
★本系列文章已集結成冊,和系列文不同的是:
- 本書使用大量的圖解來說明LED系列、多種感測器等原理。
- 補足系列文程式碼的解說,增加逐行程式碼的詳細解說!
- 全彩的書籍,用圖解的方式,讓讀者來理解Johnny-Five各種API的功能與效果,讓你不會只讀文字看到想睡覺而學不起來。
歡迎大家做出自己想要的玩具,為了樂趣而學習,讓學習變成你的樂趣!ヽ(・×・´)ゞ
讓Arduino也能用JavaScript創造出屬於自己的作品!★購書連結-天瓏網路書局:
https://www.tenlong.com.tw/products/9789864345328《IoT沒那麼難!新手用 JavaScript 入門做自己的玩具!(iT邦幫忙鐵人賽系列書)》
博客來、金石堂、momo、誠品、PChome、讀冊,均有販售喔!─=≡Σ((( つ•̀ω•́)つ
ISBN:9789864345328
學了 JavaScript 之後,軟體、硬體我全都要!ლ(́◕◞౪◟◕‵ლ)
本篇基礎建立在
[Day 11]-說好的物聯網呢?很重要一定要看!用 Socket.io 建立即時連線~簡介篇
[Day 12]-說好的物聯網呢?很重要一定要看!用 Socket.io 建立即時連線~實作篇
上篇我們用 socket 純軟體的讓前後端連線,
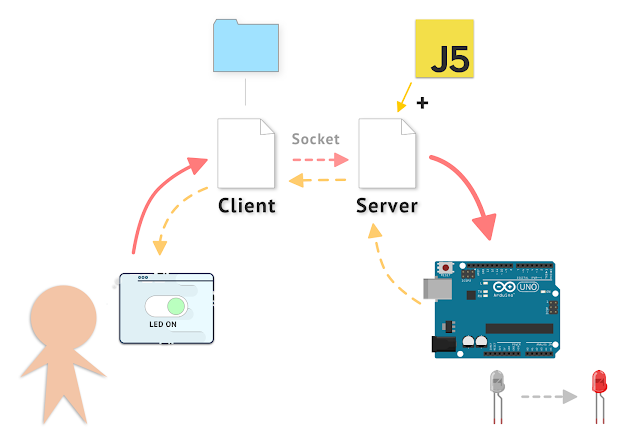
這是我們的目標是軟體到硬體、程式到實體,讓User可以直接透過網頁來操控Arduino!
程式架構一樣我們會有一個 HTML 的網頁和 Server 伺服器,但我們要在後端加上 Johnny-Five 的程式,讓 User 在前端操控時,透過 Socket.io 傳遞到 Server 端,進而操控 Arduino的 I/O。

本魯的架構想法圖
一開始我們目標小一點,先控制一顆 LED 的開關就好~
這次我們先構想前端頁面,因為功能很簡單就是控制一個LED,那就需要一個Button!
為了求快速開發這邊也一樣,CSS 引用 Bootstrap 框架,JS 引用 jQuery 來撰寫~
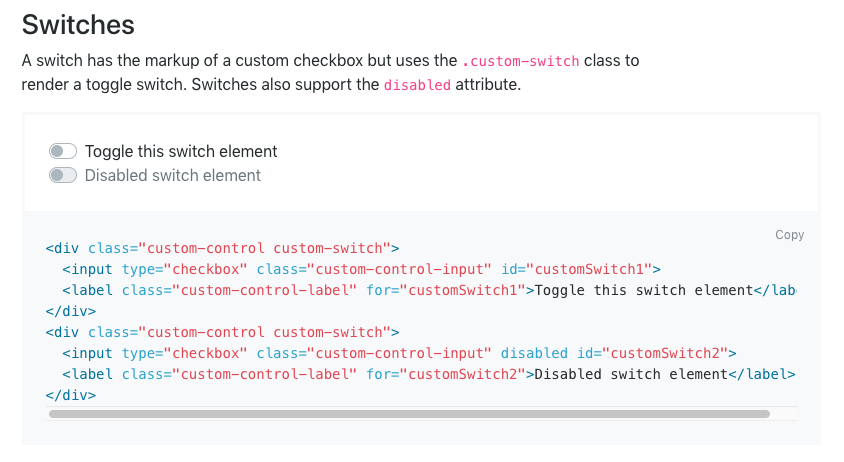
翻了一下 Bootstrap 的開關,看到這個~
Bootstrap - Switches
https://bootstrap.hexschool.com/docs/4.2/components/forms/#switches

恩~很符合我要的開關樣子!就是你啦!我們就用下去吧~(๑•̀ㅂ•́)و
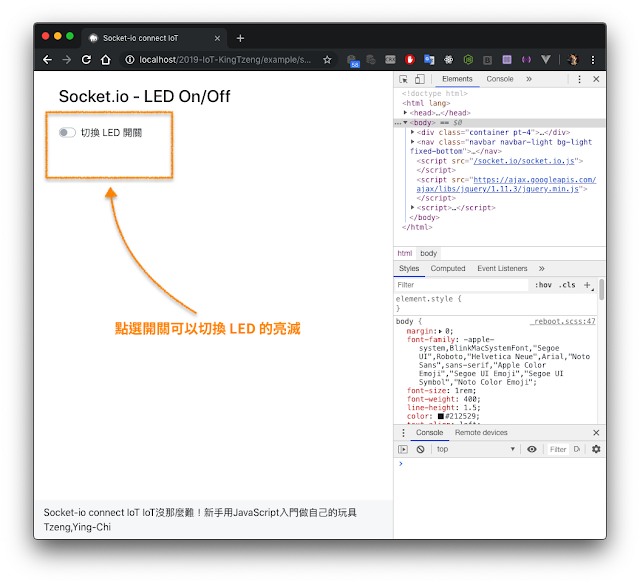
網頁長得非常簡單~
就是一個Switch來作切換開關~ヽ(・×・´)ゞ

HTML部分
<!DOCTYPE html>
<html lang="">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no" />
<meta name="description" content="" />
<meta name="author" content="Tzeng,Ying-Chi" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous" />
<title>Socket-io connect IoT</title>
</head>
<body>
<div class="container pt-4">
<h3>Socket.io - LED On/Off</h3>
<div class="custom-control custom-switch switch pt-4">
<input type="checkbox" class="custom-control-input" id="switch" />
<label class="custom-control-label" for="switch">切換 LED 開關</label>
</div>
</div>
<nav class="navbar navbar-light bg-light fixed-bottom">
Socket-io connect IoT
IoT沒那麼難!新手用JavaScript入門做自己的玩具 Tzeng,Ying-Chi
</nav>
</body>
</html>
JavaScript 部分
//初始化狀態
var sw = false;
var socket = io.connect();
//當網頁上的開關被按下時,觸發事件
$('#switch').click(function() {
sw = true;
sendToServer();
});
function sendToServer() {
//傳送swEvent事件給Server端
socket.emit('swEvent', {
sw: sw,
});
完成一半囉~繼續加油!(ง๑ •̀_•́)ง
var io = require('socket.io');
var express = require('express');
var five = require('johnny-five');
var board = new five.Board();
var app = express();
app.use(express.static('socket-conn'));
var server = app.listen(3000, function() {
console.log('connected!');
});
var sio = io(server);
// johnny-five event when johnny init ready
board.on('ready', function() {
// 指定LED output 為 Arduino 第13腳
var led = new five.Led(13);
// led 初始化狀態
led.off();
// socket連線成功時,開始偵聽前端的 swEvent 事件
sio.on('connection', function(socket) {
socket.on('swEvent', function(data) {
//如果前端有動作則呼叫 johnny-five led.toggle() 切換led狀態
console.log(data);
if (data != false) {
led.toggle();
}
});
});
});
後端前半部的 code 相關解釋可以參照上篇
這次要來解釋的是加入 Johnny-Five 的部分!
大概是這樣子的~
在 socket 建立起連線之後 → 使用 Johnny-Five 的 board 方法使 Arduino 初始化 → Arduino Ready 後 socket 等待前端連線→ 當前端連線後端後開始動作!
前端若觸發swEvent事件時,呼叫Johnny-Five led.toggle() 切換led狀態。
(有錯請指正,感謝您~)
啟動 node 給他 run下去!
$ node socket-iot.js

是不是很好玩啊~ (*´∀´)~♥
就和文章開頭放的圖一樣,
User 使用網頁,透過 socket.io 傳輸到 Server 就可以操控實體的物件,非常簡單的~
只要能連上網的智慧裝置,只要在同一個網段下,連上WiFi後也可以操控喔~d(d'∀')

今天只是展示簡單的 LED 亮/滅,在同樣的架構下還可以創造各種可能性,像是使用不同的感測器做出智慧家居、智慧家庭應用、寵物管理這些應用~
想像力就是你的超能力!就等大家來和我一起分享你們的成果了~(*´∀´)~♥
完整的程式碼在我的github上,想玩玩的朋友可以試試看喔~
本文到這邊先下台一鞠躬了~
有錯敬請留言改正,感謝您的閱讀 <(_ _)>
今天是教師節,祝老師教師節快樂~: )
本系列的程式碼皆會上傳到 GitHub 上開源
2019ironman-JS-IoT :
https://github.com/tinatyc/2019ironman-JS-IoT
喜歡按個星星吧~乾蝦乾蝦<(_ _)>
團隊系列文:
CSScoke - 金魚都能懂的這個網頁畫面怎麼切 - 金魚都能懂了你還怕學不會嗎
Hina Hina - 陣列大亂鬥
阿斬 - Python 程式交易 30 天新手入門
Clarence - LINE bot 好好玩 30 天玩轉 LINE API
塔塔默 - 用Python開發的網頁不能放到Github上?Lektor說可以!!
Vita Ora - 好 Js 不學嗎 !? JavaScript 入門中的入門。
同步連載於blogger-King 學習前端之人生
