在開始寫第一個 Web 自動化測試之前,讓我們先來安裝 TestCafe
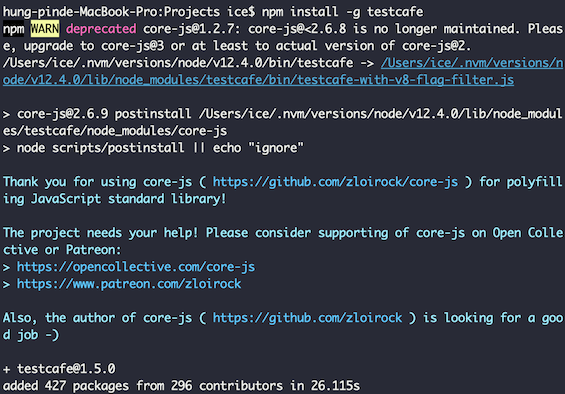
npm install -g testcafe
如果你已經有 nodejs 環境,這安裝真是沒辦法再更簡單了!
筆者開了 CT30 Repo,存放日後文章的測試程式碼
今天的 TestCafe HelloWorld 則可參考 HelloWorld.js,測試目標網頁是 TestCafe Example Page
import { Selector } from 'testcafe'; // 引入 testcafe 的 html element 選擇器
fixture `Getting Started` // 設定測試集名稱
.page `http://devexpress.github.io/testcafe/example`; // 測試目標網頁
test('HelloWorld test', async t => { // 一個測試案例
await t
.typeText('#developer-name', 'HelloWorld') //在文字框輸入 HelloWorld
.click('#submit-button') //按下送出按鈕
.expect(Selector('#article-header').innerText).eql('Thank you, HelloWorld!');
// 使用 expect 驗證 #article-header 內的文字 等於 Thank you, HelloWorld!
});
到 day12 資料夾,來跑跑看上面的測試!
筆者的作業系統環境是 Mac OS X 10.14.5,並且安裝了 chrome and safari。
cd day12
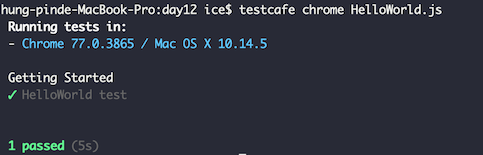
testcafe chrome HelloWorld.js
or
testcafe safari HelloWorld.js
TestCafe 會開啟 chrome 瀏覽器,開始跑自動化測試流程,然後顯示測試報告!