在Day2完成1頁式手做App後 , 接下來我們開始做多頁App , 一個Storyboard
可以同時設計多個App頁面 , 並設定不同頁面的切換流程 , 我們選定Main.Storyboard開始
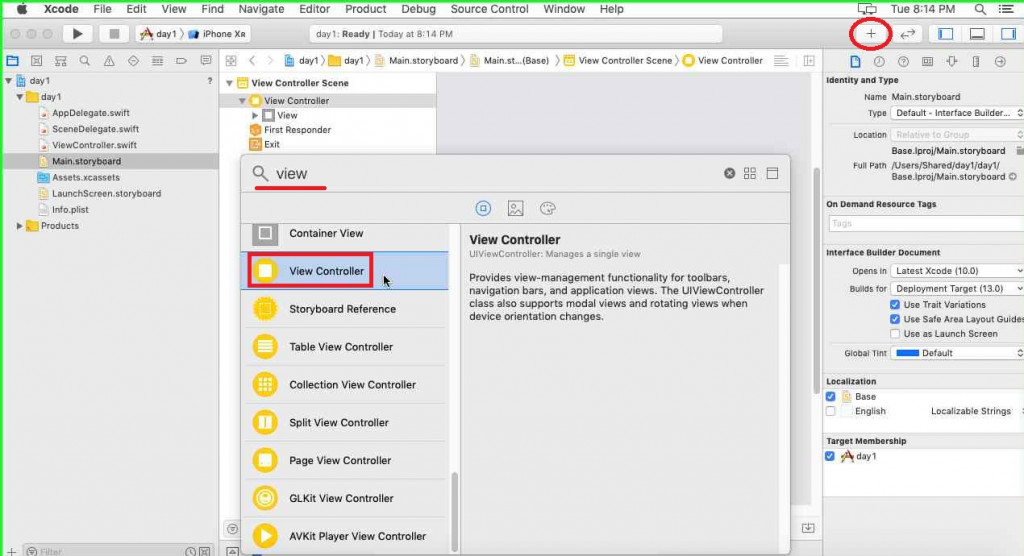
接著按右上角的+ , 輸入view , 選擇View Controller , 產生新的View Controller(第2頁),

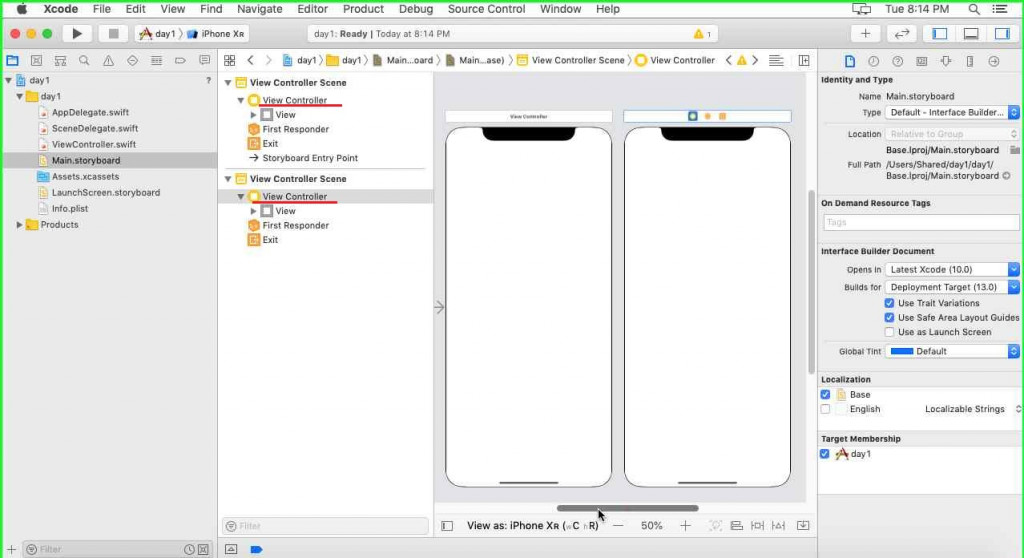
建立完成後 , 我們會在Main.Storyboard看到2個View Controller

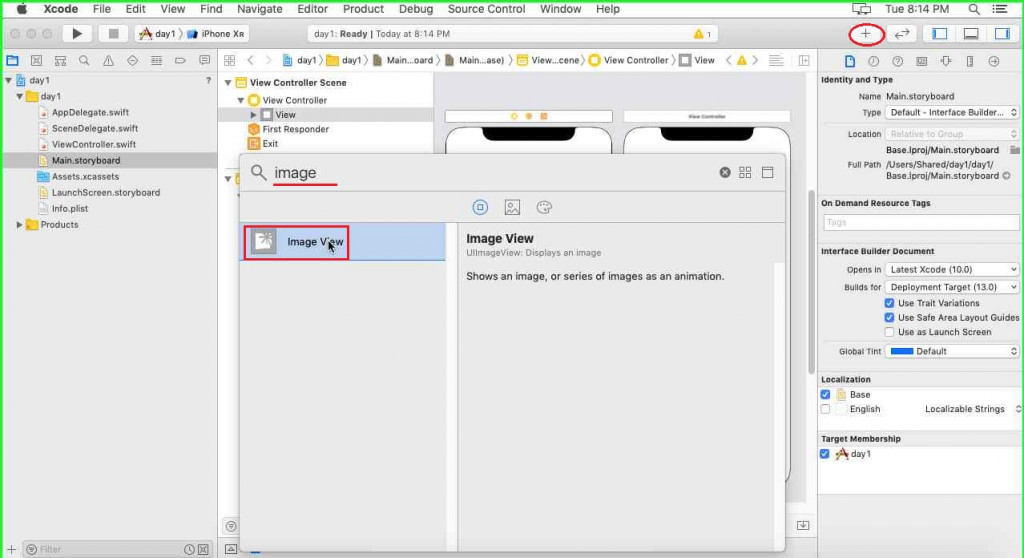
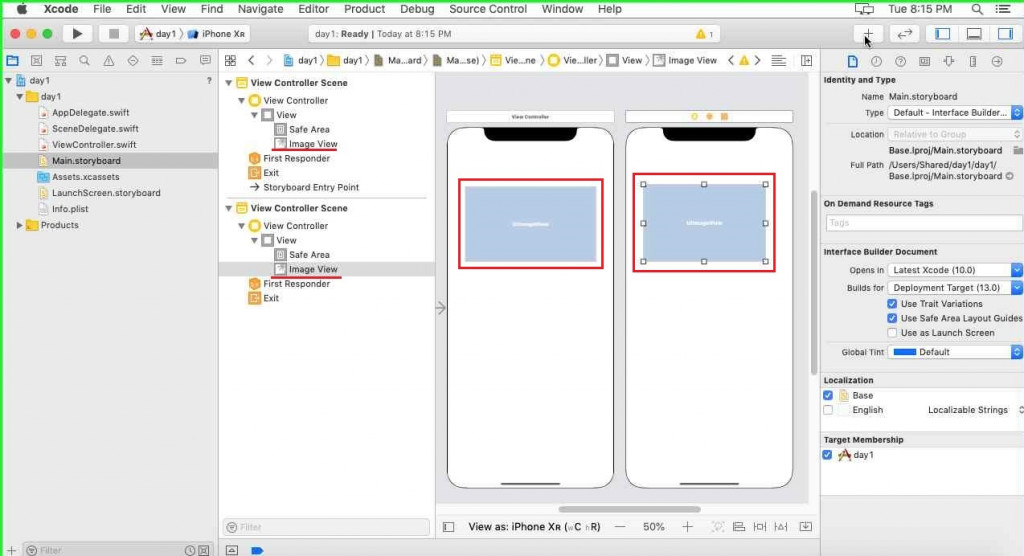
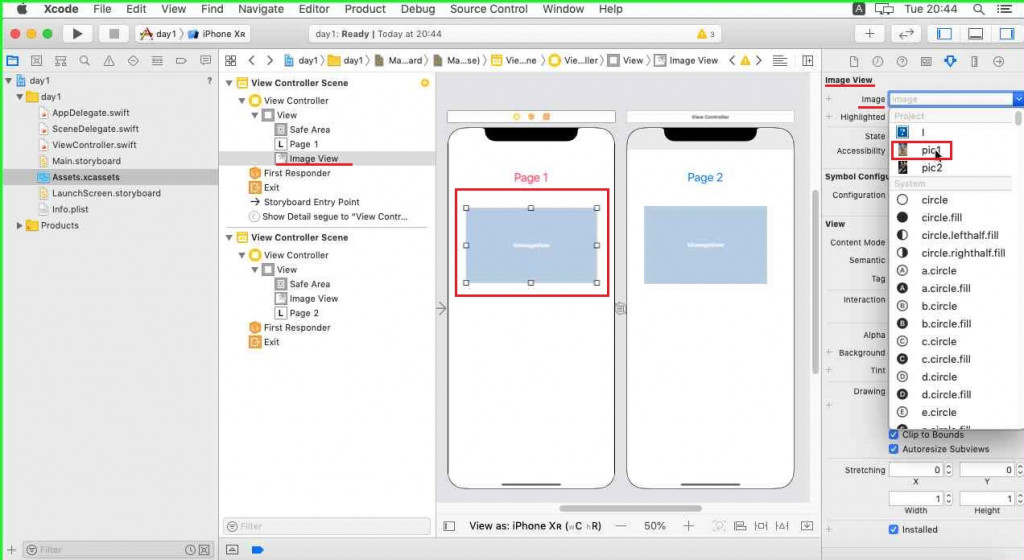
接下來我們在2個View Controller點選+ , 輸入Image , 同時新增ImageView , 如下圖

並且用滑鼠將2個ImageView上下/左右拉大 , 如下圖

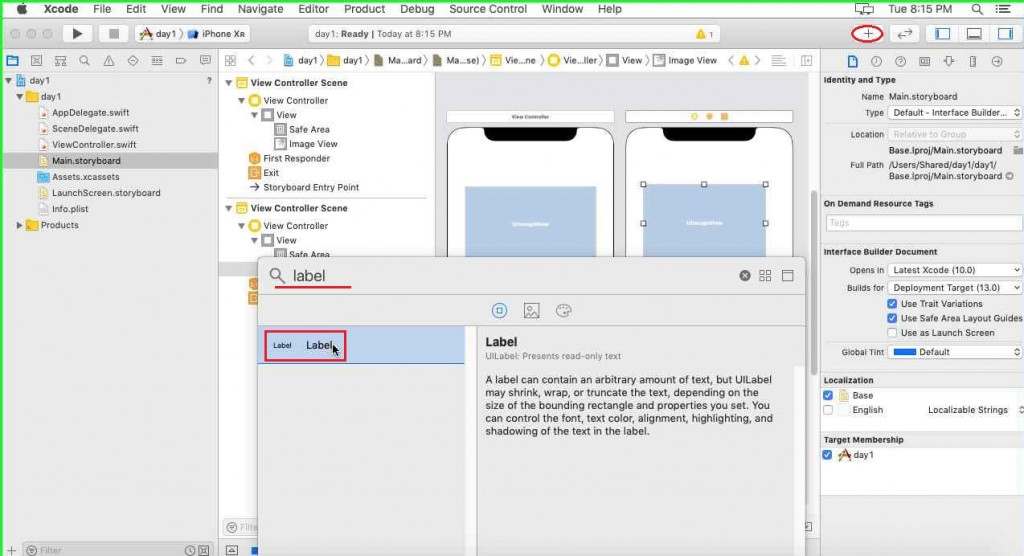
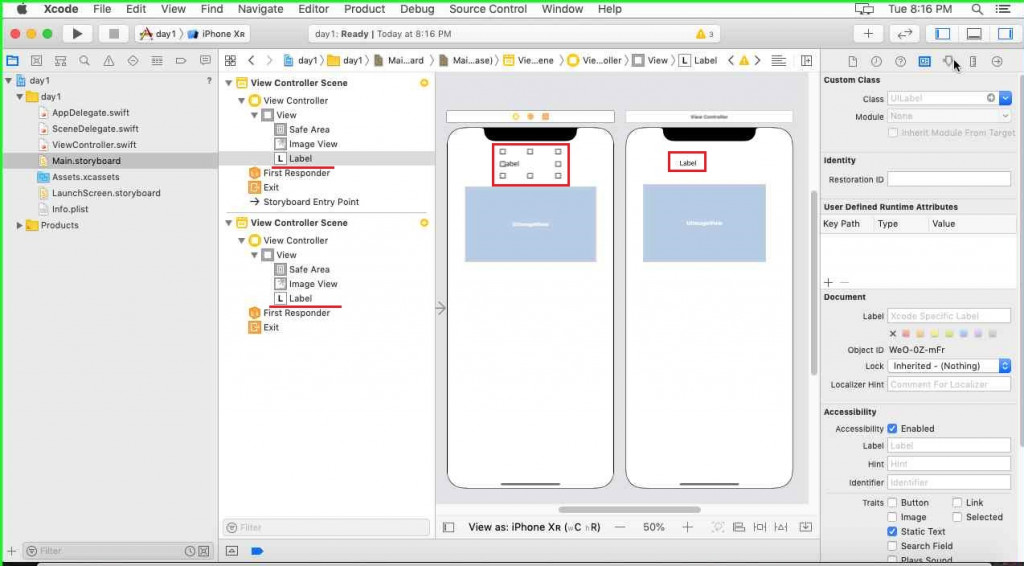
接下來我們在2個View Controller點選+ , 輸入Label , 同時新增Label , 如下圖

並且用滑鼠將2個Label上下/左右拉大 , 如下圖

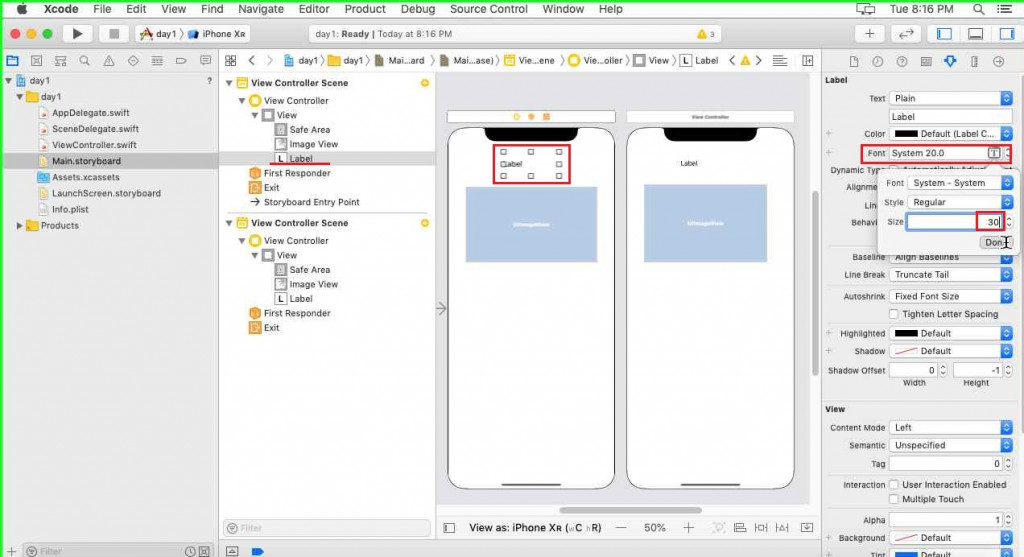
選定2個ViewController的Label , 點選最右邊的Font , 將Size調大到30

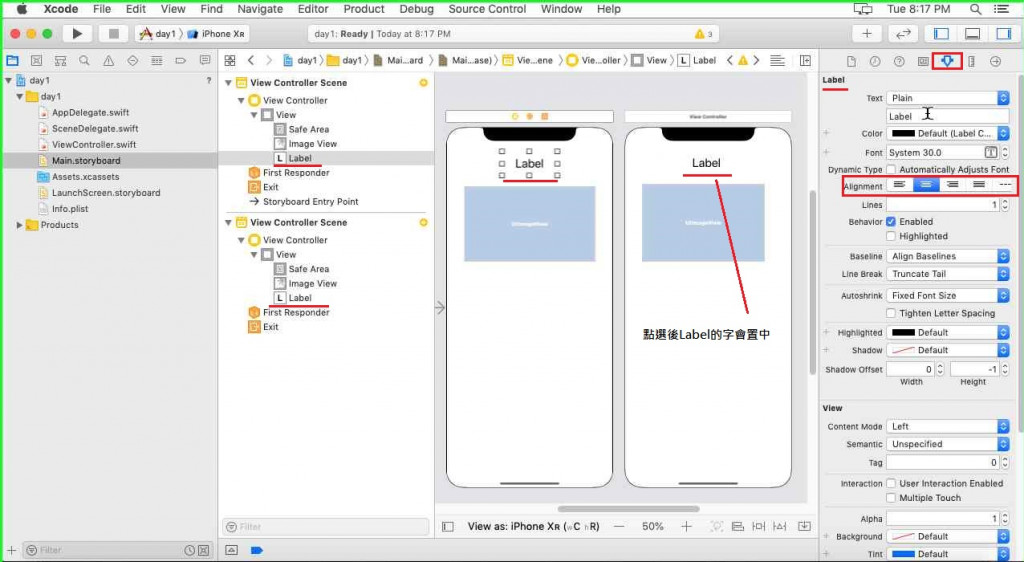
選定2個ViewController的Label , 點選最右邊的Alignment , 選擇置中

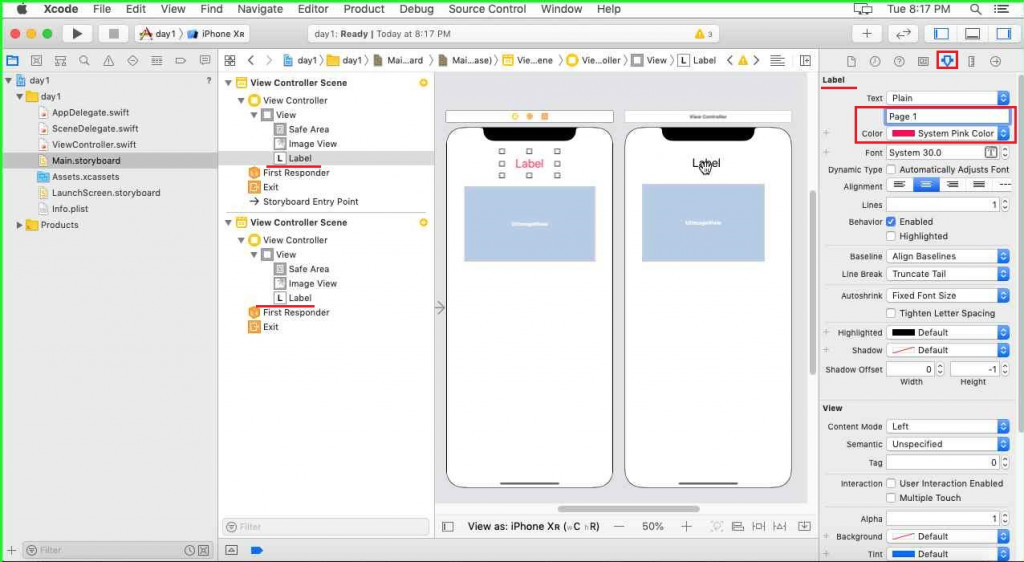
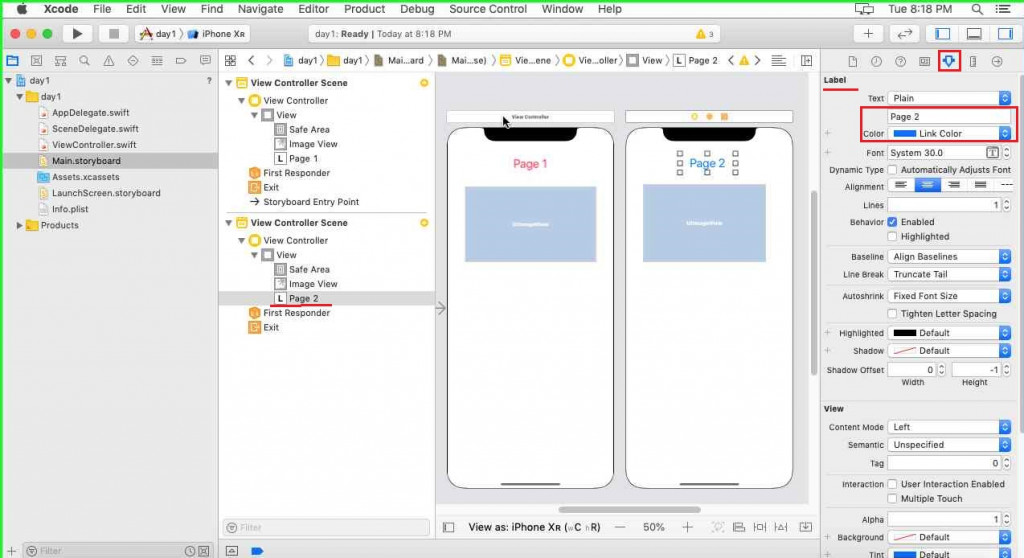
修改2個ViewController的Label文字及顏色 , 點選最右邊的Text及Color


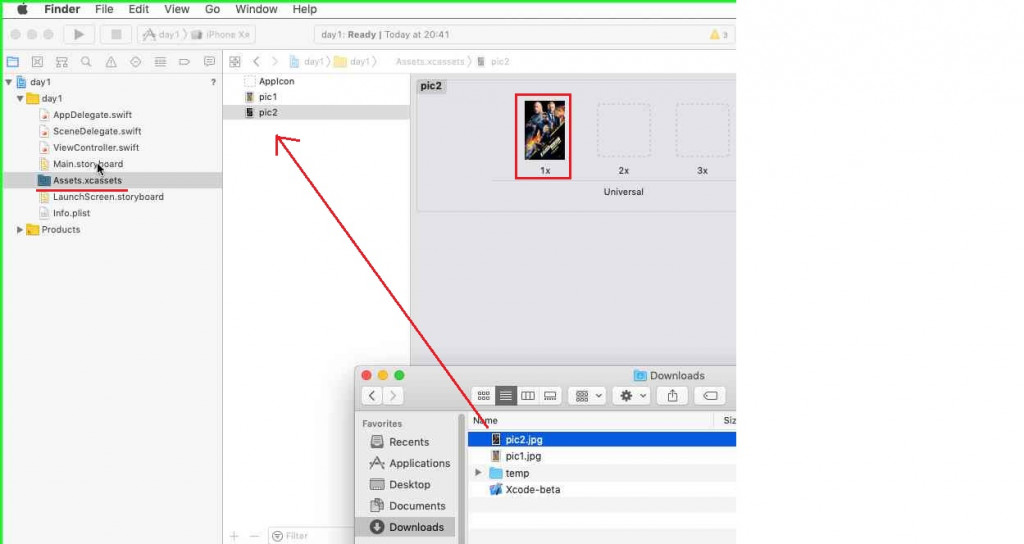
接下來我們把事先下載到Download資料夾的pic1.jpg及pic2.jpg拖拉到Assets.xcassets

在第1個View Controller的第1個ImageView , 點選最右邊的Image ,選擇pic1.jpg

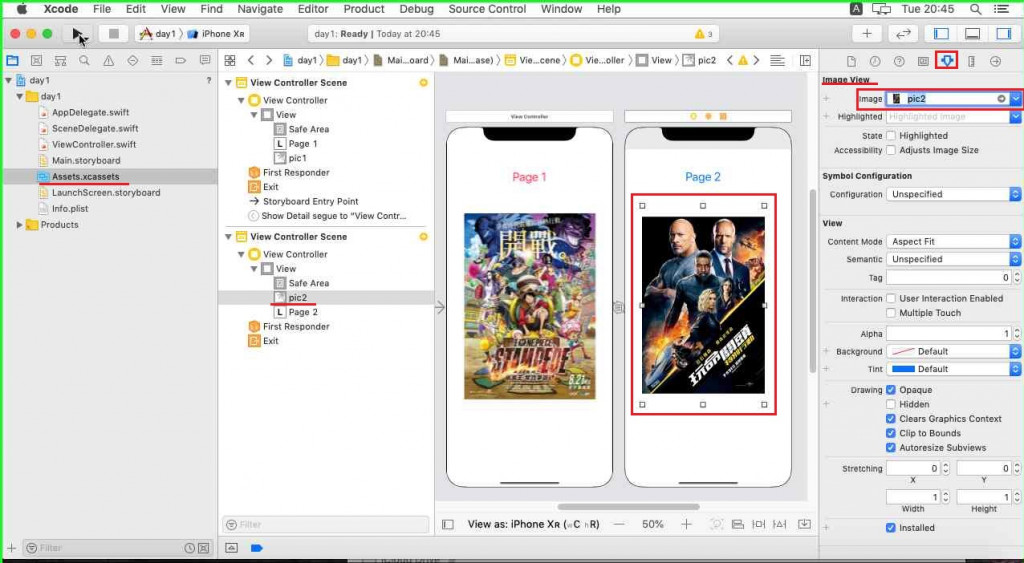
在第2個View Controller的第2個ImageView , 點選最右邊的Image ,選擇pic2.jpg

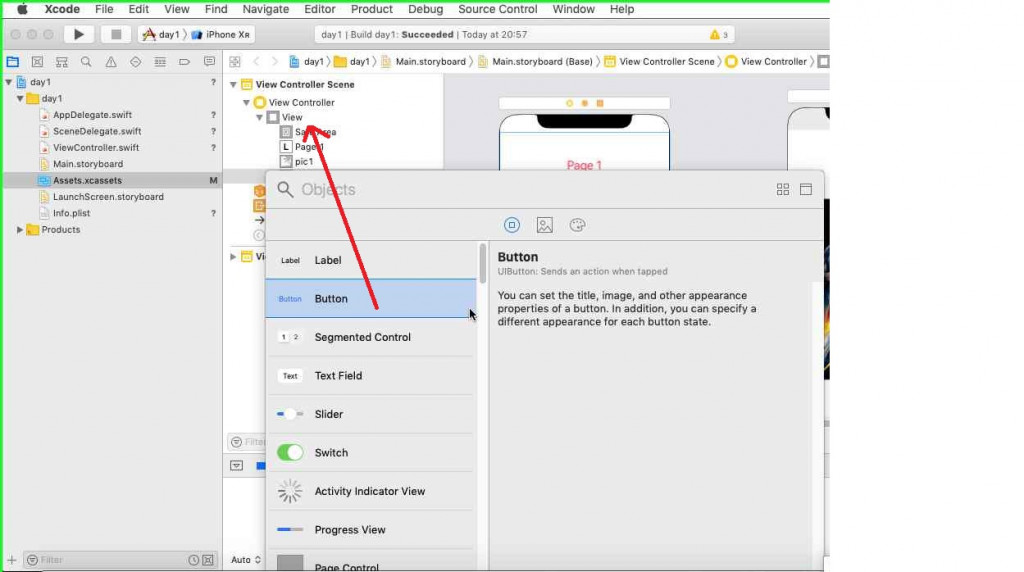
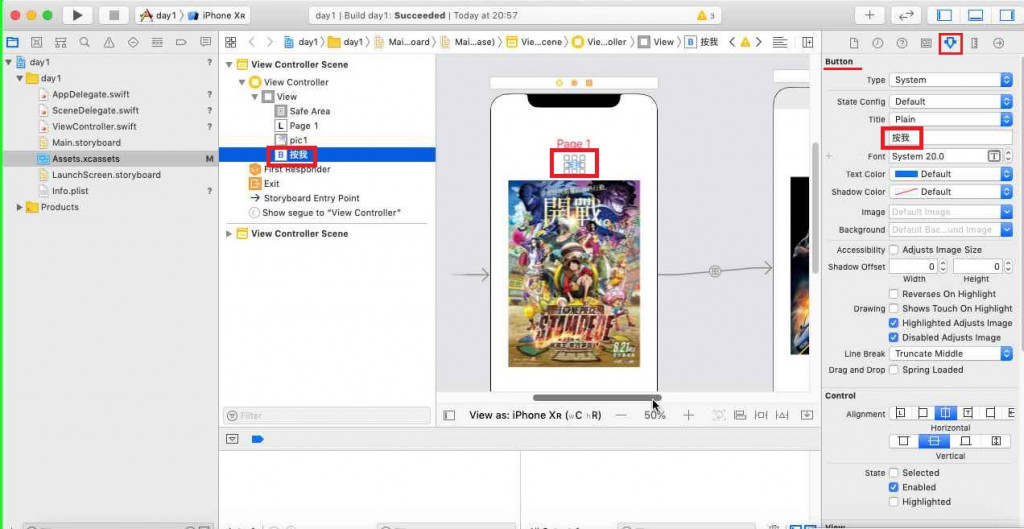
接下來在第1個View Controller , 再加一個Button , 直接拖拉到View

修改Button中的文字內容

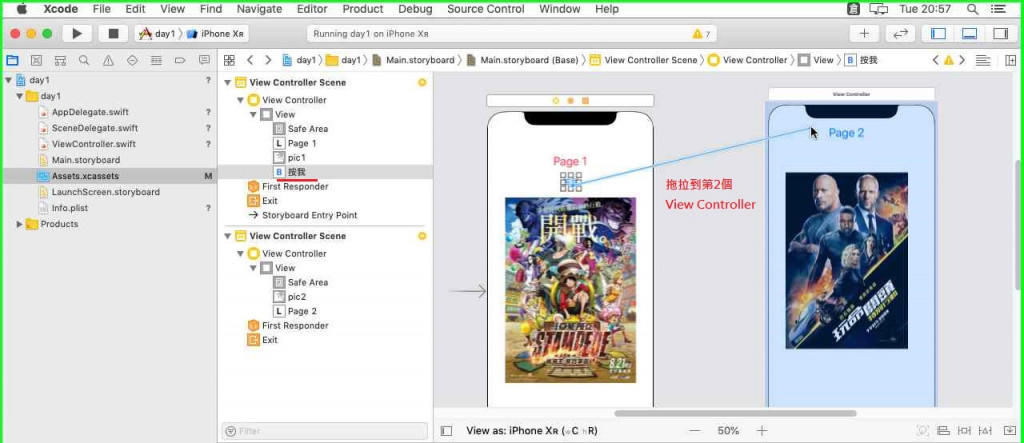
點選Button , 按住滑鼠右鍵往第2個View Controller拖拉

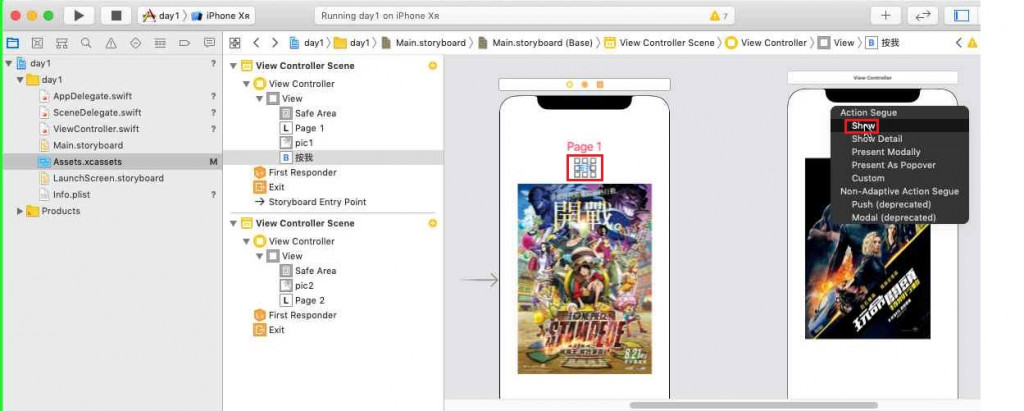
直接在Action Segue選擇Show

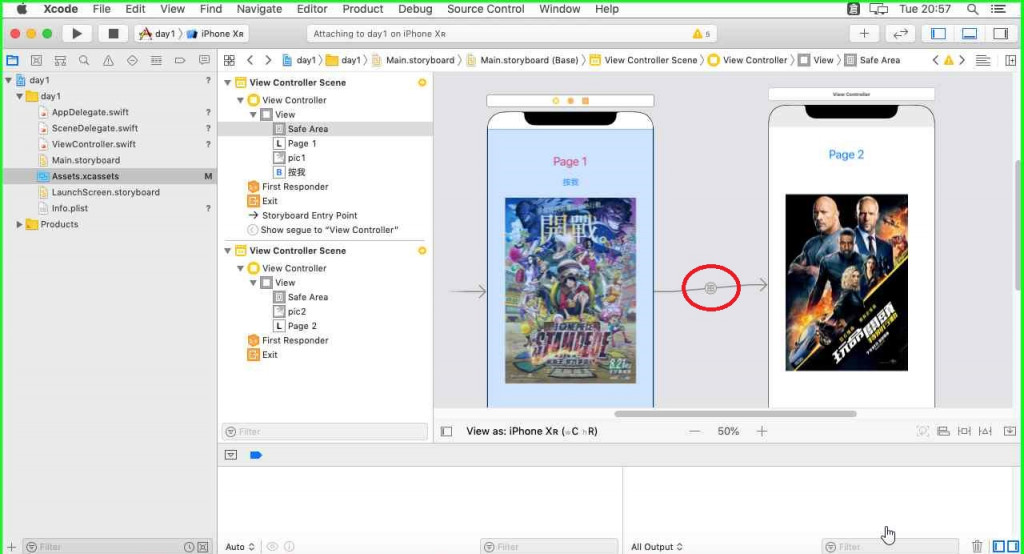
完成後即可看到以下圈選畫面

按下Play , 看到iPhone XR模擬器執行結果如以下