在昨天設定完Segue後,眼尖的朋友會發現一件事,就是第二頁並無法返回至第一頁
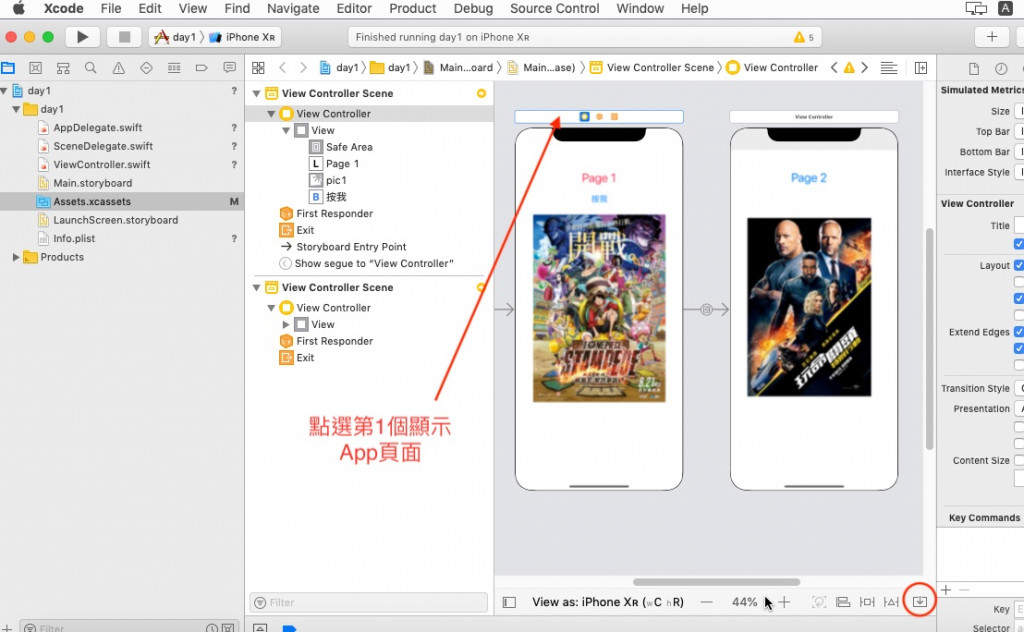
故接下來我們先來介紹Navigation Controller,選取第一個要顯示的App頁面
的ViewController,並且點選右下⾓角向下的箭頭(embed in),如下圖

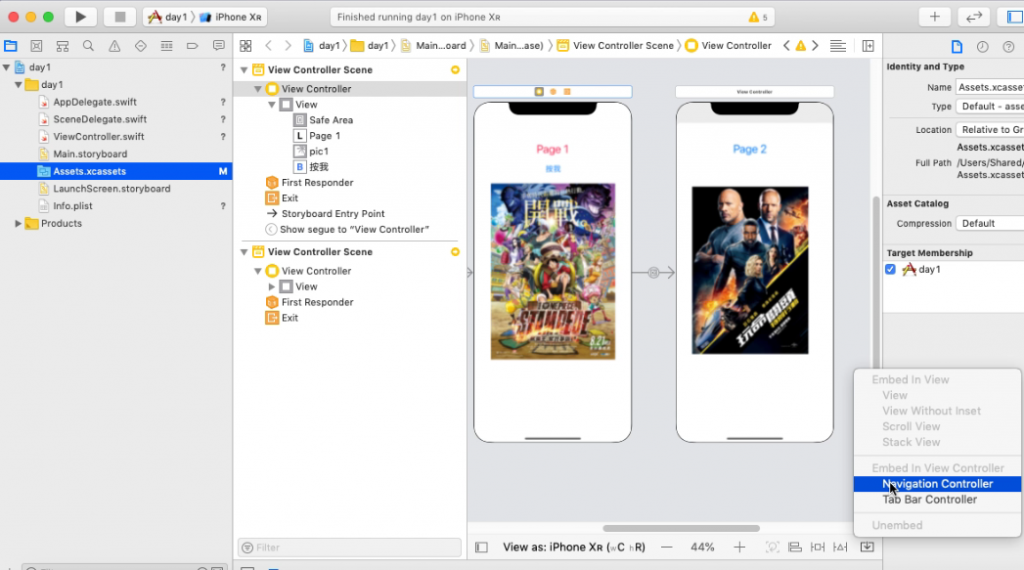
選擇Navigation Controller

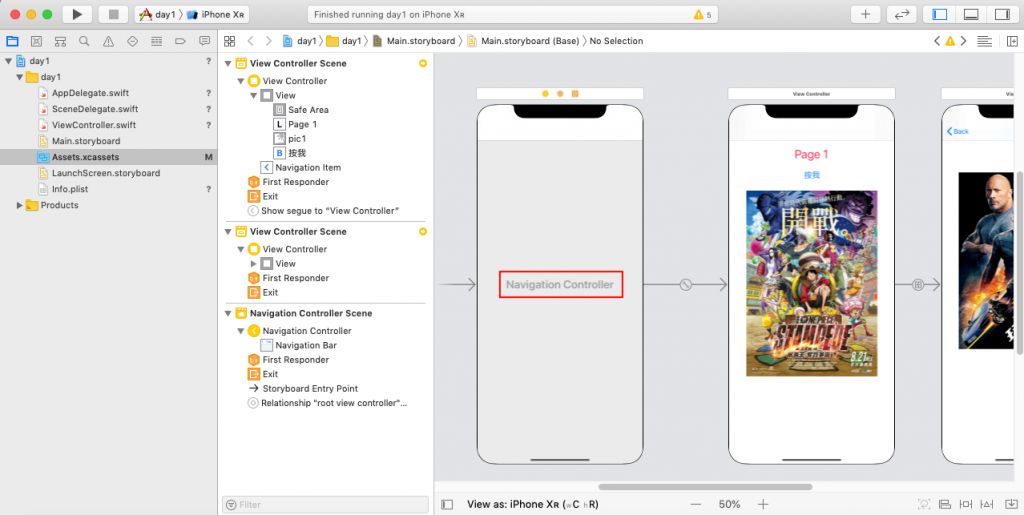
我們就會在第一個App頁面前面看到一個空的Navigation Controller,同時前面有箭頭

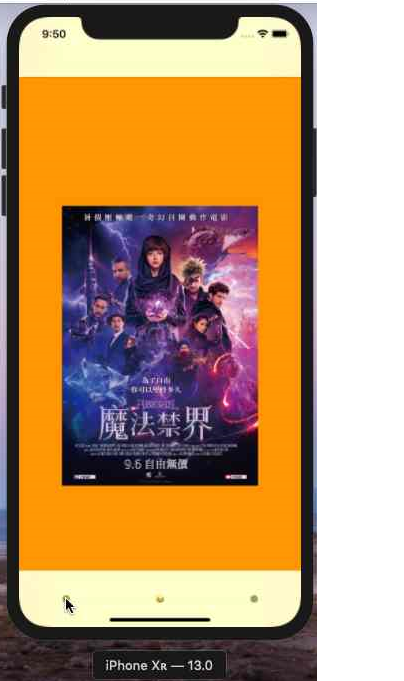
執行iPhone XR模擬器的畫面如以下網址影片,我們可以看到App第二個頁面會多出
Back的字眼
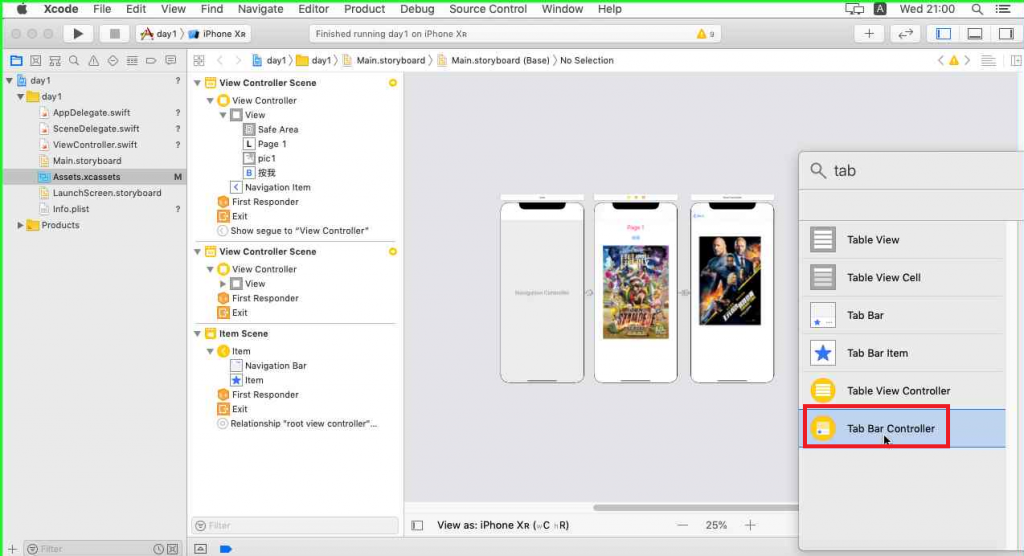
我們接下來設計一個App,首頁有3個頁面,這時先按住+,新增Tab Bar controller
到Main.StoryBoard

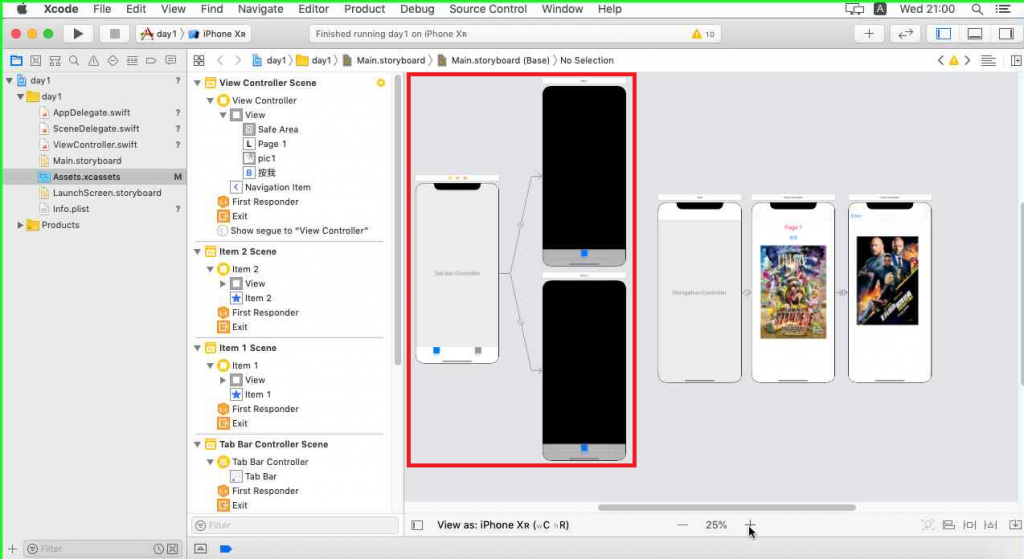
我們就可以看到一個新的Tab Bar Controoler畫面

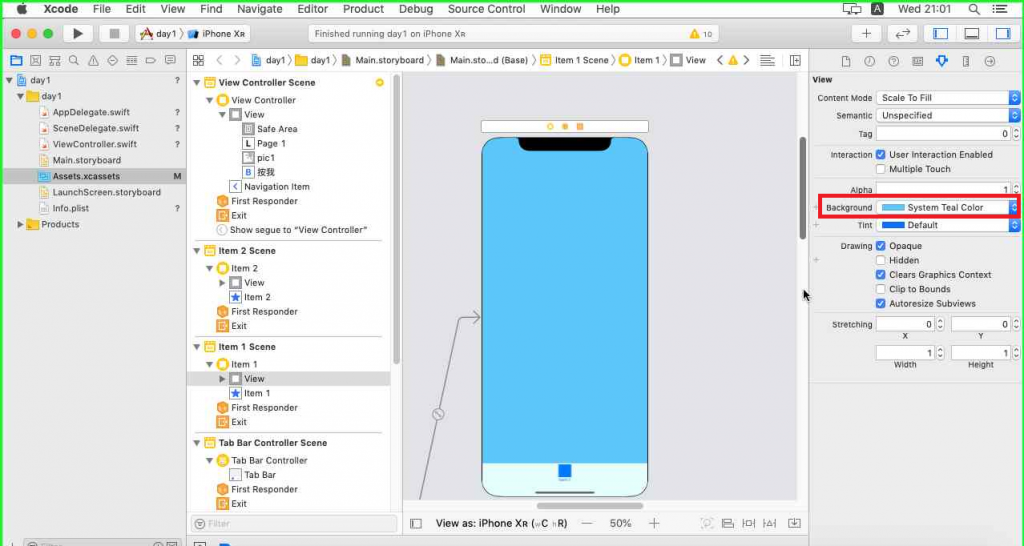
接著我們去調整Tab Bar Controller第一頁的顏色 , 以方便我們待會執行App來區別

接著我們去調整Tab Bar Controller第二頁的顏色 , 以方便我們待會執行App來區別

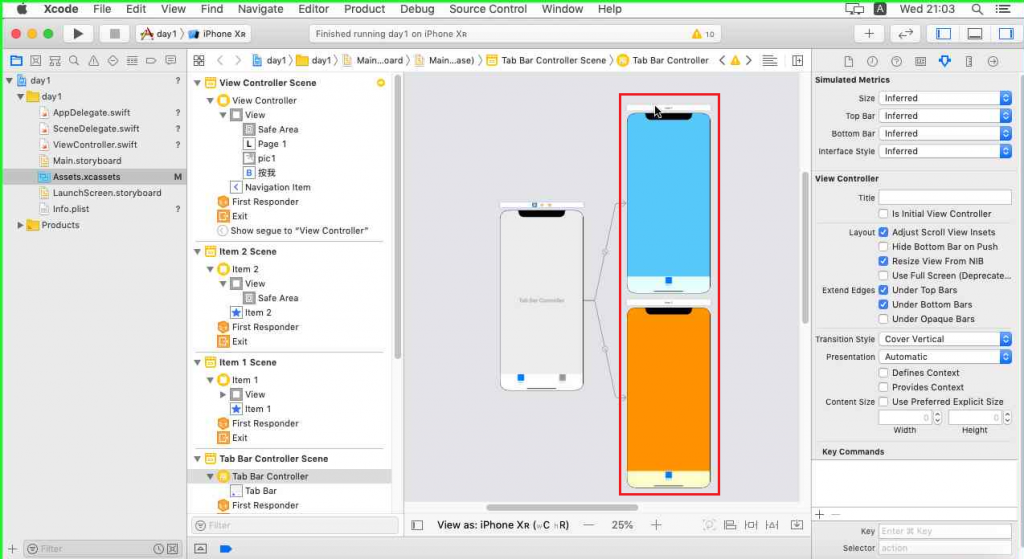
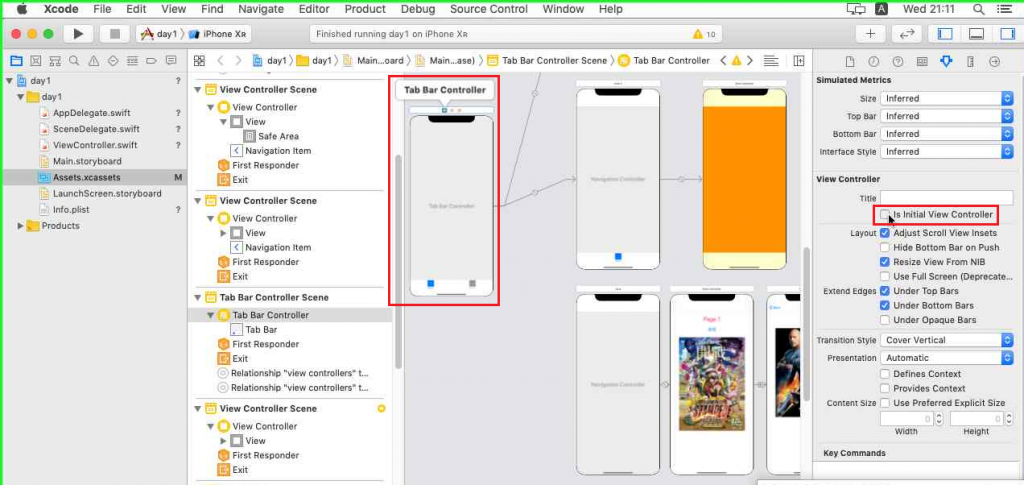
直接選取第一個Tab Bar Controller , 並勾選Is initial View Controller

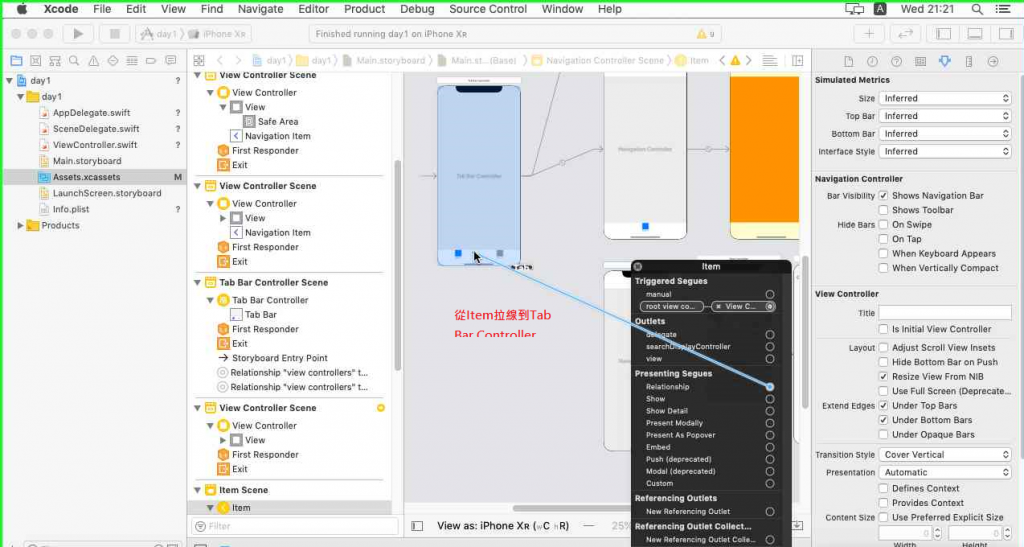
選取Item , 拉線到Tab Bar Controller , 如下圖 :

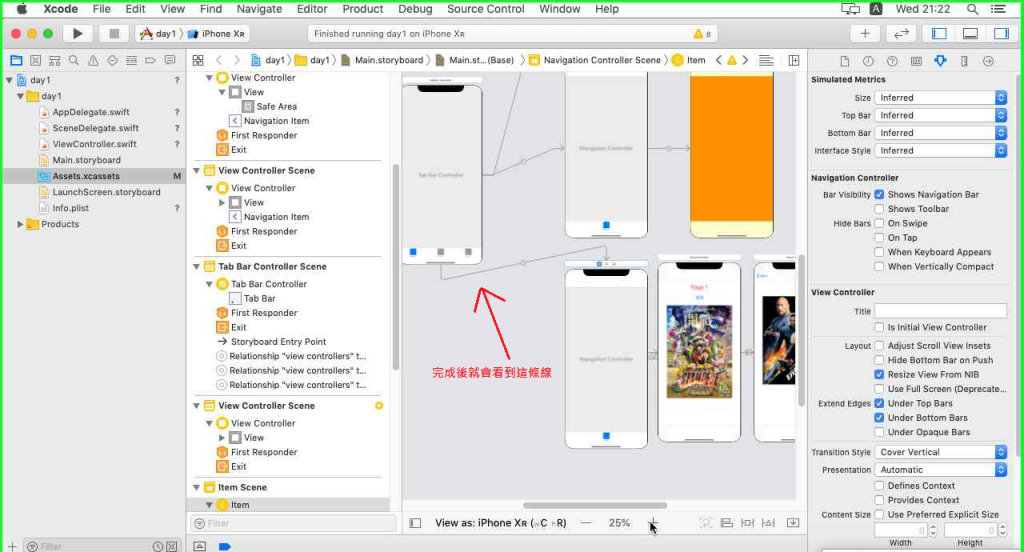
完成後Tab Bar Controller跟Item就連線起來

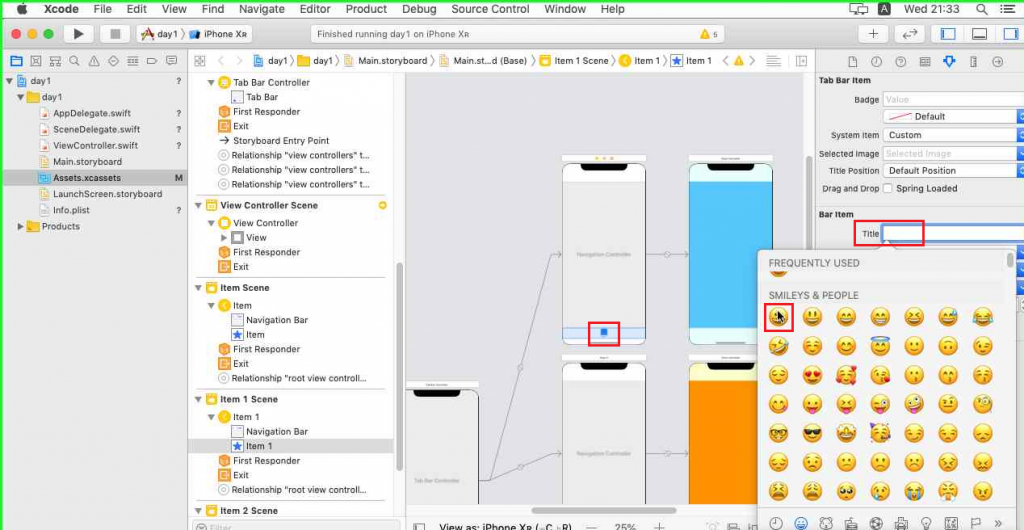
接著我們把Tab Bar Item換掉圖案

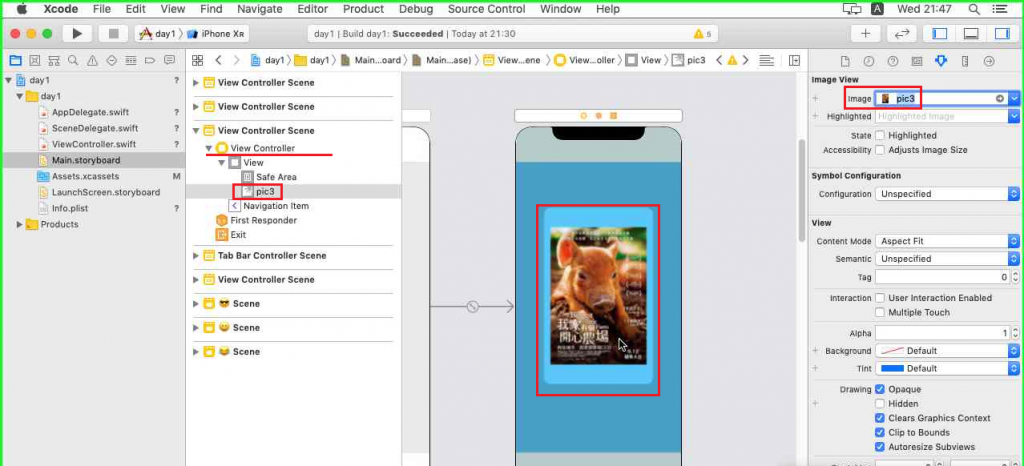
然後在Tab Bar Controller--->第1個View Controller加上ImageView ,
做法可看Day3 (如下圖)

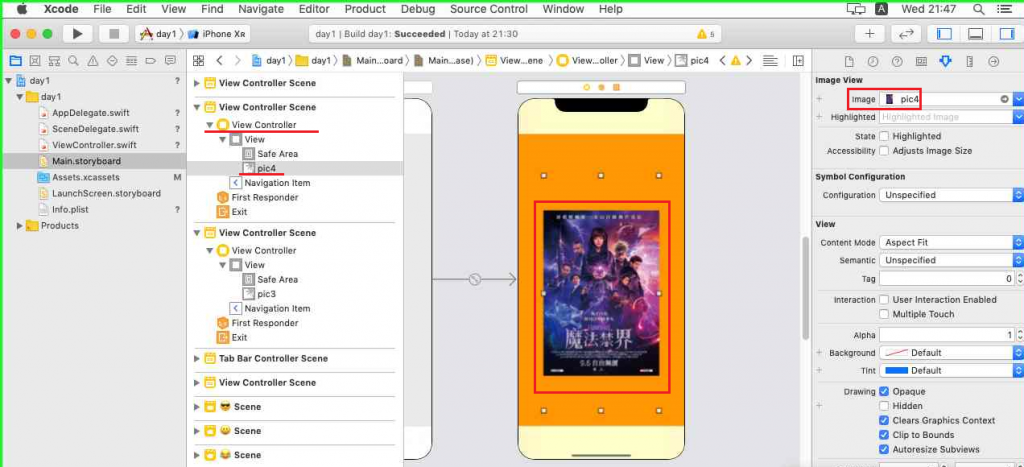
然後在Tab Bar Controller--->第2個View Controller加上ImageView ,
做法可看Day3 (如下圖)

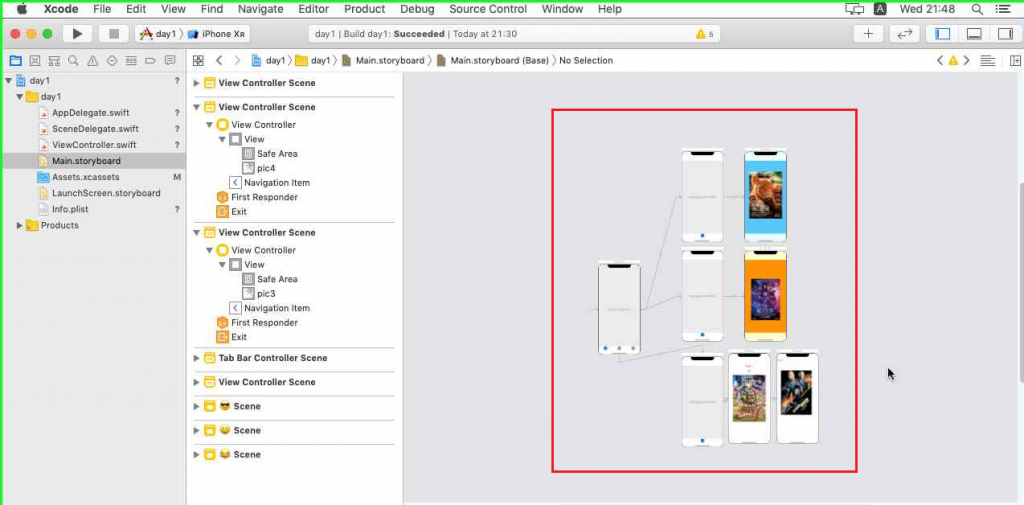
完成後可以看到以下的Main.StoryBoard

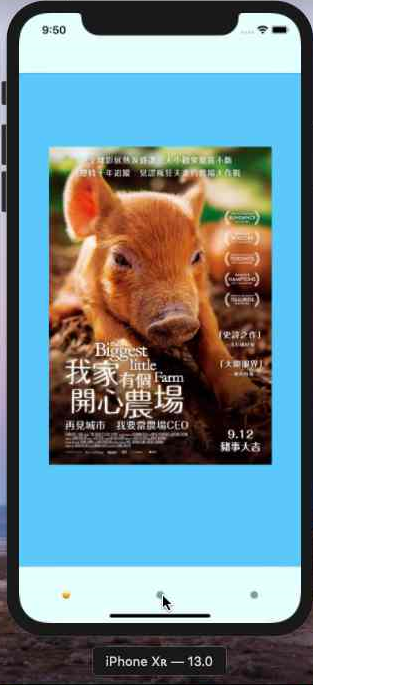
執行iPhone XR模擬器即可看到以下App整合Tab Bar Controller &
Navigation Controller畫面
點選Tab Bar Controller第二個選項

點選Tab Bar Controller第三個選項

點選Tab Bar Controller第三個選項--->Viwe Controller-->Button

點選Back回到上一頁

點選Tab Bar Controller第二個選項

點選Tab Bar Controller第一個選項