倘若不斷向深處扎根,就能茁壯成長 - RM
今天我們要介紹的主題是 background,但不會完全針對在屬性的使用上,關於這部分有許多文章已經有詳細介紹,我們今天要談的是兩大點,分別為:
background-image 和 background-color相互的關係,都有設置時的顯示效果那我們事不宜遲,開始吧~
規範直通車:
canvas
規範定義:
The document canvas is the infinite surface over which the document is rendered.
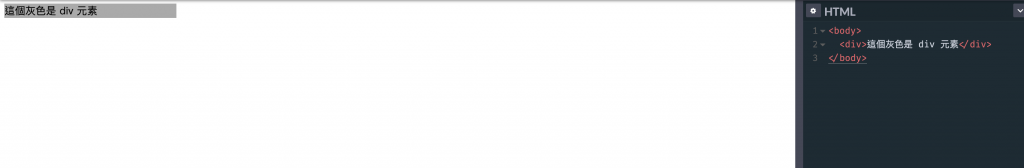
在 document 中的 canvas (在此指的不是 <canvas> 元素標籤)代表的是呈現 document 的無限表面,一般來說隨著內容增加,document 表面越大,canvas 便是指這個表面,如下圖的白色空間。

規範直通車:
canvas
規範定義:
For documents whose root element is an HTMLHTMLelement or an XHTMLhtmlelement [HTML] : if the computed value of background-image on the root element is none and its background-color istransparent, user agents must instead propagate the computed values of the background properties from that element’s first HTMLBODYor XHTMLbodychild element.
由於沒有專門對應這個表面的元素,canvas 的背景樣式會來自根元素的背景設置,當根元素有設置背景(顏色並非預設的透明、有設置背景圖片)時,便繼承它的背景色(圖片、顏色),不過在 HTML 中若是連根元素都沒背景設置,則會按照 <body> 的背景設置去渲染 canvas 背景。
在這裡要注意沒有背景設置的指的是設置 background-color: transparent(透明為預設,屬於沒有設置)、background-image: none 時,有設置其一種比如背景色非透明或是有背景圖片則代表有背景設置。
<body> 都沒有背景設置時,呈現的 canvas 背景設置取決於 UA。<body> 背景按照根元素渲染,當根元素我們設置了粉紅色:背景色~,canvas 便是粉紅色。
:root{
background-color: pink;
}

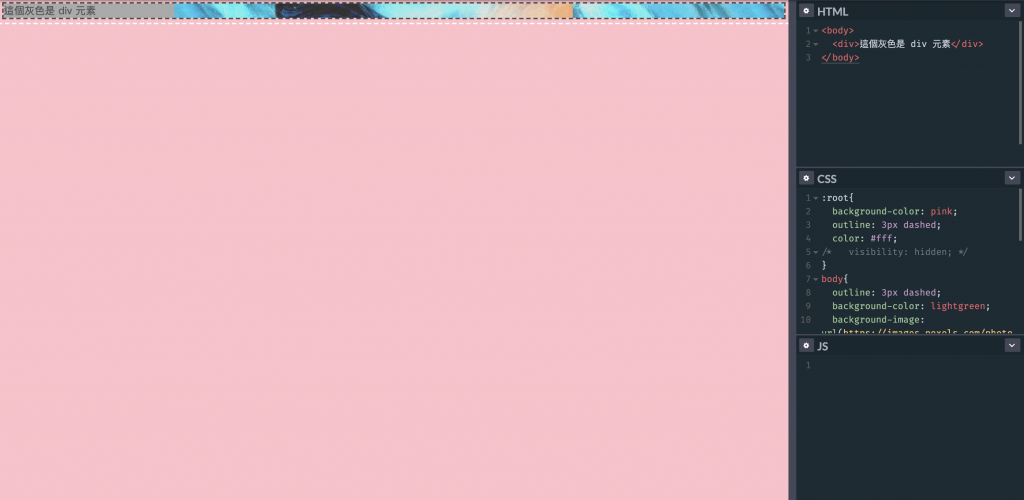
<body>當根元素沒有顏色(預設透明、也沒有設置背景圖片),canvas 背景按照 <body> 元素渲染,今天我們對 <body> 設置了背景顏色及圖片:範例:背景色~, canvas 背景設置便按照背景顏色及圖片。
body{
background-color: lightgreen;
background-image: url(https://images.pexels.com/photos/2179483/pexels-photo-2179483.jpeg?auto=compress&cs=tinysrgb&dpr=2&w=500);
}

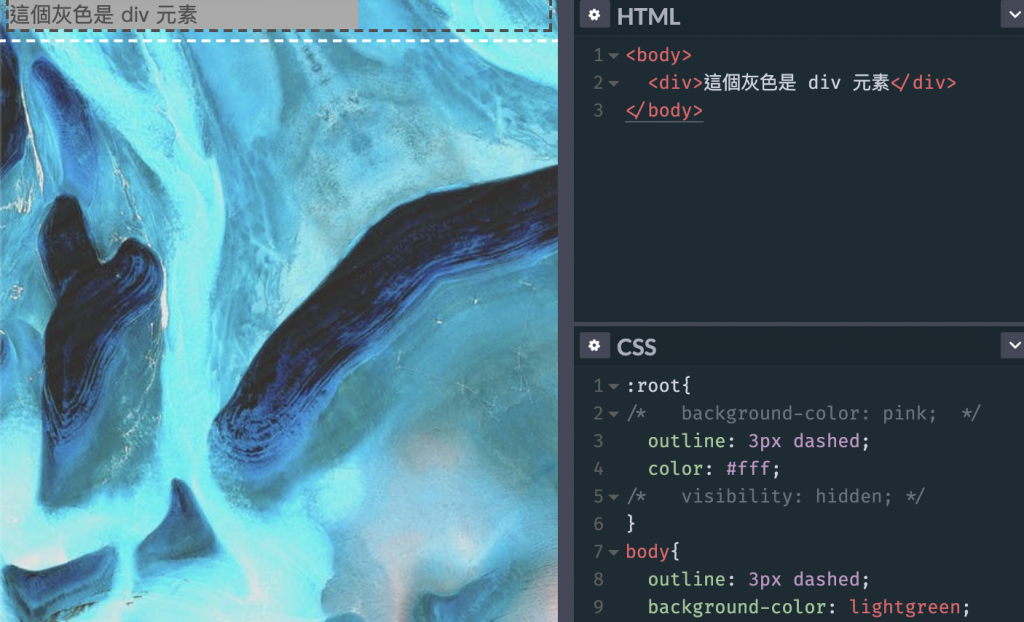
基本上只要根元素有生成(非 display: none),且有背景設置,canvas 背景便會按照他的顏色,即使今天根元素設置 visibiity: hidden ,canvas 還是會按照他的背景渲染,所以即使根元素不顯示,canvas 還是有粉紅色的背景顏色。範例:背景色~
:root{
background-color: pink;
visibility: hidden;
}
規範直通車:
CSS Backgrounds and Borders Module Level 3
規範定義:
Each box has a background layer that may be fully transparent (the default), or filled with a color and/or one or more images. The background properties specify what color ( background-color ) and images ( background-image ) to use, and how they are sized, positioned, tiled, etc.
背景指定了 box 背景的渲染,可以是透明的、有顏色的,或是填充一至多個圖片,background-image 和 background-color 屬性讓我們可以針對以上去設置,至於其他 background 屬性則是可以讓我們針對位置、大小去調整。
background-color 代表的是設置元素背景的底色(設置一個),而 background-image 代表背景的圖片(可設置多個)會在這一層 background-color 上方, background-image 可以透過 , 新增要堆疊的多個背景圖片,逗點越後方代表越下層,設置了 none 代表一層空(empty)的圖層。
div {
width: 700px;
height: 700px;
background: url(https://i.imgur.com/02LNbWH.png) no-repeat,url(https://images.pexels.com/photos/2156656/pexels-photo-2156656.jpeg?auto=compress&cs=tinysrgb&dpr=2&w=500) no-repeat red;
}
可以使用 background 簡寫,順序為:
background-image , background-position , background-size , background-repeat , background-origin , background-clip and background-attachment , background-color
背景色設置在最後且為單一。
當我們今天要在同一個 box 中堆疊不同的背景圖片且背景圖片有各自的重複、位置設定,可以各自簡寫在單一行中,並用逗點隔開,這是由於 background-image 每當設置一個圖片會形成一個 layer,而寫在越前方 layer 越上方,而顏色則是這個 box 的背景底色,設置在多個圖片的最後方且為單一個。
background: url(a.png) top left no-repeat,
url(b.png) center / 100% 100% no-repeat,
url(c.png) white;
同等於:
background-image: url(a.png), url(b.png), url(c.png);
background-position: top left, center, top left;
background-repeat: no-repeat, no-repeat, repeat;
background-clip: border-box, border-box, border-box;
background-origin: padding-box, padding-box, padding-box;
background-size: auto auto, 100% 100%, auto auto;
background-attachment: scroll, scroll, scroll;
background-color: white;
以上簡略介紹了 canvas 與 background、background-image 和 background-color相互關係,我們明天見~
![]()
canvas
CSS Backgrounds and Borders Module Level 3
background-image - CSS: Cascading Style Sheets | MDN
以上的部分有任何錯誤的地方,歡迎指正呦~非常感謝~~XD
