接續昨天的理想老婆練習題,今天要來上 JS 了:
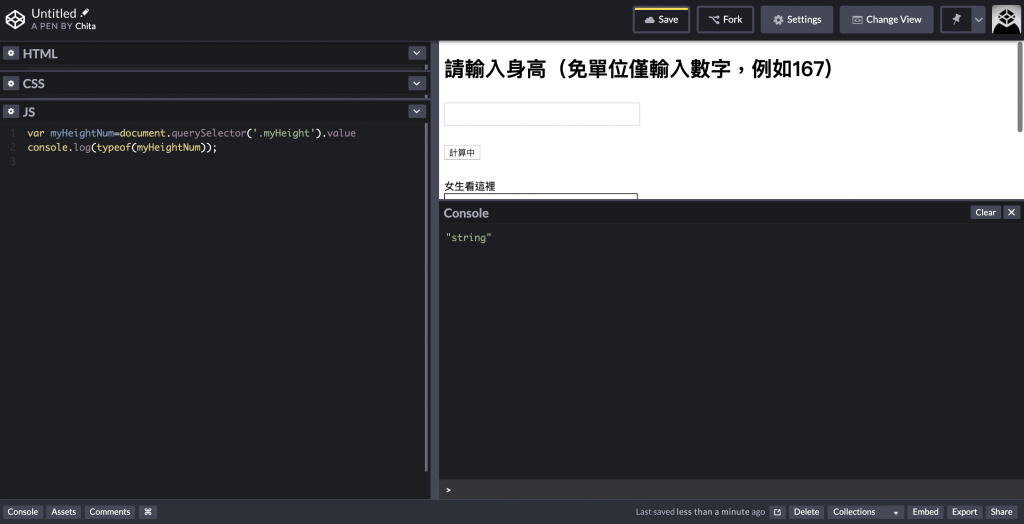
var myHeightNum=document.querySelector('.myHeight').value
console.log(typeof(myHeightNum));

parseInt()包圍document.querySelector('.myHeight').value變成:var myHeightNum=parseInt(document.querySelector('.myHeight').value)
document.querySelector('.calcul').onclick = function(){}
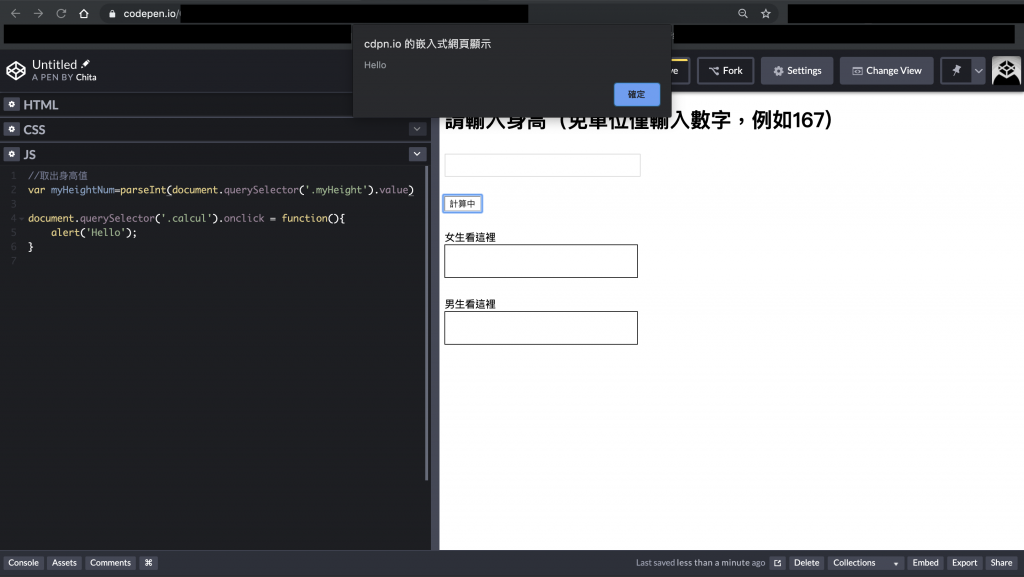
document.querySelector('.calcul').onclick = function(){
alert('Hello');
}

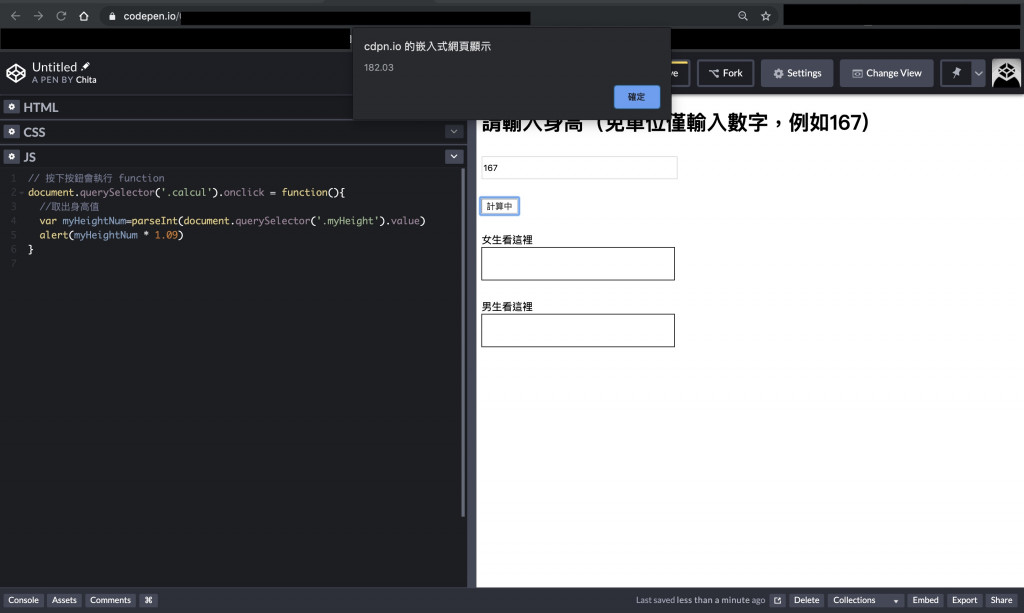
myHeightNum * 1.09,輸入一個身高按下計算它的按鈕把玩一下它吧: