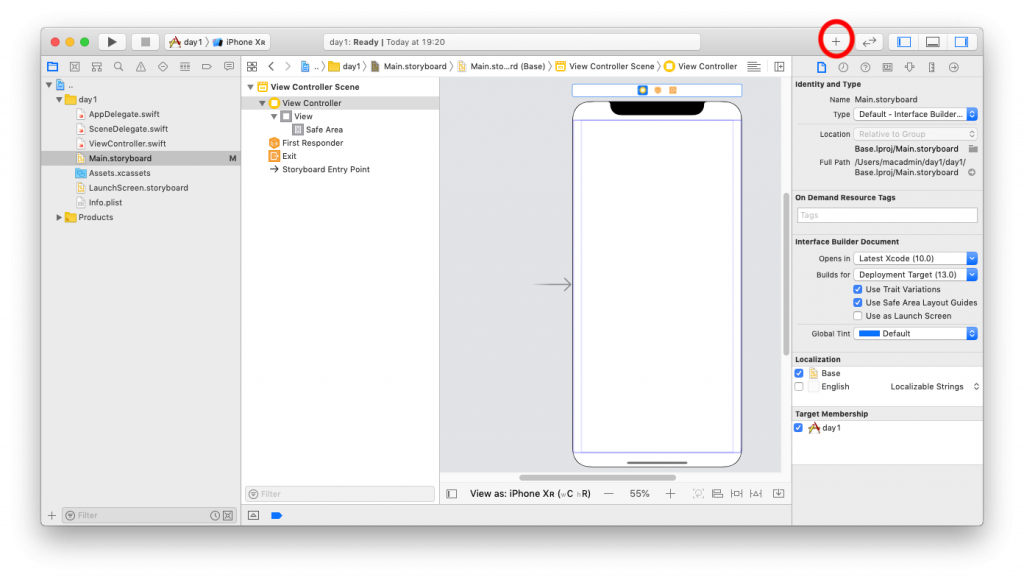
在準備好Xcode環境後,接下來我們要開始設計iOS App畫面,在Xcode選取
Main.StoryBoard , 會看到一個View Controller Scene , 右上角有一個+符號
,直接點選下去 , ,就可以新增各種元件
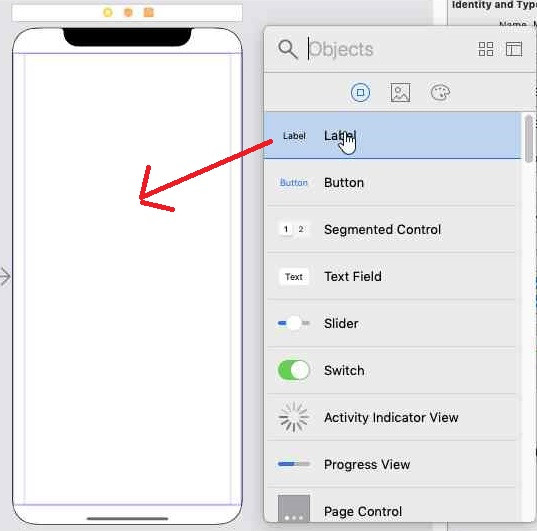
(如Button , Label , Text Field , Image View),也可以直接從Object直接拖拉到
StoryBoard上
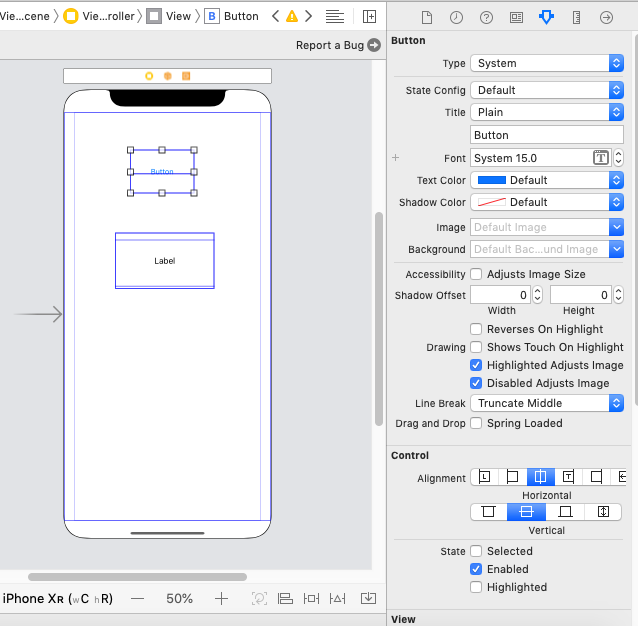
第一次使用UI , 我們先新增一個Button及一個Label , 並且依需求調整Button及Label
顏色及大小

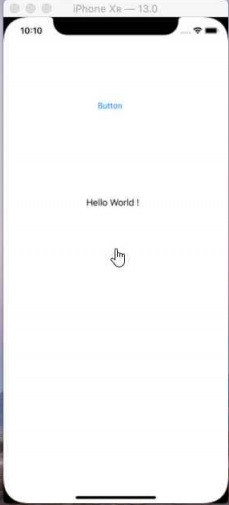
接下來我們來開始做一個簡單的Hello World App , 請依照以下畫面即可做成第1個App
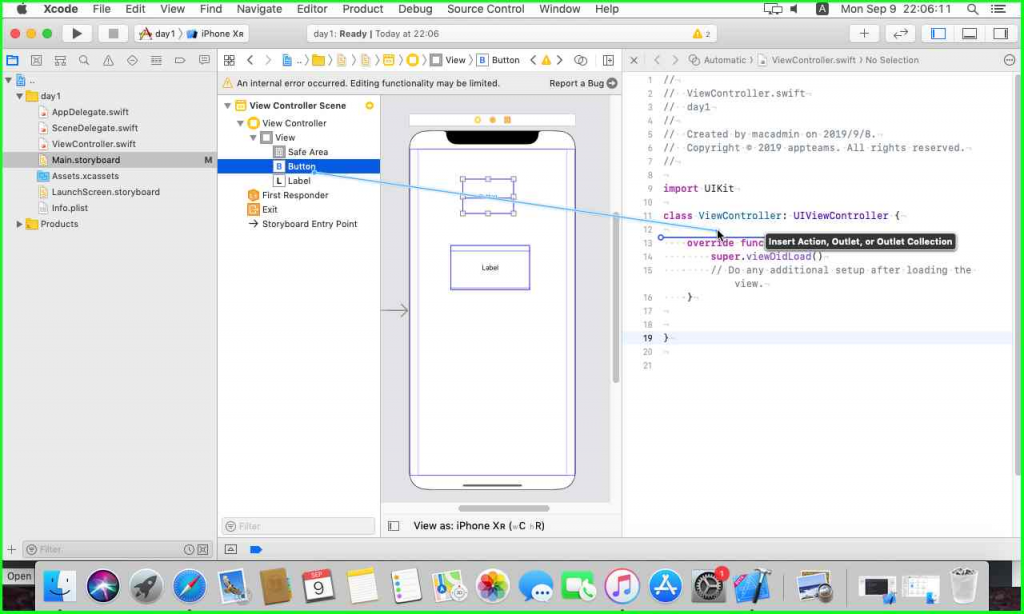
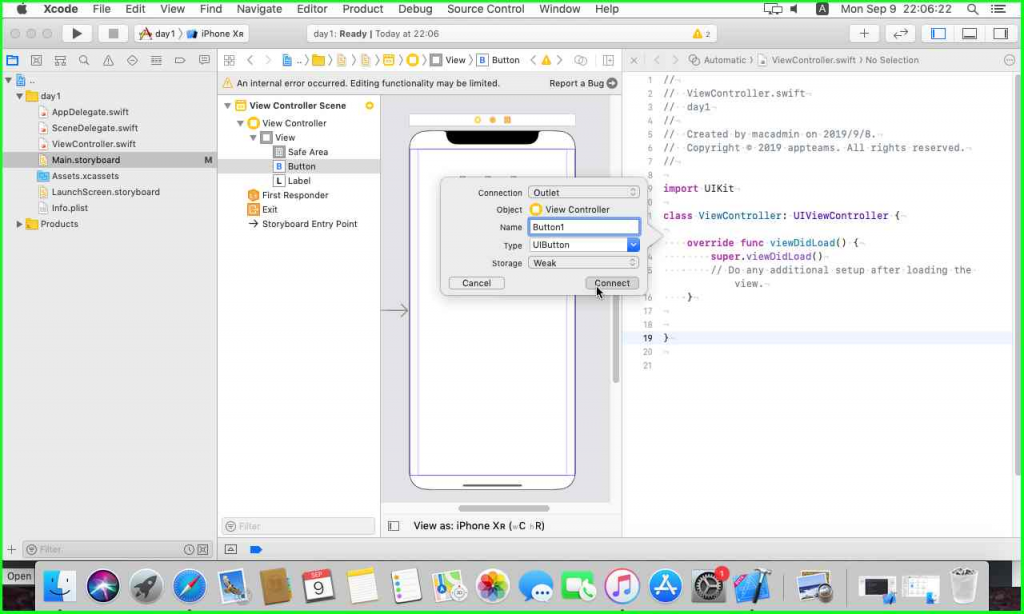
點選Button , 並按滑鼠右鍵拖拉到override func上面

並將@IBOutlet的UIButton變數命名為BUtton1

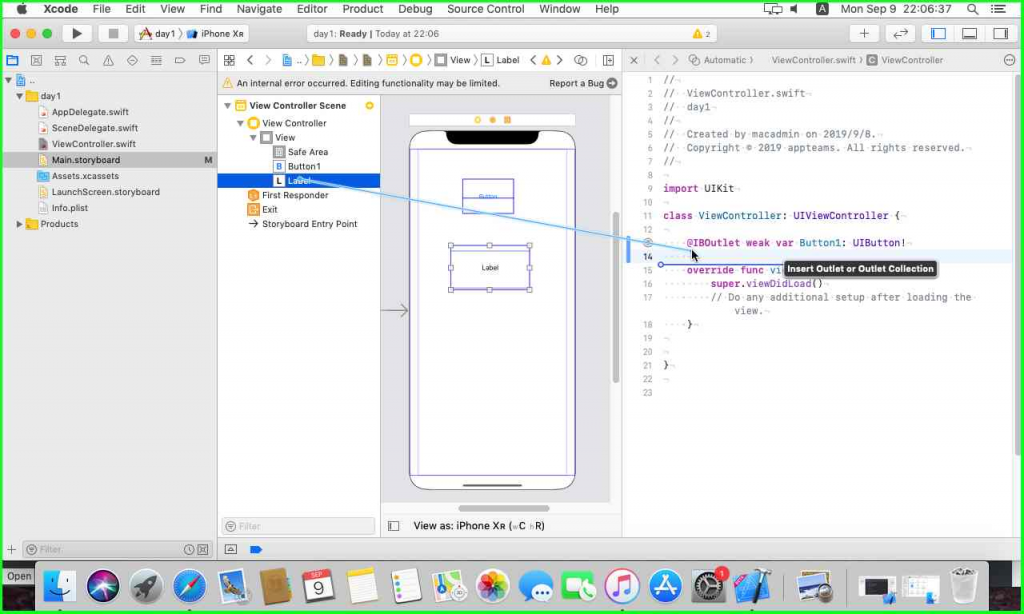
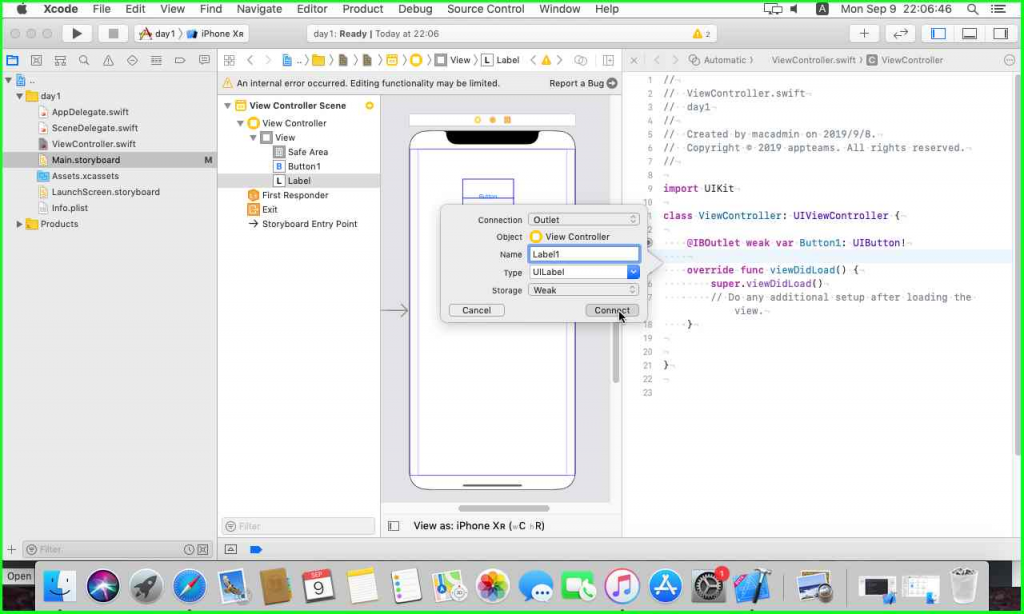
點選Label , 並按滑鼠右鍵拖拉到override func上面

並將@IBOutlet的UILable變數命名為Label1

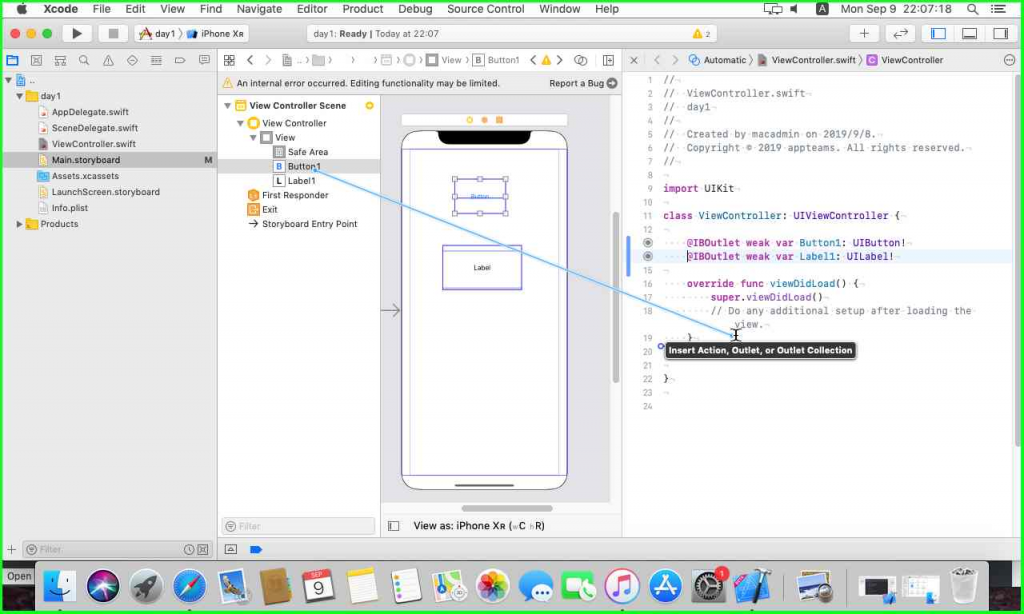
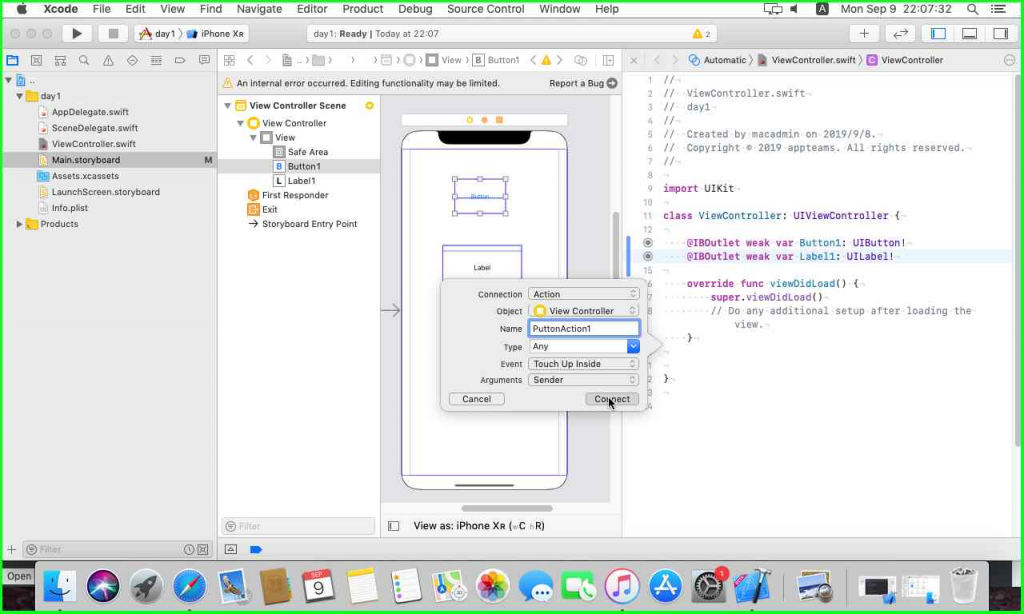
點選Button , 並按滑鼠右鍵拖拉到super.viewDidLoad()下面

並將@IBAction的名稱設定為PuttonAction1 (手誤打錯XD)

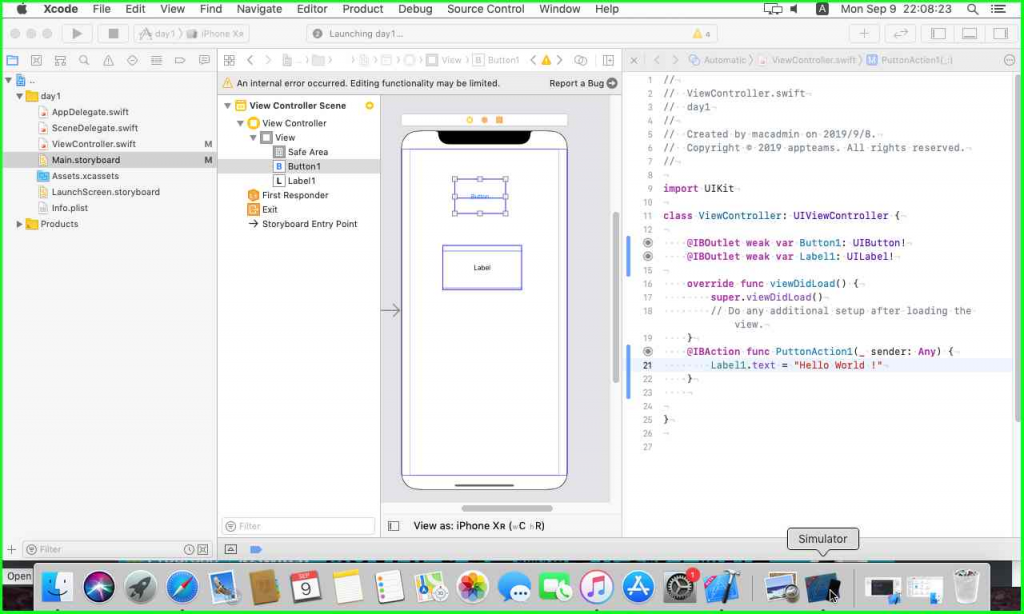
並且將Label.Text指定為"Hello World!" (字串以雙引號" "包住)

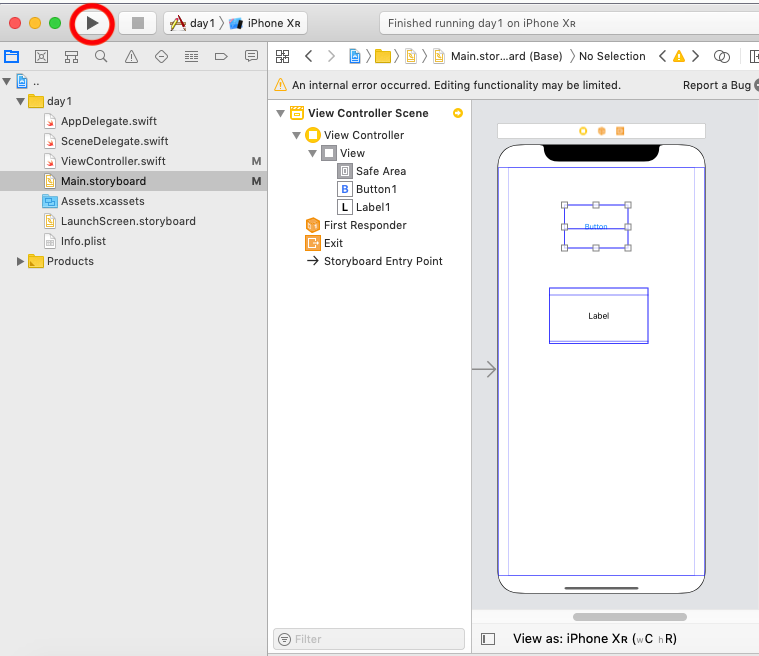
完成後按Play下去 , 執行iPhone XR 模擬器

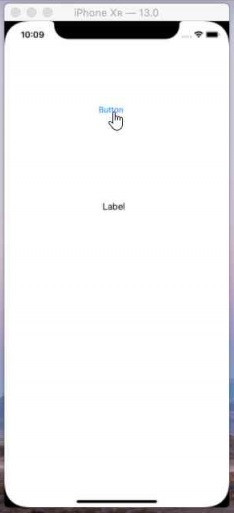
即可在App按下Button按鍵

在Lable Text顯示Hello World!

今天就到此為止 , 明天再來介紹App多個畫面如何串接
Bye!
