一個自己製作的方塊,除了定義響亮的名字外,再來就是賦予它好玩的功能與酷炫的外觀,我們的方塊就算達到一個可以用在模組內的目標了。
今天我們將在新方塊的事件內加上一些自定義的功能。
第一個功能我們給方塊一個複製的能力 - 放置的時候會自動變成與下方方塊一樣的東西。
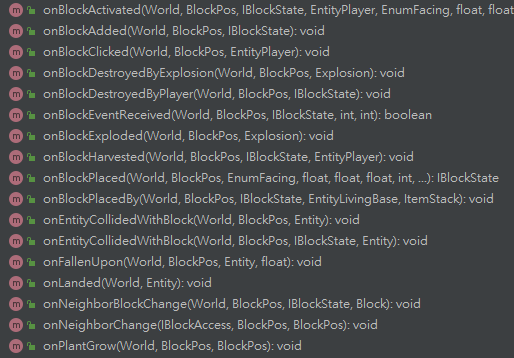
在Block類別內,定義了很多事件可以使用:
這些方法預設不會做任何事情,所以當我們繼承這個類別後,可以根據自己所需要的事件來定義要做的事情。在Java內,這種動作稱之為override。
我們要更改的動作是在方塊被放置後發生,所以在EnderBlock類別內,覆寫onBlockAdded方法:
@Override
public void onBlockAdded(World world, BlockPos pos, IBlockState state) {
// 取得我們要複製的方塊資訊,即Y軸往下一格處的方塊
IBlockState newBlockState = world.getBlockState(pos.offset(EnumFacing.DOWN));
// 將我們的方塊做變化
world.setBlockState(pos, newBlockState);
// 增加一點閃電特效
EntityLightningBolt lightningBolt = new EntityLightningBolt(
world,
pos.getX(),
pos.getY(),
pos.getZ()
);
world.addWeatherEffect(lightningBolt);
}
存檔後進入遊戲,在一個你想要複製的方塊上放置我們的EnderBlock。這時候你應該會看到閃電特效,然後
蹦!
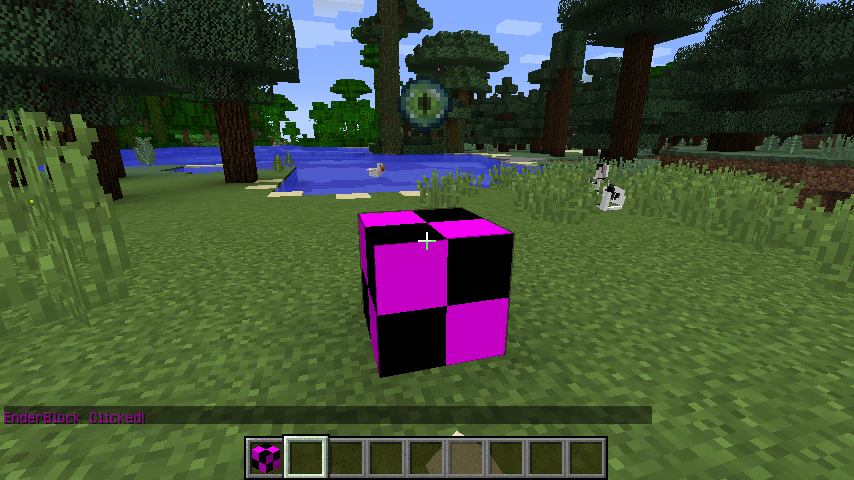
第二個功能讓我們的新方塊變成真正的"終界方塊"。
onBlockAdded方法移除。onBlockActivated事件:
@Override
public boolean onBlockActivated(World world, BlockPos pos, IBlockState state, EntityPlayer player, EnumFacing side, float hitX, float hitY, float hitZ) {
if (world.isRemote) {
EntityEnderEye eye = new EntityEnderEye(
world,
pos.getX() + 0.5,
pos.getY() + 1.5,
pos.getZ() + 0.5
);
player.addChatComponentMessage(new ChatComponentText(
EnumChatFormatting.DARK_PURPLE +
"EnderBlock Clicked!"
));
// 讓終界之眼緩緩升起
eye.motionY = 0.1;
world.spawnEntityInWorld(eye);
return true;
} else {
// 伺服器端,不做任何事
return false;
}
}