在使用台鐵自助售票機或網站購買火車來回票時,總是在點選車次後,系統才會告知有無座位。倘若無座位,介面的設計並不會呈現是去程,還是回程無座位,導致使用者很難知道自己該更換哪一個車次,也不知道應該提早出發,還是延後回來。這比玩猜數字還難,可能要變換去程或回程車次多遍,才可能對應到來回皆有座位的組合。加上後面有其他人在等候,這樣的操作流程會讓使用者很容易想要放棄操作。
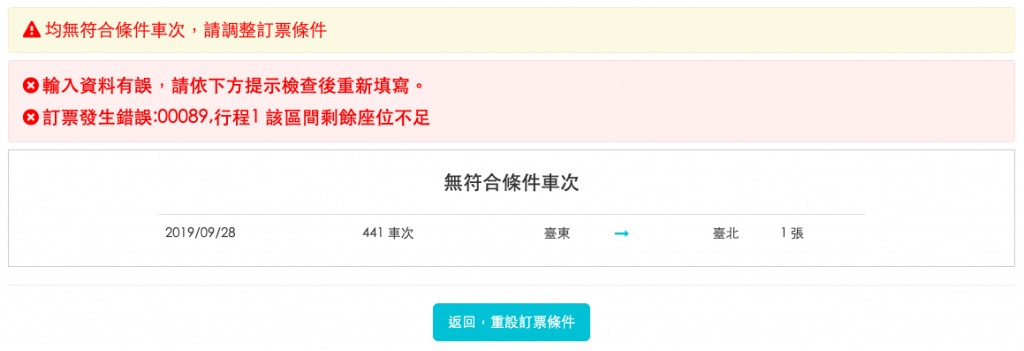
不論是買火車票或飛機票,需要使用者回答的資訊,主要有搭乘日期與時間、出發與抵達地點。然而,對使用者來說,最想知道的便是欲搭乘的時段或車次還有沒有座位。如果該車次已經沒有座位,就不要讓使用者可以選擇,且應出現已無座位的說明,而不是讓使用者選擇後才告知已無座位,請改選其他車次(如下圖)。

自助操作系統應讓使用者感到便利,不論初次使用者或新手、熟練使用者或專家,都不會希望一直在進行非必要的重複性步驟。非必要重複性步驟的出現,可能會讓初次使用者以為自己操作錯誤,也可能會讓熟練使用者感到繁瑣,失去耐心。將使用者最需要的資訊在適當的時候,以明顯的視覺設計呈現出來,能減少使用者操作錯誤的機率。

這篇文章的論點使用者體驗上很好
但實際運行的機制,要達到這種功能會面臨不小問題
舉例:
常見的狀況,有一個商品庫存數量 5,當你加入購物車後,到購物車介面查詢
會發現該商品為 4 的狀況,這裡就可以提個情況來說
很多購物型網站都有提供"更改數量"功能,當你修改數量為"2"時,
剛剛好這個商品被其他4人先下訂單,此時你的介面還是停留購物車畫面上
這時候要驗證此修改數量後商品訂單是否成立,就必須再進行驗證
如果要做到你所說的使用者體驗部分,在大部分高流量網站或是機關上
其技術成本代價會非常高,且難以維護.
的確如此,這是需要綜合考量的問題。在使用者經驗與技術兩方面,努力尋求最好的方案。