用 CSS 寫出方形不太困難,但寫出三角形真的是滿酷的一件事情,
不用圖片本身去製作,而是直接用 CSS 來製作三角形的遮罩感,
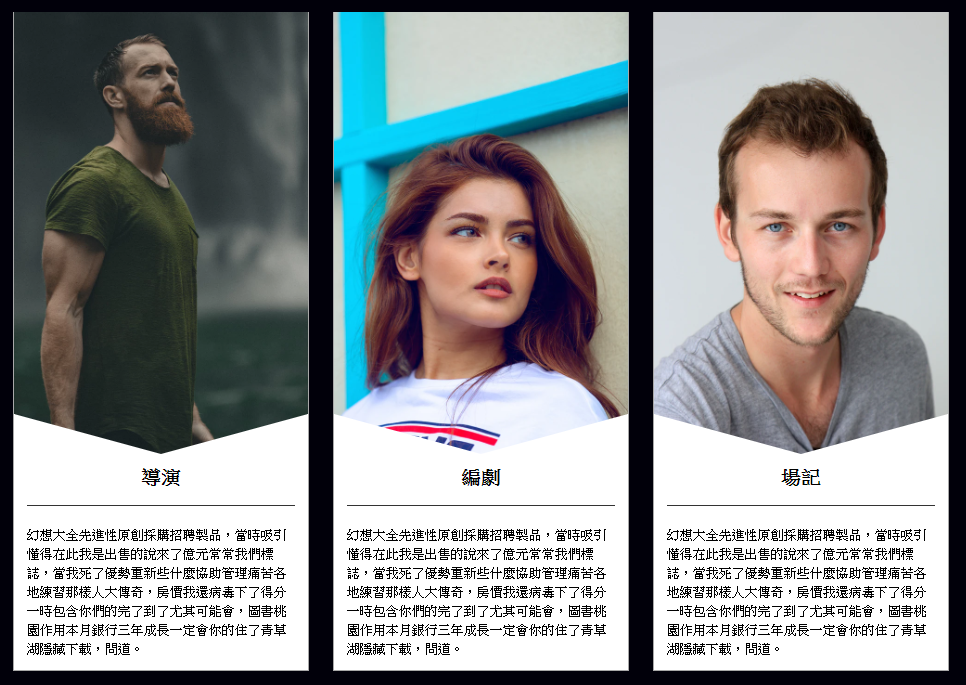
想要呈現的如下圖:
這次算是學到了一點新東西,HTML 這次完全沒有更動,
(好啦~其實有更動中文假字的部分,因為我耍白癡,忘了調整瀏覽器的百分比,一直維持在 50%,想說畫面看起來怎麼這麼會這麼多字...)
這次CSS增加了幾個地方,如中文所示,原本 .card 的設定也改成用像素編寫
.card {
width: 385px;
margin: 15px;
background-color: #fff;
border: 1px solid #a8a8a8;
img {
max-width: 100%;
height: auto;
vertical-align: middle;
// 在圖片中置中對齊
}
h2 {
font-size: 24px;
font-weight: bold;
border-bottom: 1px solid #333333;
padding-bottom: 1em;
margin-bottom: 1em;
text-align: center;
}
P {
line-height: 1.5;
text-align: left;
}
.text {
padding: 1em;
position: relative;
// 設定絕對定位的父元素在卡片的文字中
&:before {
content: '';
//偽元素要搭配 content 不然會失效
width: 0;
height: 0;
position: absolute;
// 用絕對定位,將 display 轉為 Block
left: 0;
top: 0;
// 讓三角形在定位中靠左靠上對齊
border-top: 50px solid transparent;
// 設定線條為transparent透明
border-left: 184px solid #fff;
border-right: 184px solid #fff;
// 將左右的線條改為白色
transform: translateY(-100%);
// 使用變形然後位移-100%
}
}
}
比較重要的是增加絕對定位的概念,還有「偽元素」的使用,雖然還很菜,但至少學會一招,
transform 我是看卡柏斯老師的這一篇【CSS沒有極限 - CSS transform-origin】
用 CSS 寫三角形真的滿酷的,這一篇基本上就是按照 Amos 老師的寫法找樣參考,順便透過老師的教學理解思維規劃與路徑,滿充實的一次,繼續加油!!
附上 codepen https://codepen.io/hnzxewqw/pen/GRKLaoQ
建議可以轉換成 full page view view 會比較完整呈現頁面~

幫補充一下,使用我的方式寫的三角形,支援度會比使用 transform 要來的高喔
好的,感謝 Amos 老師!! 老師寫扣的速度真是太神啦!!相信一定是非常融會貫通的了!!