上一篇提到變數的宣告,本篇單欄就要試著把 JS 加進頁面中囉,在開始正式寫 JS 前,我們先來寫個簡易 HTML 及 CSS:
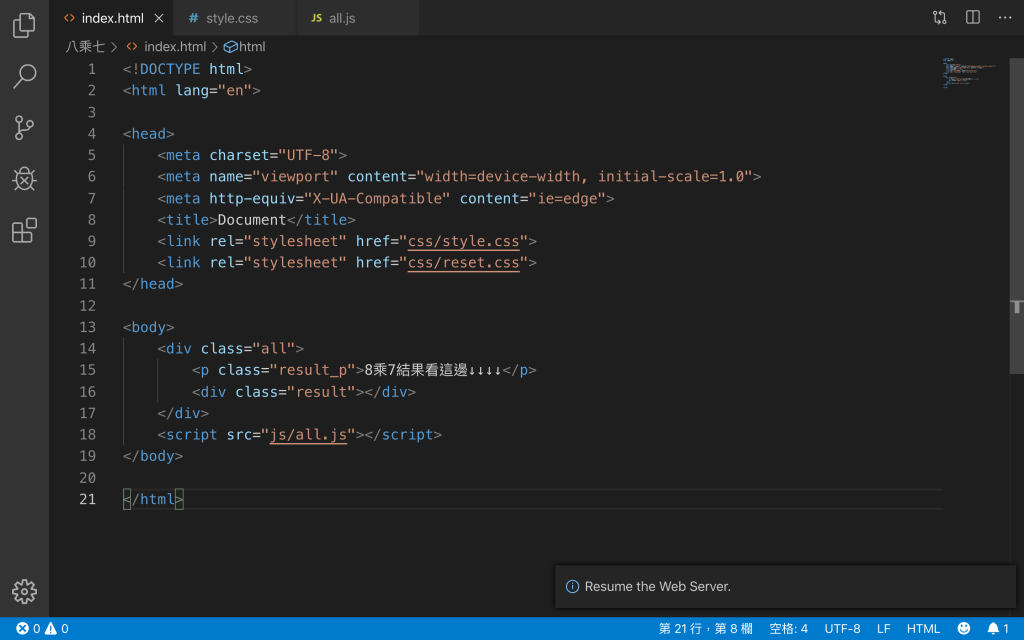
<body>、</body>之間,語法如下: <div class="all">
<p class="result_p">8乘7結果看這邊↓↓↓↓</p>
<div class="result"></div>
</div>
</body> 最上方加入 <script src="js/all.js"></script> (請參考:梁靜茹給的勇氣),最後 HTML & 網頁長相如下:

.all{
margin-top:100px;
margin-left:100px;
}
.result_p{
padding-bottom:20px;
font-size: 30px;
}
.result{
width: 300px;
height:60px;
border:1px solid green;
font-size: 40px;
}

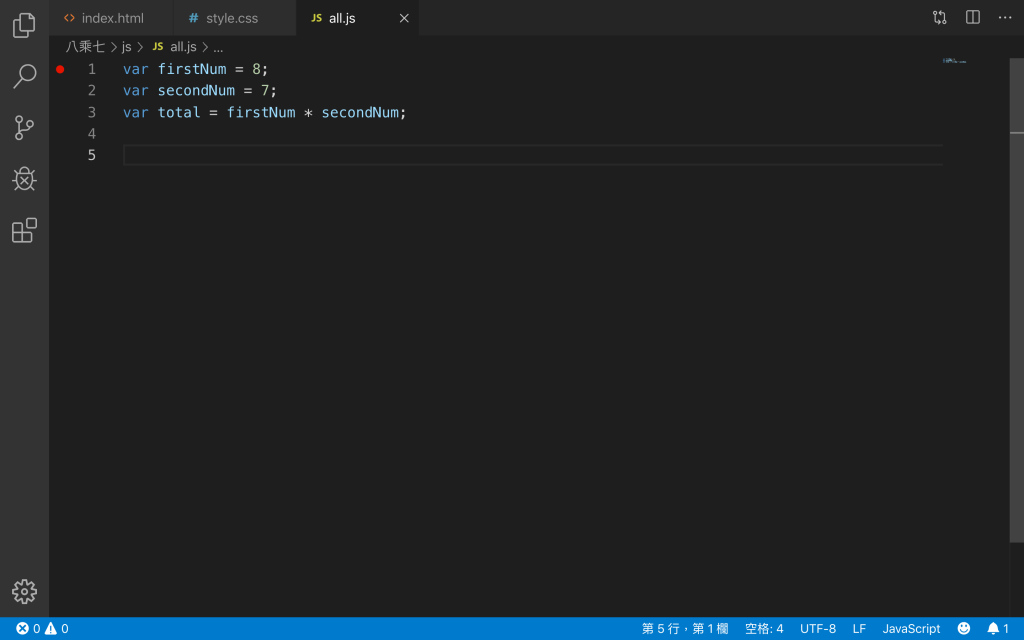
var firstNum = 8;
var secondNum = 7;
var total = firstNum * secondNum
如同之前介紹過的,我們先宣告一個變數值為 8;一個變數值為7;再宣告一個變數儲存 8乘7 的值; JS 長相如下:
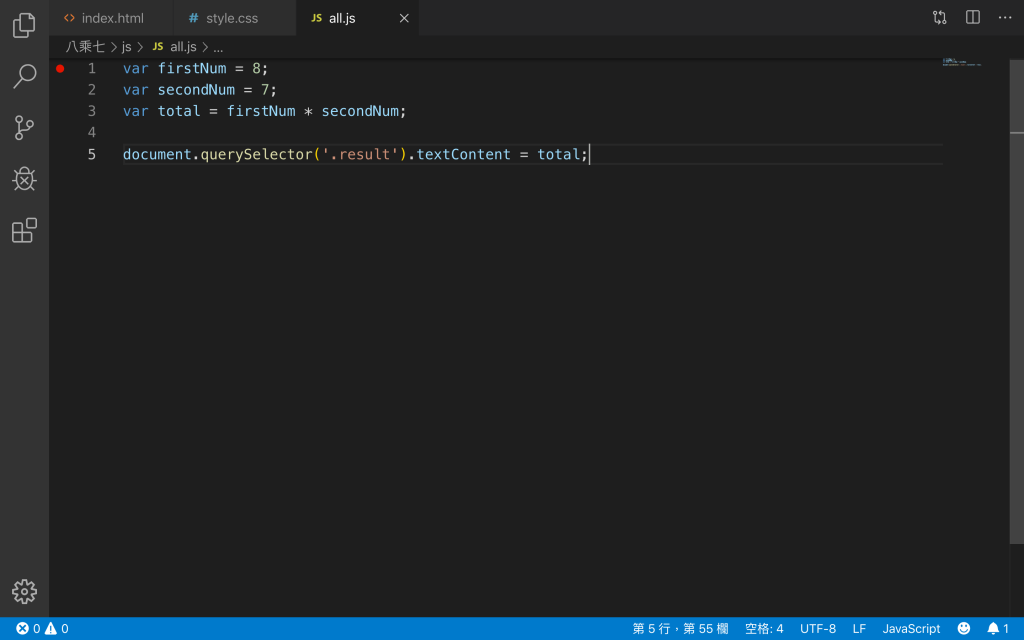
最後本篇的重點,單欄就是把結果呈現在 HTML 上面,我們使用的語法是:document.querySelector('.result').textContent = total; JS 長相:
登愣~HTML也長出來了,是不是真的很好玩呢?