今天來做第五塊啦,主要就是 title 的改變,觸發內容的變動:
第五塊原本是很簡單的 HTML:
<div class="content">
</div>
內容部分全都會用 JS 跑字串的方式出現,但因為我們需要先設定好的它的 CSS,所以先做好其中一塊內容,也因此第五塊的 HTML 會變成如下:
<!-- 第五塊 -->
<div class="content">
<div class="box">
<div class="pic">
<div class="placetitle">高雄願景館</div>
<div class="zonetitle">三民區</div>
</div>
<ul>
<li class="info">
<div class="info_icon">
<img src="images/icons_clock.png" alt="">
</div>
<p>
週二至週日10:00-18:00,每週一公休
</p>
</li>
<li class="info">
<div class="info_icon">
<img src="images/icons_pin.png" alt="">
</div>
<p>
高雄市三民區建國二路318號
</p>
</li>
<li class="info_2">
<div class="phone_ticket">
<div class="info_icon">
<img src="images/icons_phone.png" alt="">
</div>
<p>
886-7-2363357
</p>
</div>
<div class="phone_ticket">
<div class="info_icon">
<img src="images/icons_tag.png" alt="">
</div>
<p>
免費參觀
</p>
</div>
</li>
</ul>
</div>
</div>
CSS 來一下:
/* 第五塊 */
.content{
width:98%;
margin: auto;
/* height: 500px; */
/* background-color:yellowgreen; */
display: flex;
flex-wrap:wrap;
justify-content:space-between;
}
/* 內容呈現出來的資訊 */
.box{
width:48%;
margin-bottom: 20px;
box-shadow: 0 1px 3px 0 rgba(0,0,0,0.20);
}
.pic{
width:100%;
height:155px;
background-image: url(https://khh.travel/FileArtPic.ashx?id=705&w=1280&h=960);
background-position: center;
background-size: cover;
display: flex;
justify-content: space-between;
align-items: flex-end;
}
.placetitle{
color:white;
font-size:24px;
margin-left:10px;
margin-bottom:10px;
}
.zonetitle{
color:white;
font-size: 16px;
margin-right:10px;
margin-bottom:10px;
}
.info{
display: flex;
align-items: center;
margin: 10px 20px;
}
.info_icon{
margin-right: 10px;
width:20px;
display: flex;
align-items: center;
justify-content: center;
}
.info_2{
display: flex;
justify-content: space-between;
align-items: center;
margin: 10px 20px;
}
.phone_ticket{
display: flex;
}
JS 部分,因為內容也是透過上面的選單改變,觸發內容變動,因此我們先來選擇 HTML 上的 content,並且針對昨天己經選定的 var option = document.querySelector('.devices'); 綁定第二個監聽:
//event 觸發 content 改變
var content = document.querySelector('.content');
option.addEventListener('change', updateContent);
來寫 updateContent 這個 function 吧:
function updateContent(e) {
var select = e.target.value;
// 內容變動
var contentStr = '';
for (var i = 0; i < allData.length; i++) {
if (select == allData[i].Zone) {
contentStr += `???`
}
}
content.innerHTML = contentStr;
}
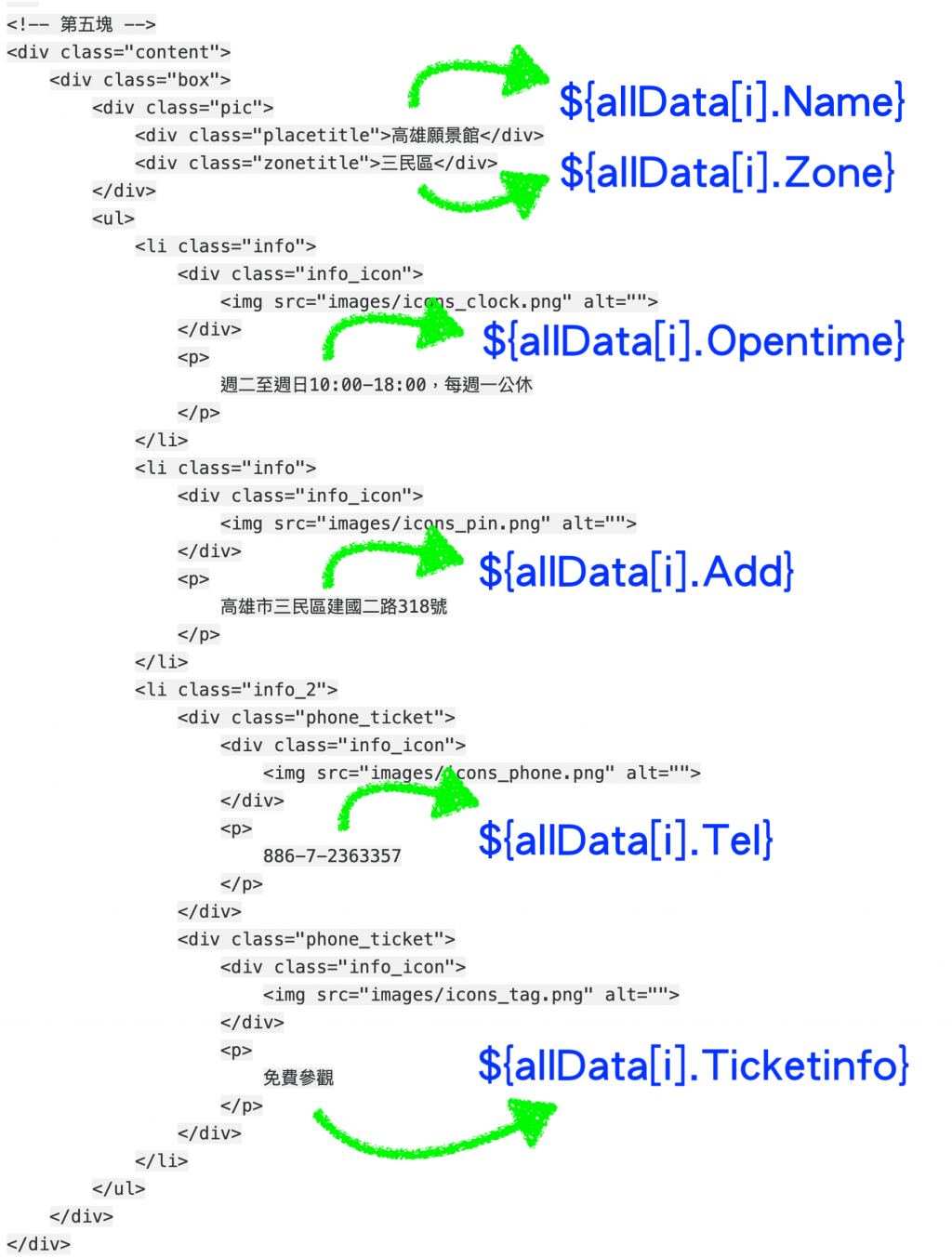
在 contentStr 後面為什麼暫時寫上 ??? 呢,因為這塊要由剛剛寫好的 HTML 來取代,並且將要代入的資料內容變成 ${} 要改變的地方如下:

然後我們在 <div class="pic"> 後面加上 style=background-image:url($allData[i].Picture1) 變成:<div class="pic" style=background-image:url(${allData[i].Picture1})>
當上述都完成時,我們就能獲得我們要的結果囉,提供一下目前我的程式碼長相:
//event 觸發 content 改變
var content = document.querySelector('.content');
option.addEventListener('change', updateContent);
function updateContent(e) {
var select = e.target.value;
// 內容變動
var contentStr = '';
for (var i = 0; i < allData.length; i++) {
if (select == allData[i].Zone) {
contentStr +=
`<div class="box">
<div class="pic" style=background-image:url(${allData[i].Picture1})>
<div class="placetitle">${allData[i].Name}</div>
<div class="zonetitle">${allData[i].Zone}</div>
</div>
<ul>
<li class="info">
<div class="info_icon">
<img src="images/icons_clock.png" alt="">
</div>
<p>
${allData[i].Opentime}
</p>
</li>
<li class="info">
<div class="info_icon">
<img src="images/icons_pin.png" alt="">
</div>
<p>
${allData[i].Add}
</p>
</li>
<li class="info_2">
<div class="phone_ticket">
<div class="info_icon">
<img src="images/icons_phone.png" alt="">
</div>
<p>
${allData[i].Tel}
</p>
</div>
<div class="phone_ticket">
<div class="info_icon">
<img src="images/icons_tag.png" alt="">
</div>
<p>
${allData[i].Ticketinfo}
</p>
</div>
</li>
</ul>
</div>`
}
}
content.innerHTML = contentStr;
}
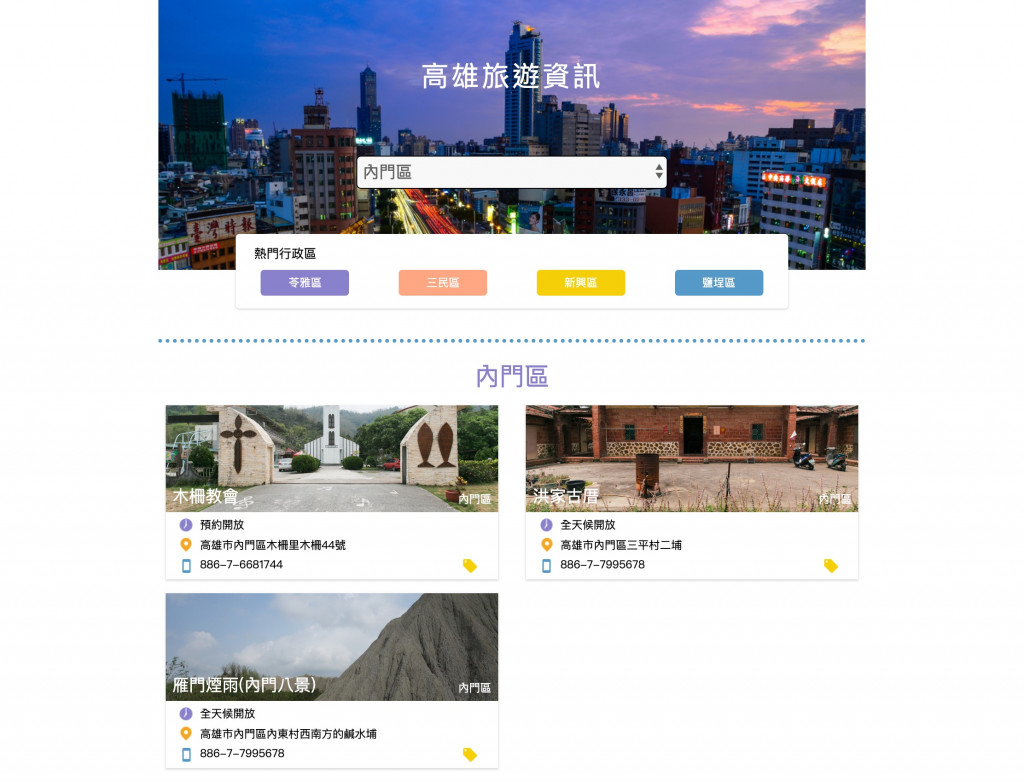
網頁長相: