要顯示的表單標題</label>
<input id="填入與上方label內一樣的id" type="text" name="">
</form>
label 用法 2 範例
input[type="text"] 設定display:block;變區塊元素
type="text" border、border-radius、color
type="button" cursor:pointer;
cursor 用法: MDN web docs-cursor
<form action="#">
<!--標籤、文字欄位-->
<label for="填入要對應的表單id">填要顯示的表單標題</label>
<input id="填入與上方label內一樣的id" type="text" name="">
<!--單選選單-->
<input type="radio" name="" value="">
<!--方塊選單-->
<input type="checkbox" name="" value="">
<!--下拉式選單-->
<select name="">
<option value=""></option>
</select>
<!--多行文字欄位-->
<textarea name="" id="" cols="30" rows="10"></textarea>
<!--按鈕送出-->
<input type="submit" value="送出">
</form>
※ 關於更多表單的寫法可至 PURE.CSS-Forms 內瀏覽
