在lektor中,model扮演著很重要的角色(當然content及template也是)。接下來會以models/page.ini檔案作為範例,說明model的各項特性:
[model]
name = Page
label = {{ this.title }}
[fields.title]
label = Title
type = string
size = large
[fields.body]
label = Body
type = markdown
==當lektor專案資料夾中,models裡有page.ini,會發生甚麼事?==
model項目中,設定了name及label。label設定為this.title,其title為其設定的欄位,因此每一個page顯示的label會依其title欄位的內容而定。
在[model]下可設定以下資訊:
model中可設定各種不同類型的欄位,每個欄位裡可以設定該欄位的資訊,欄位設定為[fields.name]:
normal, small, large。在model設定中,可額外設定附件,只要在model.ini中加入[attachments]即可,以下為attachments底下的設定資訊:
no,則此頁面將不會有附件,就算原本的資料夾中有檔案,也不會顯示在編輯模式中。若有設定子頁面,可在model中設定[children]。相關設定可參考Children & Pagination
lektor中會設定許多model, template, content,並且互相都有關聯。有時候單一model會對到不同的content,為了避免系統出現混淆,lektor定下了model擇定的步驟。
_model: none。來實際操作一下!
首先我在page.ini中調整內容:
[model]
name = Page
label = {{ this.title }}
[fields.title]
label = 標題
description = 請輸入標題名稱
width = 1/2
type = string
[fields.loading]
label = 進度
description = 請輸入項目進度
addon_label = %
width = 1/2
[fields.body]
label = Body
type = markdown
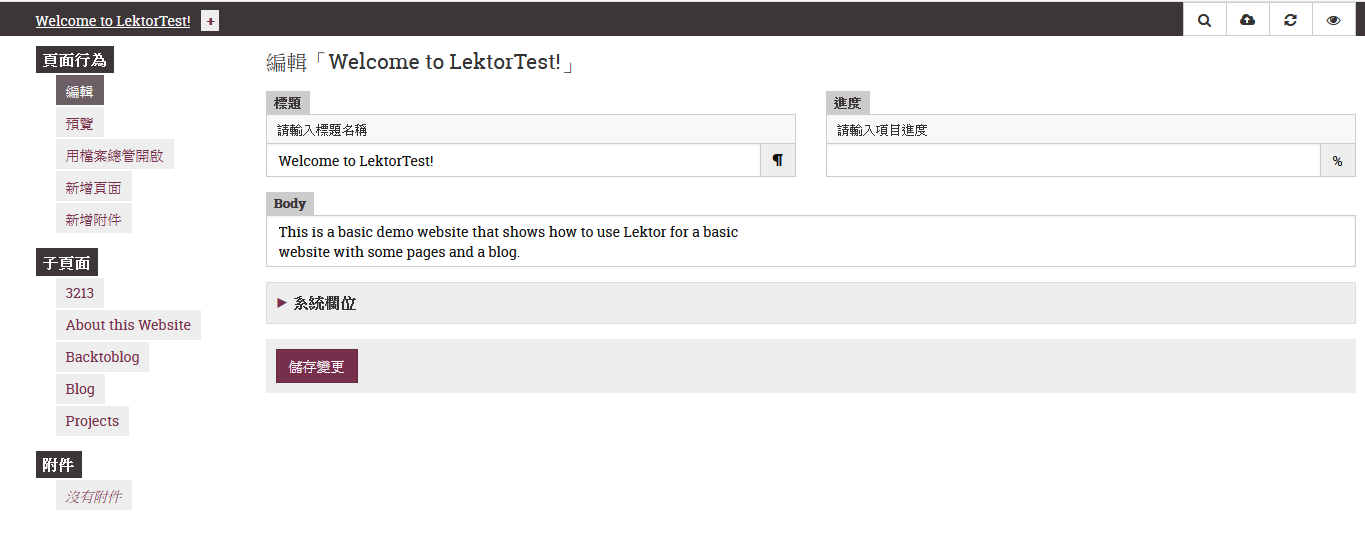
依照以上的內容,標題跟進度會在同一列,各分一半的欄位空間,並且都有描述資訊,告知使用者要怎麼填。而進度的部分,右邊有設定%讓填寫的人知道使用單位,以下是運行的顯示成果畫面。

CSScoke - 金魚都能懂的這個網頁畫面怎麼切 - 金魚都能懂了你還怕學不會嗎
King Tzeng - IoT沒那麼難!新手用JavaScript入門做自己的玩具~
Hina Hina - 陣列大亂鬥
阿斬 - Python 程式交易 30 天新手入門
Clarence - LINE bot 好好玩 30 天玩轉 LINE API
塔塔默 - 用Python開發的網頁不能放到Github上?Lektor說可以!!
Vita Ora - 好 Js 不學嗎 !? JavaScript 入門中的入門。
