如果還不知道什麼是webpack,可以參考這裡。以下直接說明怎麼使用lektor建立webpack!
lektor有建立webpack外掛,因此在使用前須先將webpack加入外掛中:
$ lektor plugins add webpack-support
此時在.lektorproject檔案中就會出現已安裝外掛的資訊:
[project]
name = LektorTest
[packages]
lektor-webpack-support = 0.5
接著使用npm建立package.json,相關資訊可參考npm-init:
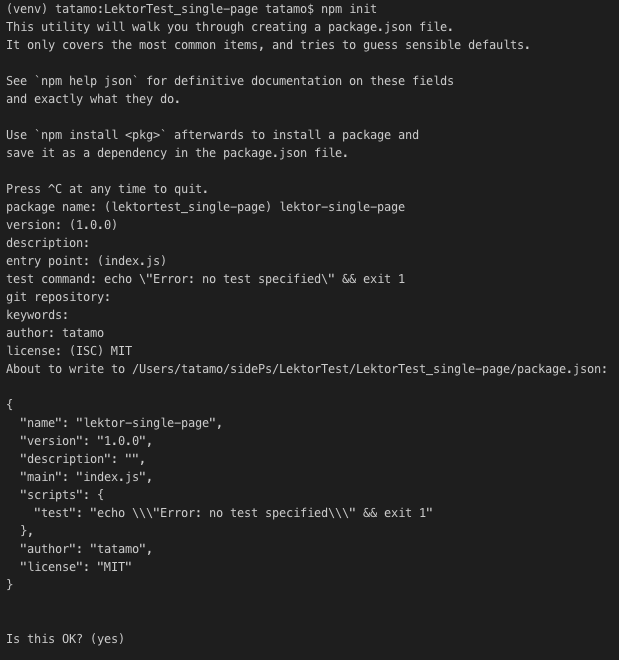
$ npm init
執行後,命令列會問你一些關於專案的資訊:

生成的package.json檔會長成這樣:
{
"name": "lektor-single-page",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \\\"Error: no test specified\\\" && exit 1"
},
"author": "tatamo",
"license": "MIT"
}
接著使用npm install安裝相關套件:
$ npm install --save-dev webpack babel-core node-sass babel-loader sass-loader css-loader url-loader style-loader file-loader extract-text-webpack-plugin
安裝完後的package.json會增加:
{
"name": "lektor-single-page",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \\\"Error: no test specified\\\" && exit 1"
},
"author": "tatamo",
"license": "MIT",
"devDependencies": {
"babel-core": "^6.26.3",
"babel-loader": "^8.0.6",
"css-loader": "^3.2.0",
"extract-text-webpack-plugin": "^3.0.2",
"file-loader": "^4.2.0",
"node-sass": "^4.12.0",
"sass-loader": "^8.0.0",
"style-loader": "^1.0.0",
"url-loader": "^2.2.0",
"webpack": "^4.41.0"
}
}
在webpack資料夾中建立webpack.config.js:
var webpack = require('webpack');
var path = require('path');
var ExtractTextPlugin = require('extract-text-webpack-plugin');
module.exports = {
entry: {
'app': './js/main.js',
'styles': './scss/main.scss'
},
output: {
path: path.dirname(__dirname) + '/assets/static/gen',
filename: '[name].js'
},
devtool: '#cheap-module-source-map',
resolve: {
modules: ['node_modules'],
extensions: ['.js']
},
module: {
rules: [
{ test: /\.js$/, exclude: /node_modules/,
loader: 'babel-loader' },
{ test: /\.scss$/,
loader: ExtractTextPlugin.extract({
fallback: 'style-loader',
use: 'css-loader!sass-loader' } ) },
{ test: /\.css$/,
loader: ExtractTextPlugin.extract({
fallback: 'style-loader',
use: 'css-loader' } ) },
{ test: /\.(woff2?|ttf|eot|svg|png|jpe?g|gif)$/,
loader: 'file' }
]
},
plugins: [
new ExtractTextPlugin({
filename: 'styles.css',
allChunks: true
}),
new webpack.optimize.UglifyJsPlugin()
]
};
新增webpack/js/main.js 及 webpack/scss/main.scss 2個空檔案,在建立App後,會生成js/main.jsand scss/main.scss。
在一切設定完之後,使用以下指令執行專案:
$ lektor server -f webpack
此時webpack會自動在assets/static/gen建立資料,提供lektor使用。確認運行正常,就可以build專案了!
$ lektor build -f webpack
接下來可以在template使用webpack生成的檔案,以下為生成css及js檔案的應用範例:
<link rel="stylesheet" href="{{
'/static/gen/styles.css'|asseturl }}">
<script type=text/javascript src="{{
'/static/gen/app.js'|asseturl }}" charset="utf-8"></script>
CSScoke - 金魚都能懂的這個網頁畫面怎麼切 - 金魚都能懂了你還怕學不會嗎
King Tzeng - IoT沒那麼難!新手用JavaScript入門做自己的玩具~
Hina Hina - 陣列大亂鬥
阿斬 - Python 程式交易 30 天新手入門
Clarence - LINE bot 好好玩 30 天玩轉 LINE API
塔塔默 - 用Python開發的網頁不能放到Github上?Lektor說可以!!
Vita Ora - 好 Js 不學嗎 !? JavaScript 入門中的入門。
