★ 地圖雷奧鎮近郊處 ↓↓↓
顯示雷奧鎮位置圖
就在那了!! (
抬頭一看 )
只要再往東走,就能順利到達城鎮~~
:站住!!
近郊衛士 [速記豹]:
此為進入鎮內唯一通道。
全面禁止異地人接近!! (
制止樣。)
快繞道離開!!
★★★ 關卡條件 ↓↓↓
指定為單個關鍵字值 (設定系統字體),或為各種相關字體屬性的速記形式。與其它屬性速記相同,未指定任何值,都將設置為其對應的初始值 (需留意覆蓋非速記屬性值)。
屬性為一個合併速記時,其值為 font-style,font-variant,font-weight,font-stretch,font-size,line-height 和 font-family。
設定系統字體的關鍵字,它必須是以下之一:caption,icon,menu,message-box,small-caption 或 status-bar 等。[詳解更多]
註:關鍵字只能用於 font 屬性速記,不能用於任何單獨屬性聲明 (例 font-family: caption)。
近郊衛士 [速記豹]:
你有通行證? 等等!! 回答我幾個問題?
font 屬性速記:強制值:
font-size 和 font-family,如缺一則將忽略整個聲明。font-family 需為指定排序的最後值,否則將忽略整個聲明。可選值:
<font-style>,<font-variant>,<font-weight>,<font-stretch> 和 <line-height> 皆為可選值。font-style,font-variant 和 font-weight 三個屬性值 (可更動先後順序),但必需在 font-size 聲明之前先行定義,否則將忽略整個聲明。line-height 緊鄰 font-size 屬性值,並位於正斜杠 / 其後聲明 (例 16px/3)。如將省略其值,需連同省略正斜杠,否則將忽略整個聲明。font-variant 僅支援指定 normal 與 small-caps 屬性值,而 font-stretch 只能為單一關鍵字值。註:可參考 MDN font 實作範例,[詳解更多]。
:好熟悉,這不是先前村落???
難道有關聯??
不管了,先回答再說。(
啪啦啪啦!!!)
font 屬性聲明:font: font-style(1) font-variant(2) font-weight(3) font-stretch(4) font-size(5)/line-height(6) family-name(7) generic-name(8) ;

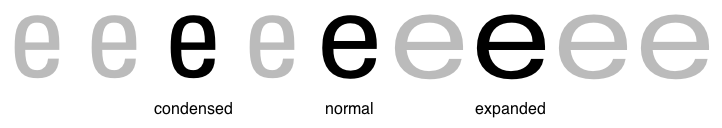
註:font-stretch:具有壓縮,正常和擴展寬度面的字體系列映射,都經由比例調整 (非直接變形)。
...
...
近郊衛士 [速記豹]:
可以了。順便記住一件事!!
聽完就可以過去。
痾!! 好。
font 屬性繼承:可透過對 <body> 元素 font 屬性聲明,指定所有後代元素字體設定值。但經由 <p> 元素上重新聲明,在其段落上重置屬性值,導致 font-style,font-weight 和 line-height 恢復其初始值。
版面為中英混合文本時,需留意引入單一字型,是否皆支援相對應中英字型設定,避免超出預期範圍。
body { font: italic bold 44px/50px Georgia, serif; }
p { font: 30px Georgia, serif; }
To Be Continued ...
[ 追加經驗值 ]
註:參考來源 css-tricks font
關於 MDN 由 Mozilla Contributors 製作,以 CC-BY-SA 2.5 釋出。
