倘若不斷向深處扎根,就能茁壯成長 - RM
本章節主要的目的便是對於 CSS 規範先進行粗淺的介紹,對於 CSS 本身的語法及介紹會自第四章開始,若是已經對規範有一定了解的朋友可以跳過這一章節先進行學習,若是對規範還沒有一定了解,請先讀完下方的文章再開始呦!
本篇系列文章的內容來源主要是 Cascading Style Sheets Level 2 Revision 1 (CSS 2.1) Specification ,首先講講為什麼這麼做,以及和一般其他學習資源的相異之處。
Cascading Style Sheets Level 2 Revision 1 (CSS 2.1) Specification,是 CSS 的規範 Level 2.1 版本,由 W3C 定義與維護,定義 CSS 中的內容以及設計原則的討論。

首先,在剛進入網頁學習時,我記得我是這樣的
這種諸如此類的行為,不知道大家和我一不一樣(?,然後開始在網路上慢慢找尋如何作網頁、如何寫出 Navbar 等文章,像小白如我就在碰過非常多壁之後,才漸漸終於得到了一些心得(感動~,大概知道要去哪裡找尋資料,我學習初期主要會去以下兩個網站查詢有關 CSS 方面的知識:
W3Schools 最初由挪威軟件開發和諮詢公司 Refsnes Data 於 1998 年創建,和 W3C 沒有什麼關係,真的比較有關係的就是名字了 XD
這兩個網站的內容都非常豐富,不論是對於各種屬性的功能介紹或是屬性本身的列表都有詳細的整理,其中更是不缺乏整理有序的教學文章,我記得沒錯的話 MDN 本身對於 CSS、JS 都有專門的教學文章整理,並且提供不只一國的翻譯語言,非常佛心。而 W3school 也在經過多次的修正後達到了錯誤率低的較為完整的樣貌,並且也修整成更具易讀性的版面。
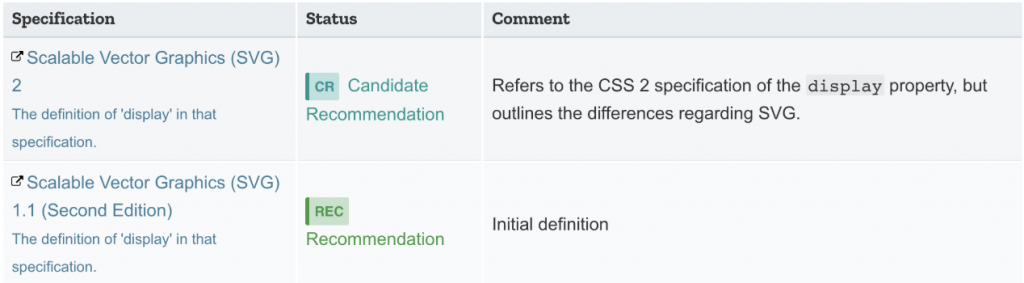
相信讀到這裡,大家會想說為何都到了 MDN 查閱相關資料了,還要去查看密密麻麻的規範呢?畢竟易讀性上 MDN、W3school 都更勝一籌,MDN 上的許多資料也足夠詳細,要花時間看如同英漢字典的 Casecode Style Sheet 實在是會使人眼花撩亂。
![]()
在這裡,我想先說的是,不知道大家有沒有注意到 MDN 每篇 CSS 的底下都有這麼一個藍色小框框,寫著一些很像是版本的東西,對!沒錯!就它就是 Casecode Style Sheet 的原版連結。

就像平常在查維基百科時,我們都會去看來源資料一樣(好啦我承認我只有做報告的時候會~,源頭資料往往提供更豐富的資訊,雖然文字比較 文鄒鄒 艱澀,不過黃連苦口,往往在規範本身所含的資訊也都更豐富、扎實,這也是後來我學習 CSS 選擇規範的原因,至少對 CSS 有某種程度的熟悉了解,看到更多 CSS 所展現出的行為也更能理解它的緣由。
線上規範直通車:Cascading Style Sheets Level 2 Revision 1 (CSS 2.1) Specification
上方是 Casecode Style Sheet 連結,進入後可以看見 CSS2.1 目錄。

規範首頁長這樣
W3C 上面有篇專門告訴你怎麼閱讀規範的網頁,它的前言提及的話非常直接,我覺得很有趣,你們也來看看~
![]()
You don’t need to be a programmer or a CSmajor to understand the CSS specifications. You don’t need to be over 18 or have a Bachelor’s degree. You just need to be very pedantic, very persistent, and very thorough./A specification is not a manual./There is no excuse for badly written prose and please complain if you find some. But specs do target a specific audience.
大約的意思是你不需要先成為一個專業的程序員再來閱讀規範,你不需要滿 18 歲、不需要大學學憑就可以閱讀了,規範來者不拒,只要有一個固執、執著了解規範的心就可以馬上開始。(話說看到這個的當下真的讓我想到很像是那種公職補習班招生廣告,不管你是誰只要來就包教到會 ...
另:規範也有提到,假如你覺得規範裡面的文法有誤,也可以直接抱怨、寄信讓它改,因為它不該出錯在這種地方 (規範真的這麼說,不是我亂說的!我很欣賞它的直接~
![]()
在閱讀規範前,你可能需要一些基本的 CSS 知識,至少要會基礎的使用方法,像是已經在 MDN 看過基礎的教程、或者可以參考這一篇文章 Introduction to CSS 2.1。否則在實作上語法完全不熟悉,加上規範也不熟悉的狀態下,學習的曲線會比較高。
div{
font-size: 12px;
width: 500px;
background-color: pink;
}
可以輕鬆地閱讀上面代碼,並且能夠大略使用 CSS 就可以接著下去囉!
![]()
接下來可以參考 How to Read W3C Specs – A List Apart 這篇 J. David Eisenberg 為網頁設計者所寫的閱讀規範基礎文章,接著便可以大概對規範有個認知,規範做的事情不是使用手冊,不會很手把手告訴我們第一步要做的事情是下好選擇器然後打上 margin: 50px 之類的~,而是告訴我們 CSS 中具備了哪些功能,文中也有提及不需要規範中每個字都錙銖必較的搞到懂,而是要有脈絡、有重點的去閱讀規範的核心部分,至於要如何實行便是我們要去驗證實做的部分。
開始閱讀規範中較為主要的章節,可以先閱讀第三章節部分,裡面定義了許多規範用的詞彙,在進入到規範之前我們要先了解如 UA、Document 在規範中的定義,這樣在閱讀時才不會需要來回查閱規範中我們不太熟悉的詞彙。
接下來,以下章節會是我們需要特別注重的部分:
剛開始接觸規範時,會產生許多不適應的感覺,畢竟規範本身是專業性高的東西,一定不會像平時在 Medium、MDN 上的文章看得平易近人,這時候有幾種快速熟悉規範的方式:
像是視覺格式化模型那一章節 MDN 就給出了許多註解,加上本身有中文版本(雖然是簡體中文),不過的確減輕了閱讀上的負擔。
補充一點,規範有新修版本,CSS2.1 下方的紅色框框說明了部分內容已有更新的版本,之後的文章會提到如何去看版本狀態。

閱讀規範時,有許多東西要搭配許多實作,因為沒有實作的時候,不論是在熟悉度還是概念上都會稍微弱一些,在這種時候就要適時的搭配 Codepen(當然其他方法也行,我自己是習慣 Codepen ~) 去實作許多細節,而且透過實作也可以更加鞏固本來的概念。
以上便是對於 CSS 規範的基礎使用說明,後一章節變開始講述有關 CSS 語法部分,哈哈,話說我拖延的功力進步不少,到了第四篇才要開始講正文到底是有多廢話,總之,感謝看到這邊的你,我們明天正式進入規範本身啦 ~
![]()
About MDN by Mozilla Contributors is licensed under CC-BY-SA 2.5
以上的部分有任何錯誤的地方,歡迎指正呦~非常感謝~~XD

讀規範太神了,請受小弟一拜
這一系列很令人期待呀
![]()
這層樓竟然出現了 Amos 大大和 Chris 大大!!!!!!
(激動的語無倫次~~~~~![]()
Amos 才算是大大,有機會同台我都覺得激動萬分