在昨天談完Day17:如何使用if......else...來做匯率換算App後,接下來我們可以參考
Stanford(史丹佛大學)iOS課程裡提到的Concentration App ,
做一款翻牌記憶遊戲
1 翻出兩張一樣的牌後,翻下一張牌時,兩張一樣的牌會消失。

2 翻出兩張不同的牌後,翻下一張牌時,那兩張不同的牌會再度蓋起來。

1.接下來我們就參考Stanford iOS App GitHub來實做一個有趣的App ,打開Xcode
建立新的專案
2.按+新增Label , ImageView.......
3.撰寫程式邏輯
import UIKit
class ViewController: UIViewController {
var flipCount = 0 {
didSet {
flipCountLabel.text = "Flips: \(flipCount)"
}
}
@IBOutlet var cardButtons: [UIButton]!
@IBOutlet weak var flipCountLabel: UILabel!
var emojiChoices = ["?", "?", "?", "?"]
@IBAction func touchCard(_ sender: UIButton) {
for button in cardButtons {
button.setTitle("", for: UIControlState.normal)
button.backgroundColor = #colorLiteral(red: 1, green: 0.5763723254, blue: 0, alpha: 1)
}
flipCount += 1
if let cardNumber = cardButtons.index(of: sender) {
flipCard(withEmoji: emojiChoices[cardNumber], on: sender)
} else {
print("choosen card was not in cardButtons")
}
}
func flipCard(withEmoji emoji: String, on button: UIButton) {
if button.currentTitle == emoji {
button.setTitle("", for: UIControlState.normal)
button.backgroundColor = #colorLiteral(red: 1, green: 0.5763723254, blue: 0, alpha: 1)
} else {
button.setTitle(emoji, for: UIControlState.normal)
button.backgroundColor = #colorLiteral(red: 1, green: 1, blue: 1, alpha: 1)
}
}
}
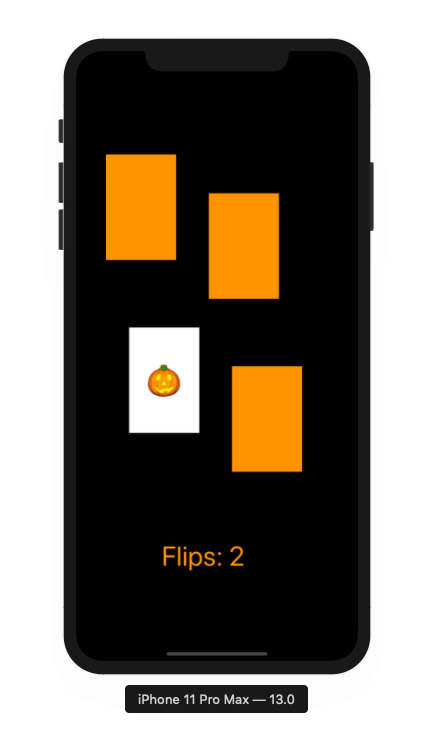
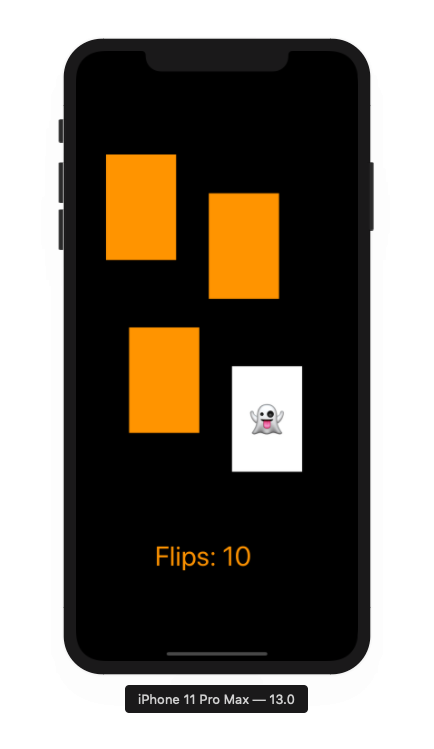
4.執行iPhone 11 Pro Max模擬器執行有趣遊戲的App
