現在要把上面一篇的功能
整合到外送APP
先來看原生Uber eat 有什麼元件

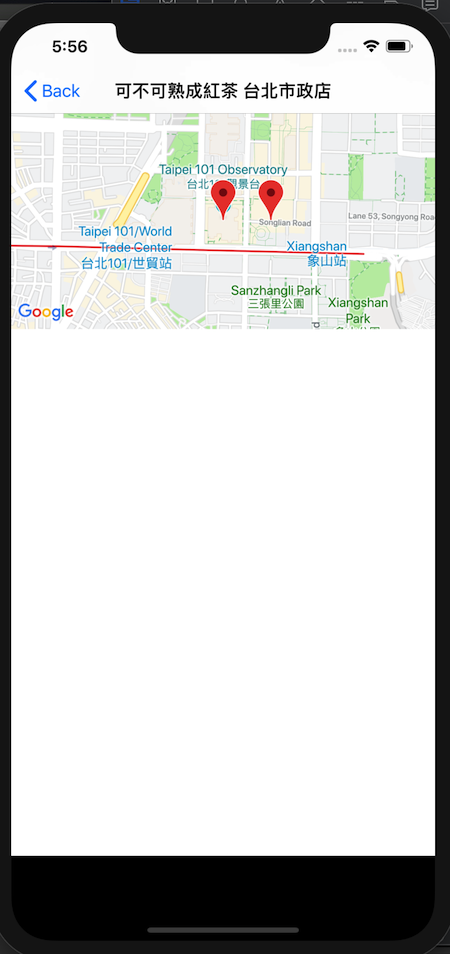
裡面應該是只有Google Map
標記於101附近
並且顯示兩個點
下面一個TableView
顯示一些資訊
跳轉部分如果有下半部有黑色
無法點擊的問題就是BottomBar沒隱藏
導致UI錯誤
func tableView(_ tableView: UITableView, didSelectRowAt indexPath: IndexPath){
self.navigationController?.pushViewController(AddressViewController(), animated: true)
}
Demo
func tableView(_ tableView: UITableView, didSelectRowAt indexPath: IndexPath){
let addressViewController = AddressViewController()
addressViewController.hidesBottomBarWhenPushed = true
self.navigationController?.pushViewController(addressViewController, animated: true)
}
Demo
這邊上一篇文章有詳細介紹
[Day 20] Swift Google Map 地圖 GMSMapView 實作運用 標記 定位 大頭針
這邊簡單介紹
AppDelegate要把map的金鑰添加進來
let apiKey = "AIzaSy2132xHPaS123213fx1LayaR9n35eo"
var window: UIWindow?
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
let tabBarController = JGTabBarController()
self.window?.rootViewController = tabBarController
GMSServices.provideAPIKey(apiKey)
return true
}
地圖部分大概是高度的1/3
設置好以後addsubView
let mapView = GMSMapView()
mapView.frame = CGRect.init(x: 0, y: 0, width: self.view.frame.width, height: self.view.frame.height/3)
self.view.addSubview(mapView)
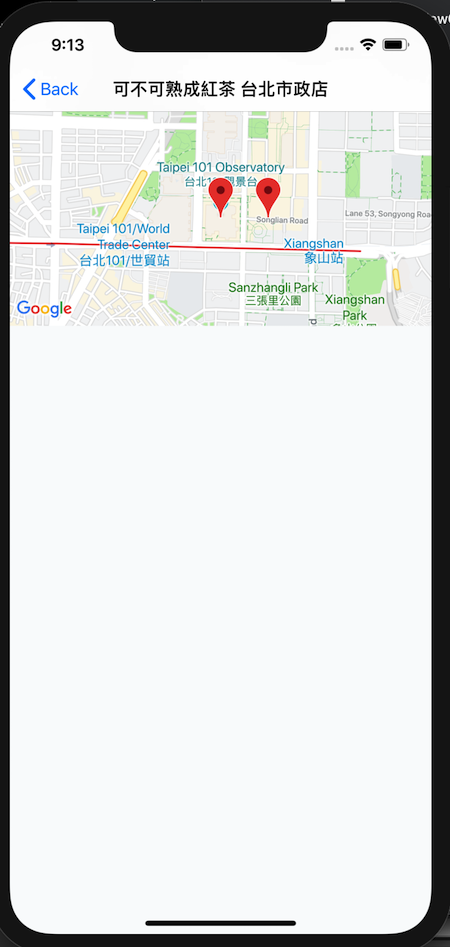
台北101顯示位置
以及兩個大頭針設置
//顯示位置
let camera = GMSCameraPosition.camera(withLatitude: 25.034012, longitude: 121.564461, zoom: 15.0)
mapView.camera = camera
//大頭針1
let marker = GMSMarker()
marker.position = CLLocationCoordinate2DMake(25.034012, 121.564461)
marker.map = mapView
marker.title = "台北101"
marker.snippet = "副標題1"
//大頭針2
let marker2 = GMSMarker()
marker2.position = CLLocationCoordinate2DMake(25.034012, 121.566461)
marker2.map = mapView
marker2.title = "可不可熟成宏查 台北市政店"
marker2.snippet = "副標題2"
Demo
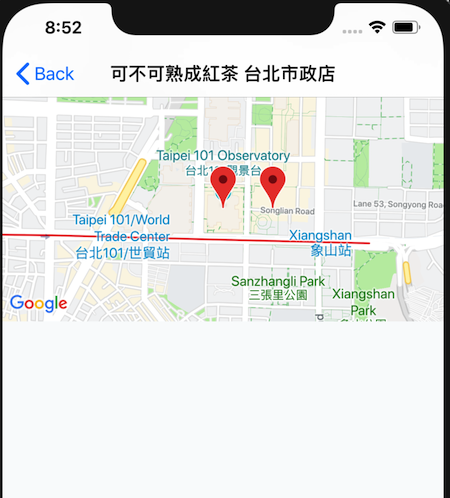
TableView也簡單新增一下Y大概是地圖 maxY + 30左右
let tableView = UITableView.init(frame: CGRect(x: 0, y: mapView.frame.maxY + 30, width: KScreenWidth, height: KScreenHeight-mapView.frame.maxY-30), style: .grouped)
tableView.delegate = self
tableView.dataSource = self
tableView.register(UINib(nibName:"AddressCell", bundle:nil),
forCellReuseIdentifier:"AddressCell")
tableView.backgroundColor = UIColor.clear
self.view.addSubview(tableView)
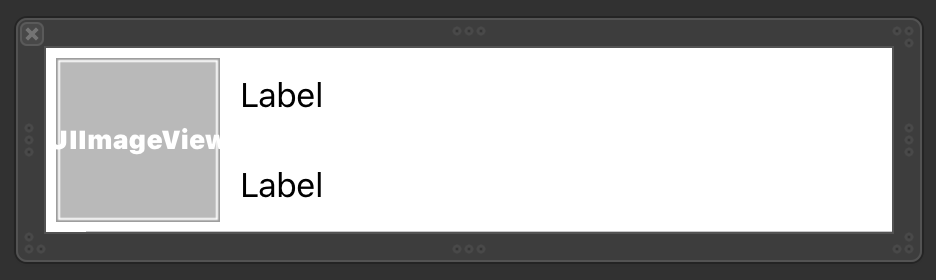
cell部分架構應該是這樣

標題Header高度大約50
func tableView(_ tableView: UITableView, heightForHeaderInSection section: Int) -> CGFloat {
return 50
}
func tableView(_ tableView: UITableView, viewForHeaderInSection section: Int) -> UIView? {
let headerView = UIView.init(frame: CGRect.init(x: 20, y: 0, width: tableView.bounds.size.width, height: 50))
let titleLabel = UILabel.init(frame: CGRect.init(x: 10, y: 0, width: tableView.bounds.size.width - 10, height: 50))
titleLabel.text = "資訊"
titleLabel.font = UIFont.systemFont(ofSize: 20)
titleLabel.backgroundColor = UIColor.clear
headerView.addSubview(titleLabel)
return headerView
}
cell 設置部分
高度我們這邊設定70index row使用switch case分層
因為第二行的右邊有disclosureIndicator
記得設置
以及第三方的下方多了時間的顯示
// 設置 cell 的高度
func tableView(_ tableView: UITableView, heightForRowAt indexPath: IndexPath) -> CGFloat {
return 70
}
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell:AddressCell = tableView.dequeueReusableCell(withIdentifier: "AddressCell")
as! AddressCell
switch indexPath.row {
case 0:
cell.iconImage.image = UIImage.init(named: "point")
cell.titleLabel.text = "110台灣台北市信義區忠孝東路五段17-2號, 台北市110"
cell.timeLabel.isHidden = true
case 1:
cell.iconImage.image = UIImage.init(named: "photo")
cell.titleLabel.text = "+886 2 2768 0808"
cell.timeLabel.isHidden = true
cell.accessoryType = .disclosureIndicator
case 2:
cell.iconImage.image = UIImage.init(named: "time")
cell.titleLabel.text = "每天"
cell.timeLabel.text = "09:50 - 22:00"
cell.timeLabel.isHidden = false
default:
cell.iconImage.image = UIImage.init(named: "time")
}
return cell
}
Demo
這樣就完成了 我們下篇見
