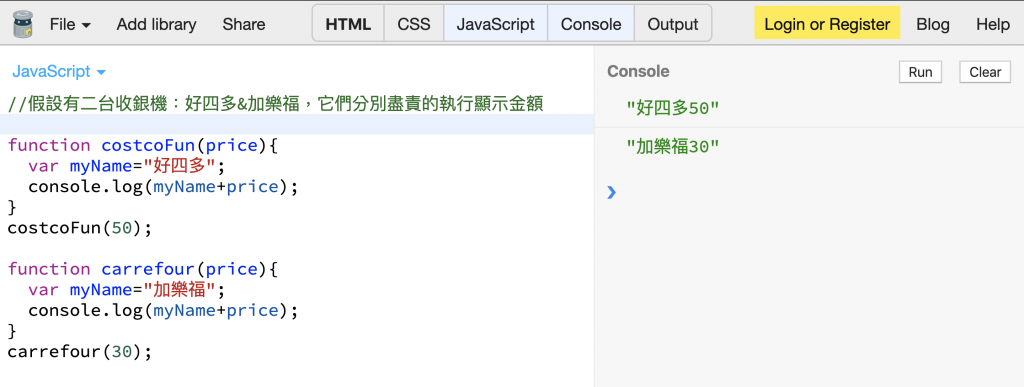
假設有二台收銀機:好四多&加樂福,它們分別盡責的執行顯示金額:
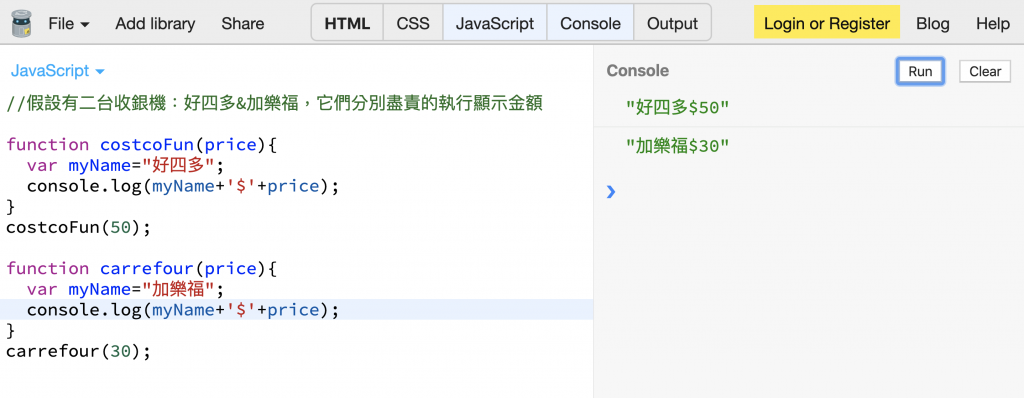
蟹老闆為了顯示其專業度,想在 price 前面加上 '$' 字號,於是我們來把它一段一段加上去:
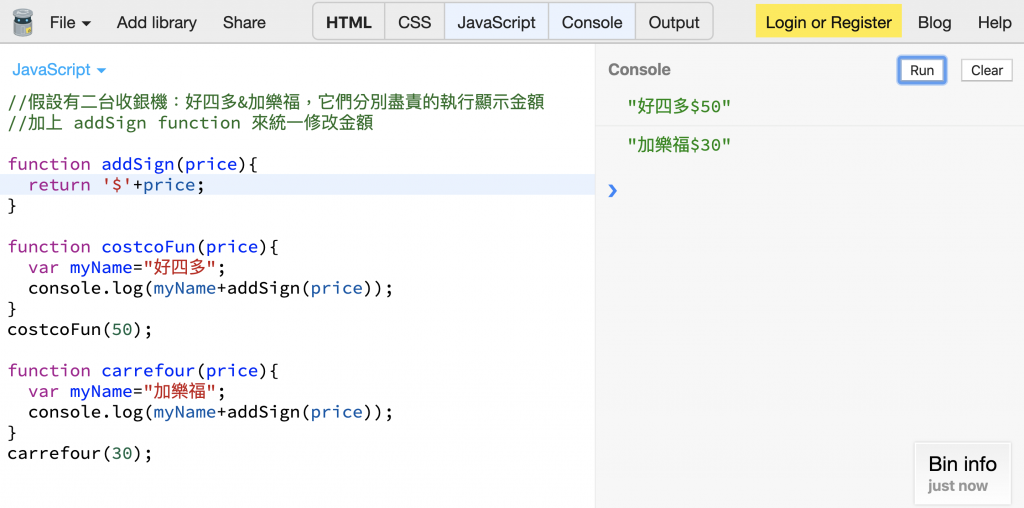
但這種不符合效率的複製貼上,讓蟹老闆站在我身後很火,只好來寫個 addSign function 統一改 price 讓它看起來具有碼農的專業度,寫完addSign function,記得也要去改 好四多&加樂福 收銀機function:
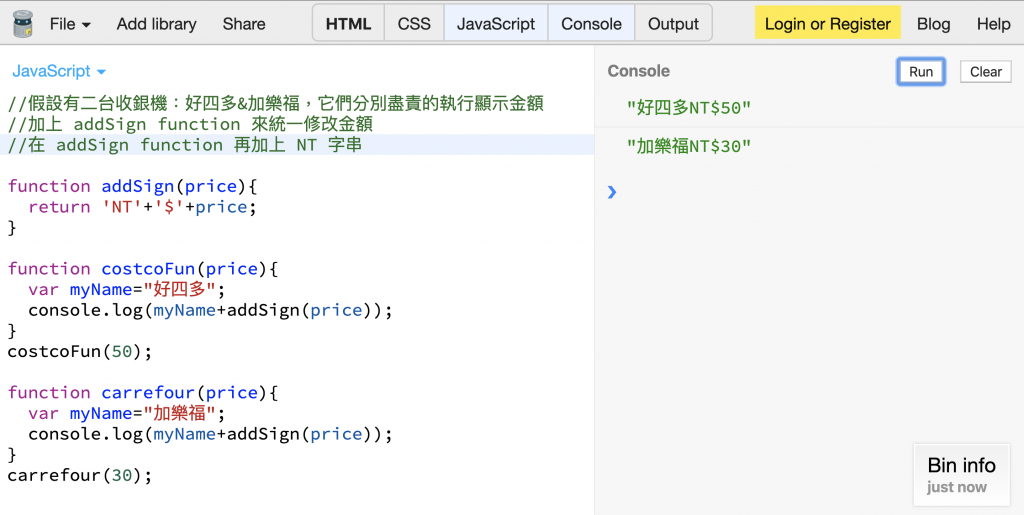
你說你不懂寫 function 的好處在哪裡?讓我來跟你說說傲嬌老蟹今天說他還想在'$'字號上加上'NT'讓人家知道我們收銀機 made in Taiwan,這時候你只需要再去修改你的 addSign function:
看看收銀機 console.log 出來的金額,是不是都一起更動了?這樣一來,即使蟹老闆擁有再多收銀機,只要想改 price 內容 ,我們都可以只在一個地方輕鬆修改,剩餘的工作時間,當然要好好打混摸魚,真是快樂呼~
