若要介紹一個 LINE 跟其他平台比較不一樣的地方,我肯定會挑 Imagemap 與 Flex 這兩個訊息的類型。這兩類的訊息是我目前沒有在其他平台上看到的,除了可以客製化你的 UI 到一個程度、把東西用的漂漂亮亮的,同時也可以有很細緻的點擊操作的效果。
但當然這一切的好處都是有成本的,要維護的程式碼行數跟複雜度也跟你的 UI 是成正比的,這也是必須要在 Server 上寫 UI 的 Chatbot 工程師必須了解與做好心理準備的。
就讓我們來看看今天的重頭戲「Imagemap」跟「Flex」吧。
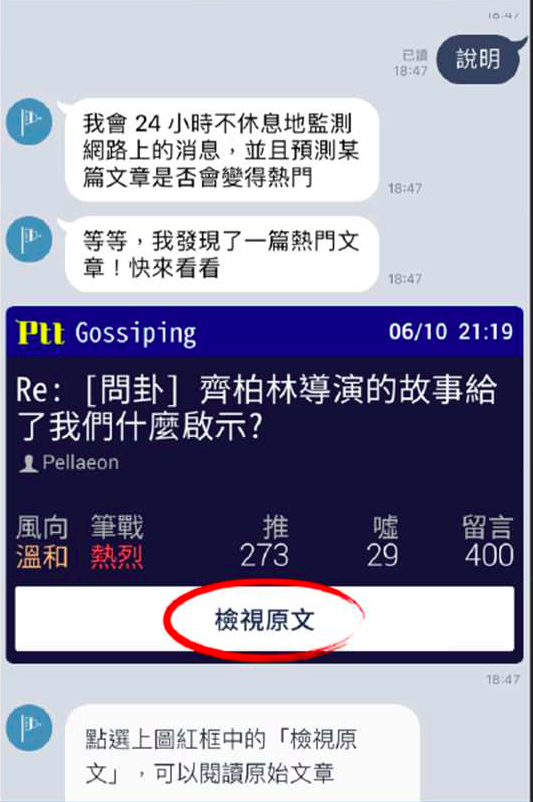
Imagemap 就是把一張圖片分割成多個可點擊的區塊,因為可以自由的使用長寬跟 x、y 起始位置來去指定點擊位置,通常可以配圖片做出蠻神奇的效果。例如以前我曾經做過的,自己劃一個按鈕的位置然後設計成可以點:

這個做法雖然對使用者、設計師很友善,但對開發者來說蠻辛苦的,除了可能需要動態產生圖片放到一個可以公開存取的地方,還需要去計算 x、y 軸跟寬高,蠻辛苦的。
來看一下程式範例吧:
await context.sendImagemap('This is an imagemap', {
baseUrl: 'https://example.com/bot/images/rm001',
baseSize: {
width: 1040,
height: 1040,
},
actions: [
{
type: 'uri',
linkUri: 'https://example.com/',
area: {
x: 0,
y: 586,
width: 520,
height: 454,
},
},
{
type: 'message',
text: 'Hello',
area: {
x: 520,
y: 586,
width: 520,
height: 454,
},
},
],
});
actions 的部分就是要提供 x、y、width、height 來計算點擊區域,但這邊有點神秘的是只有 uri、message 兩種 type,沒有之前可以用來送出 Payload 的 Postback。
另一個有點神秘的地方是 baseUrl 的用法,LINE 會用 baseUrl/{image width} 這個格式當網址根據不同的裝置去要 240、300、460、700、1040px 的圖片。沒有打算要對裝置優化的話可以在網址最後端加上 # 或 ? 來取巧。
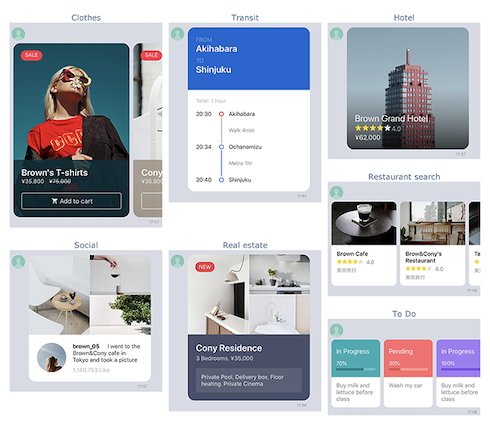
我個人覺得算長寬跟 x、y 起始位置還蠻沒有效率的,或是說開發、維護上很不方便,所以 Flex Message 對我來說就是相對更好用的東西,它可以用來呈現很多元的介面:

要做的這樣看起來已經都快要可以批敵網頁的程度了,讓我們首先來看看官網範例的「Hello, World!」怎麼做:
await context.sendFlex({
type: 'bubble', // ①
body: { // ②
type: 'box',
layout: 'horizontal', // ③
contents: [
{
type: 'text', // ④
text: 'Hello,'
},
{
type: 'text', // ④
text: 'World!'
}
]
}
});
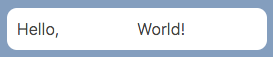
會長這個樣子:

來解釋一下整個結構是怎麼一回事:
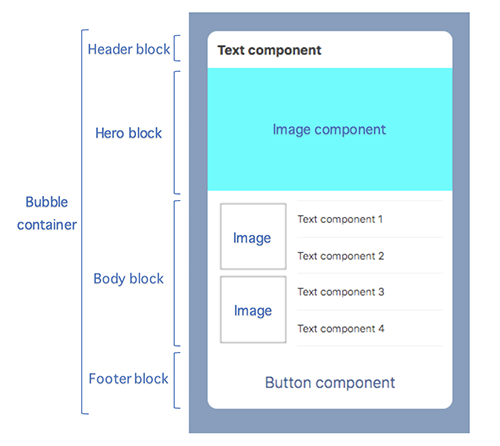
① 最外層的 Container 有 bubble 跟 carousel之分,Bubble 是一個 Item,Carousel 則有多個 Item
(下面這張就是 Carousel)

② 一個 Bubble 可以有 header、hero、body、footer 等等部分,都可以是一個 box

③ layout 是排列的方向,有 horizontal、vertical、baseline 三種,而這邊是 horizontal 水平台列
④ 在 contents 裡面放 Hello, 和 World! 兩個 text
才一個 Hello, World! 就這麼複雜?
沒錯...
而且除了 Text,還有許多不同的 Component 可以使用:
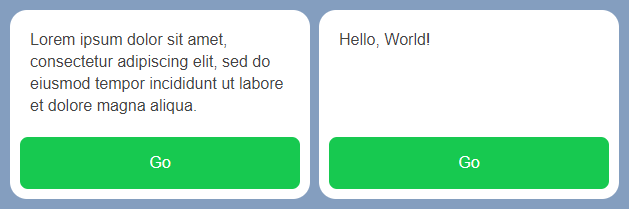
太多了,這邊隨便舉幾個範例:
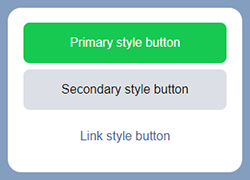
這是 Button:
{
type: 'button',
style: 'primary',
action: {
type: 'uri',
label: 'Primary style button',
uri: 'https://example.com',
},
}

這是 Image:
{
type: 'image',
url: 'https://example.com/flex/images/image.jpg',
size: 'md',
}

而且這太多樣式的東西可以調了,一時半刻也講不完,要用到時再去看文件就好。
LINE 有提供一個 Flex 的模擬器,蠻方便的,可以在寫程式先先模擬看看樣子:
https://developers.line.biz/console/fx/
在面對使用者時,我們應該思考使用者需要的是什麼東西,也不用說一定要用 Imagemap、Flex 才能解決問題,但若能提供比較好的使用體驗,使用上也不用猶豫。
