在昨天談完Day22:如何使用 Auto Layout後,今天我們要運用一個App⾴⾯間的資料傳遞
來製作一個多頁面的心理測驗或問卷App。以心理測驗為例,回答完所有問題後,顯示
結果頁面,在開始寫程式前,我們先講一些資料傳遞的例子
1.點選某個東⻄,在下⼀⾴顯⽰進⼀步的資訊
例子:電影App,點選某部電影後,跳到電影的介紹⾴⾯。
2.將表單輸入的資料傳到下⼀⾴
例子:問卷App,或是輸入⾝⾼,體重,在下⼀⾴顯⽰ BMI。
3.將結果傳到下⼀⾴
例子:選擇題App的分數,⼼理測驗 App 裡選擇的選項。
接下來我們先來看Apple App Development with Swift裡Unit 3的Guided Project:
程式碼Personality Quiz範例 , 可參考以下網址電子書Unit 3的範例
https://books.apple.com/us/book/app-development-with-swift/id1465002990
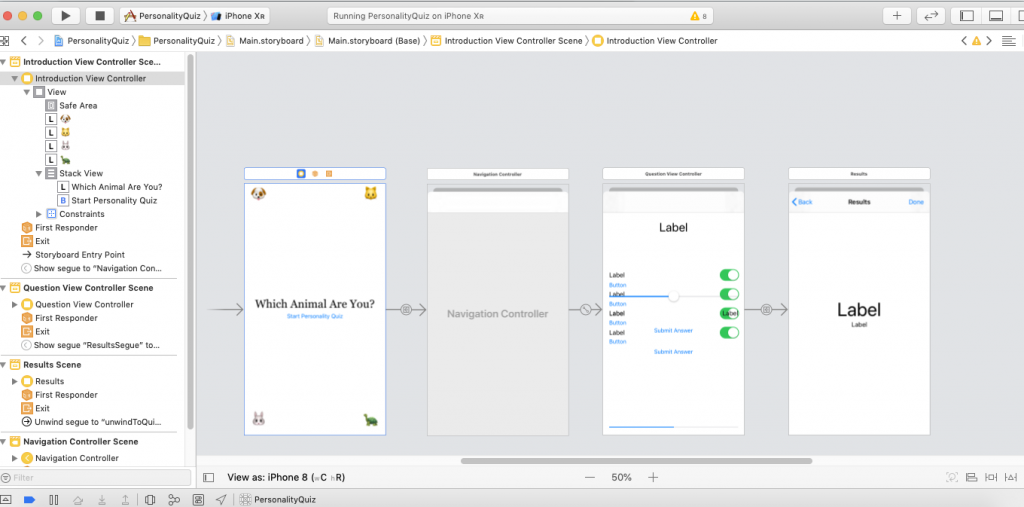
MainStoryBoard頁面設計

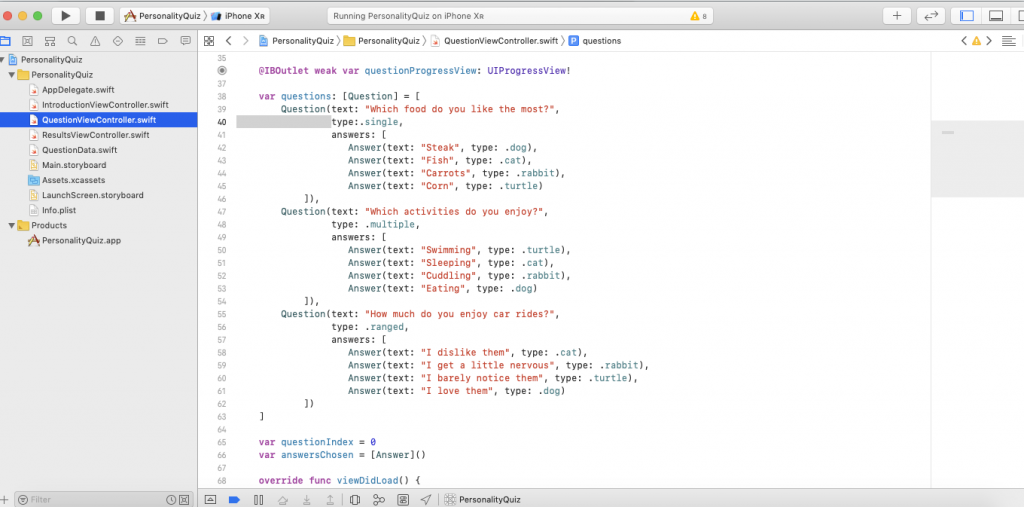
程式邏輯設計
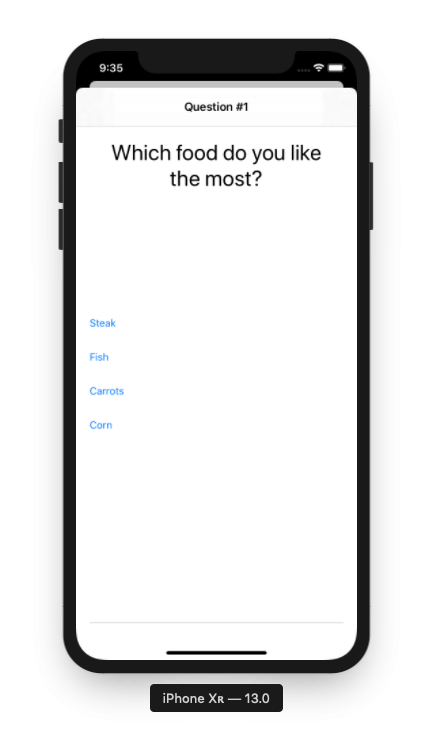
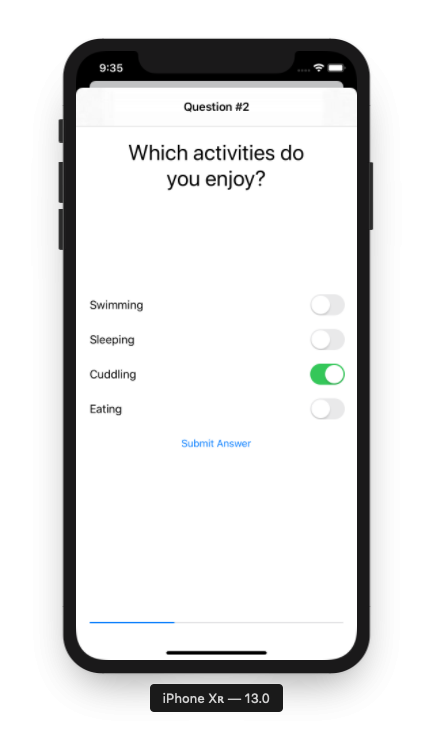
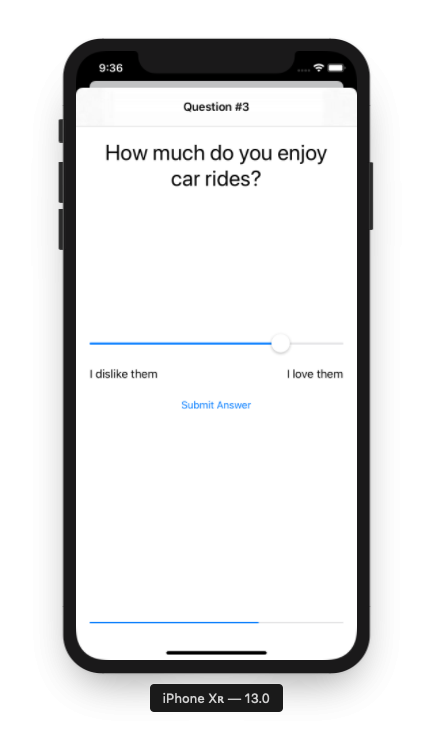
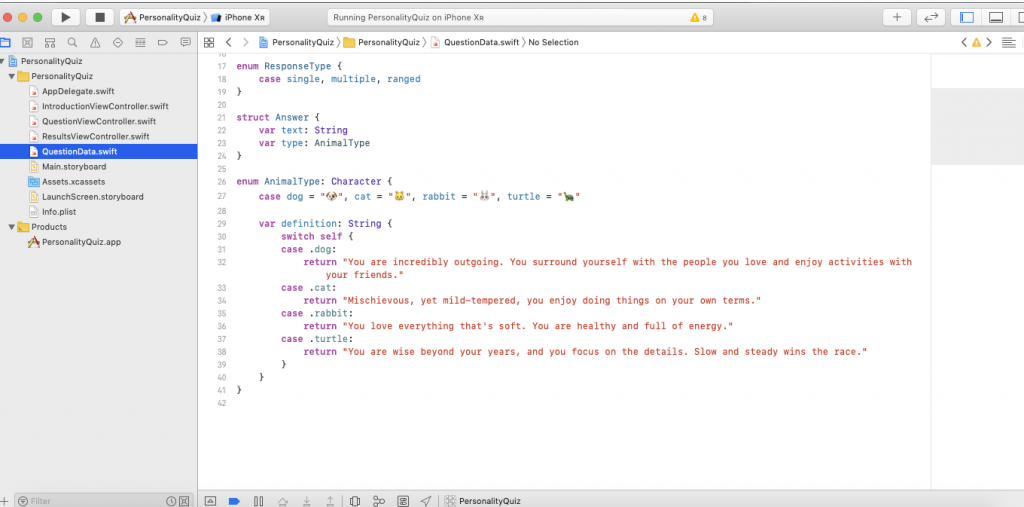
問題設計

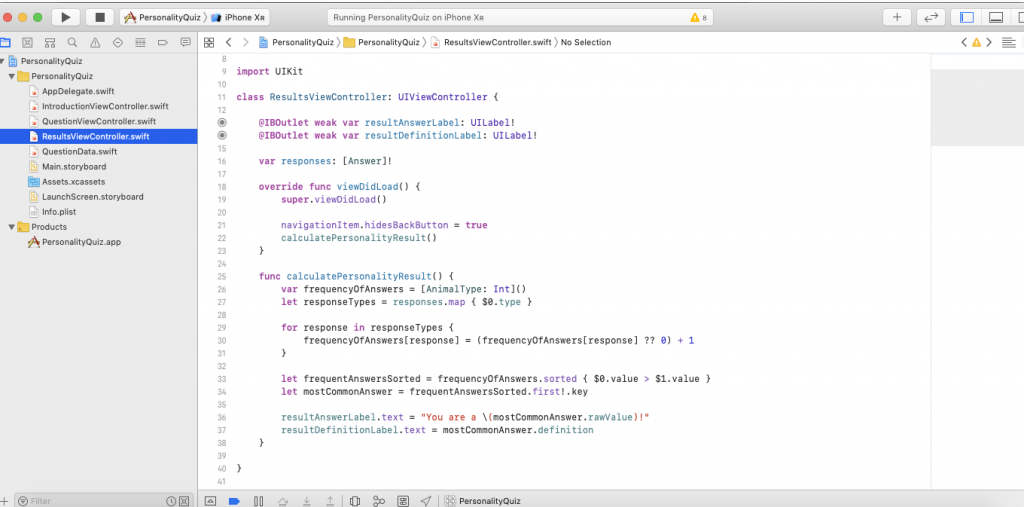
算結果

分析

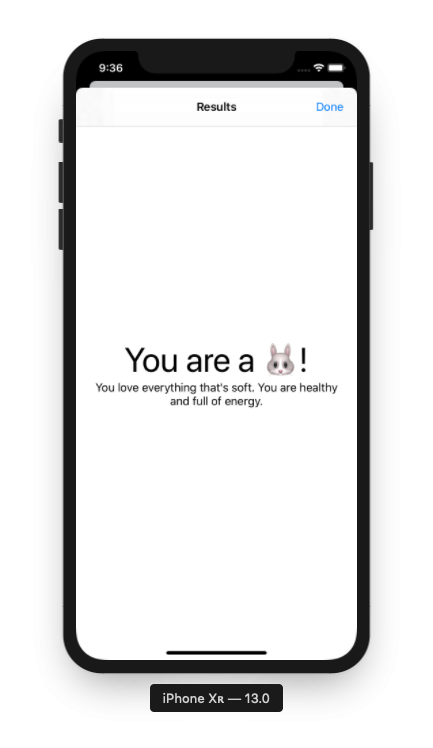
程式執行結果