
今天呢,我們要來創造一個專屬的神奇物品。
有了前面幾天的知識累積後 (如果你是直接從這一篇開始看的,建議你將[Day14] ~ [Day16]的建立新方塊基礎看一下),再來做物品就比較簡單了。我們要創造一個小藥丸,讓玩家可以瞬間跑得很快。
com.ithome.mymod下,建立新的套件items與新的物品類別PillItem
PillItem內,我們要繼承基礎類別Item (在net.minecraft.item下),並且設定它的未本地化名稱與加入物品到食物頁籤中:
public class PillItem extends ItemFood {
public PillItem() {
// 藥丸造成的飢餓值補充為1,而且此食物不能為狼所食用
super(1, false);
this.setUnlocalizedName("pillItem");
// 設定藥丸的效果:食用後可以產生移動加速III的效果、持續60秒
this.setPotionEffect(Potion.moveSpeed.getId(), 60, 2, 1.0f);
// 任何情況都可以食用
this.setAlwaysEdible();
}
}
.setPotionEffect()方法,會在之後講燒煉與釀造的篇幅中再次說明。// 自定義的物品
public static Item pillItem;
@EventHandler
public void preInit(FMLPreInitializationEvent event) {
pillItem = new PillItem();
GameRegistry.registerItem(pillItem, "pillItem");
}
resoures/assets/myfancymods/lang目錄下,在en_US.lang內加上下面這一行:
item.pillItem.name=Speed-X
item.開頭的表示這個是物品。我們先建立圖片放置的目錄:
接下來,我們做一張(或者是下載)圖片到這個目錄下,並且命名為pillItem.png
有了圖像後,因為物品不會有blockstate的狀態,我們直接到models/item目錄下建立一個pillItem.json的檔案,並且填入以下內容:
{
"parent": "builtin/generated",
"textures": {
"layer0": "myfancymods:items/pillItem"
},
"display": {
"thirdperson": {
"rotation": [ -90, 0, 0 ],
"translation": [ 0, 1, -3 ],
"scale": [ 0.55, 0.55, 0.55 ]
},
"firstperson": {
"rotation": [ 0, -135, 25 ],
"translation": [ 0, 4, 2 ],
"scale": [ 1.7, 1.7, 1.7 ]
}
}
}
同樣的,這裡讓我來解釋一下:
myfancymods/textures/items下找pillItem.png圖片builtin/generated預設的呈現方式。這裡分別定義第三人稱(物品在地上)與第一人稱(拿在手上)的呈現方式。物品的json描述檔到這邊就完成了。我們回到主程式,接下來需要將物品與物品資源註冊到Forge內:
// 自定義的物品
public static Item pillItem;
@EventHandler
public void preInit(FMLPreInitializationEvent event) {
pillItem = new PillItem();
GameRegistry.registerItem(pillItem, "pillItem");
@EventHandler
public void init(FMLInitializationEvent event) {
Minecraft.getMinecraft().getRenderItem().getItemModelMesher()
.register(pillItem, 0, new ModelResourceLocation(
"myfancymods:pillItem",
"inventory"
));
}
可以看出與我們註冊新方塊的動作類似,都是需要先註冊物件後,再註冊資源檔。
存檔進入遊戲,你應該就會看到藥丸的新圖片了 (我懶惰,就用一個白色圓圈代表藥丸):
今天的最後,我們要將昨天的終界方塊與我們的小藥丸做結合:只要打破方塊,就可以獲得提升速度的小藥丸。我們到EnderBlock類別內,加入以下的新方法:
@Override
public Item getItemDropped(IBlockState state, Random rand, int fortune) {
// 這個方塊掉落的物品為我們的藥丸
return Main.pillItem;
}
@Override
public int quantityDropped(Random random) {
// 掉落數量為 [1, 3] 區間
return random.nextInt(3) + 1;
}
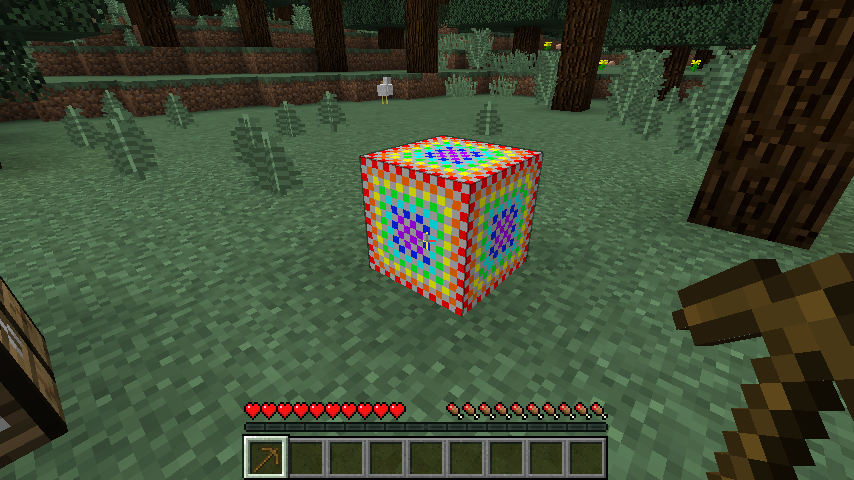
完成後,進到生存模式並使用指令/give @p myfancymods:enderBlock取得終界方塊:
用鎬打破它後,你應該會取得1~3個小藥丸:
使用它,享受極速狂飆的快感吧!
