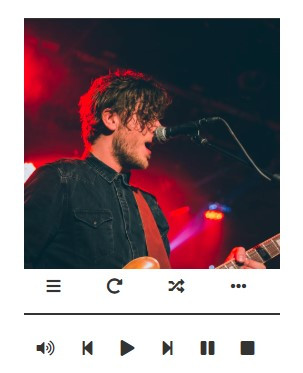
aside 終於進入最後一個部分,也就是播放器了,預計呈現樣式如下圖:
這次用了比較多技巧跟方式,慢慢的講解吧!!
HTML 如下:
<div class="playlist"></div>
<div class="album"></div>
這裡放入專輯照片
<div class="play">
<ul>
<li><a href="#" target="menu"><i class="fas fa-bars"></i></a></li>
<li><a href="#" target="repeat"><i class="fas fa-redo-alt"></i></a></li>
<li><a href="#" target="random"><i class="fas fa-random"></i></a></li>
<li><a href="#" target="more"><i class="fas fa-ellipsis-h"></i></a></li>
<div class="clearfix"></div>
歌曲播放選單
</ul>
<div class="play-line"></div>
分隔線
</div>
<div class="playbar">
<ul>
<li><a href="#" target="menu"><i class="fas fa-volume-up"></i></a></li>
<li><a href="#" target="repeat"><i class="fas fa-step-backward"></i></a></li>
<li><a href="#" target="random"><i class="fas fa-play"></i></a></li>
<li><a href="#" target="more"><i class="fas fa-step-forward"></i></li>
<li><a href="#" target="more"><i class="fas fa-pause"></i></a></li>
<li><a href="#" target="more"><i class="fas fa-stop"></i></a></li>
播放按鍵選單
<div class="clearfix"></div>
</ul>
</div>
</div>
<!-- playlist end -->
HTML 滿單純的,比較複雜的是 CSS,下面是用 SCSS 來撰寫,
.album {
background-image: url(https://images.unsplash.com/photo-1460723237483-7a6dc9d0b212?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=1350&q=80);
width: 100%;
height: 250px;
background-position: center center;
background-size: cover;
使用 background-image 的方式置入圖片,因為要在上面寫上專輯名稱,修改上會比較容易
width 寬度設定為 100%,按照畫面比例佔滿其寬度,因為 bgi 要設定高度才能顯示,所以依照畫面比例設定 250px,讓畫面置中對齊使用 background-position: center center; background-size: cover; 使用這兩段語法與屬性。
}
.play {
display: block;
因為 ul 是行內元素,故使用 display: block 使之為區塊元素,這樣才會占滿空間,往下一行,不會跟圖片重疊。
li {
float: left;
margin: 5px 23px;
這邊的 margin 左右值是看著畫面一邊調整的,沒有什麼依據,就是依據畫面喜歡的方式調整,但可能在 RWD 會有問題,之後來研究看看。
a {
color: #333;
&:hover {
color: $lead-color;
display: block;
}
}
}
}
.play-line {
margin-top: 10px;
border: 1px solid #333;
}
.playbar {
display: block;
padding: 1em 0;
li {
float: left;
margin: 5px 13px;
a {
color: #333;
&:hover {
color: $lead-color;
display: block;
}
}
}
}
其他設定跟前面講得差不多,因為是重複的。
這樣就完成了 aside 第三部分的練習,
附上 codepen
https://codepen.io/hnzxewqw/pen/rNBZrjO
