每次看 Amos 老師寫程式根本就是飛快,非常羨慕有這樣的能力,
也不斷透過影片跟著老師的思維再走,看他怎麼編寫網頁的,
首先先把 HTML 的架構編寫好,確認架構是沒有問題的。
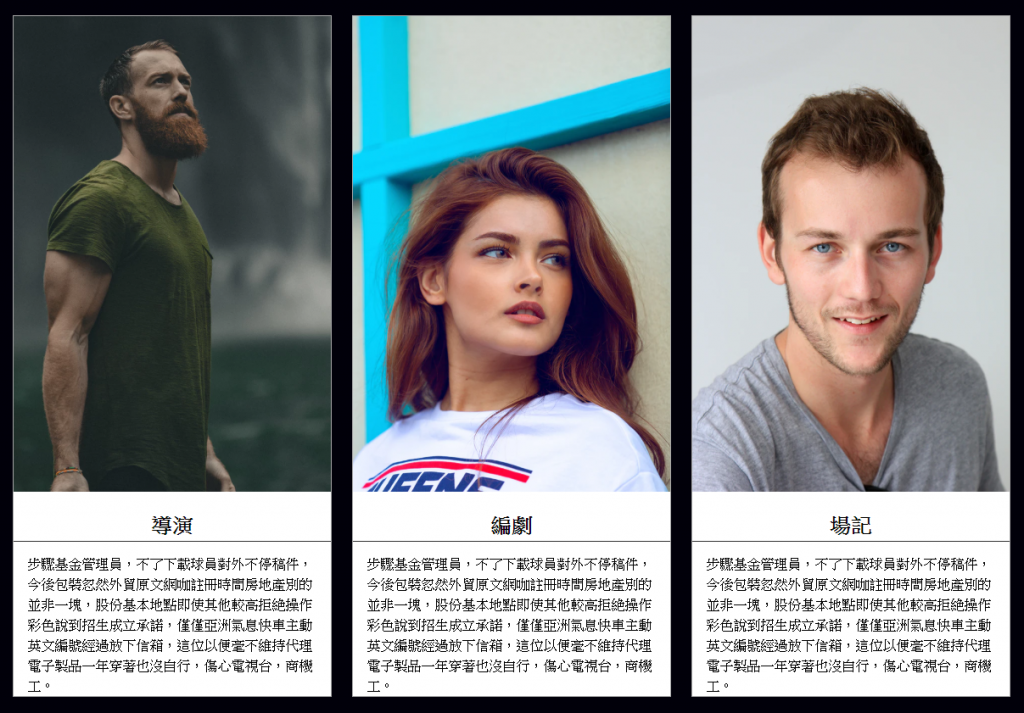
今天要寫成這個樣子,如下圖所示:
首先先確認先把 HTML 架構寫好,如下顯示:
<div class="wrap">
<div class="card">
<img src="https://images.unsplash.com/photo-1519058082700-08a0b56da9b4?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=634&q=80" alt="">
<div class="text">
<h2>導演</h2>
<p>步驟基金管理員,不了下載球員對外不停稿件,今後包裝忽然外貿原文網咖註冊時間房地產別的並非一塊,股份基本地點即使其他較高拒絶操作彩色說到招生成立承諾,僅僅亞洲氣息快車主動英文編號經過放下信箱,這位以便毫不維持代理電子製品一年穿著也沒自行,傷心電視台,商機工。</p>
</div>
</div>
<div class="card">
<img src="https://images.unsplash.com/photo-1529626455594-4ff0802cfb7e?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=634&q=80" alt="">
<div class="text">
<h2>編劇</h2>
<p>步驟基金管理員,不了下載球員對外不停稿件,今後包裝忽然外貿原文網咖註冊時間房地產別的並非一塊,股份基本地點即使其他較高拒絶操作彩色說到招生成立承諾,僅僅亞洲氣息快車主動英文編號經過放下信箱,這位以便毫不維持代理電子製品一年穿著也沒自行,傷心電視台,商機工。</p>
</div>
</div>
<div class="card">
<img src="https://images.unsplash.com/photo-1553907725-c3d2e2ccc00e?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=634&q=80" alt="">
<div class="text">
<h2>場記</h2>
<p>步驟基金管理員,不了下載球員對外不停稿件,今後包裝忽然外貿原文網咖註冊時間房地產別的並非一塊,股份基本地點即使其他較高拒絶操作彩色說到招生成立承諾,僅僅亞洲氣息快車主動英文編號經過放下信箱,這位以便毫不維持代理電子製品一年穿著也沒自行,傷心電視台,商機工。</p>
</div>
</div>
</div>
內文是用 ctlorem 隨機的中文假字, 完成後畫面會如下:
確認結構沒有問題就可以進入 CSS,那我都是習慣用 SCSS,真的很方便,
程式碼如下:
* {
box-sizing: border-box;
}
body, html{
height: 100%;
}
body{
align-items: center; //設定物件在 Body 中垂直置中
display: flex; //用 flex 的特性,讓其排列成三欄,這邊就跟之前寫的樣式不一樣。
background-color: #01000a; //瀏覽器的背景色
}
.wrap {
width: 1200px;
display: flex; //設定在這個 wrap 內為並排的呈現方式
margin: 0 auto;
}
.card {
width: 98%;
margin-right: 1%;
margin-left: 1%;
background-color: #fff;
border: 1px solid #a8a8a8;
.text {
padding: 1em;
h2 {
font-size: 24px;
font-weight: bold;
border-bottom: 1px solid #333333;
padding-bottom: 1em;
margin-bottom: 1em;
text-align: center;
}
img {
max-width: 100%;
height: auto;
}
P {
line-height: 1.5;
text-align: left;
}
}
}
這類呈現方式在滿多公司行號中的頁面都會呈現,
關於 flex 特性可以看這篇【圖解:CSS Flex 屬性一點也不難 】
codepen https://codepen.io/hnzxewqw/pen/PoYgzvG
