上一篇完成了CABasicAnimation動畫
現在要添加進去我們的controller
一起來完成搜尋頁面吧
GOGOGO

新增一個Cell
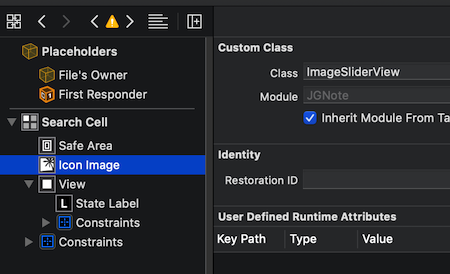
裡面架構為Label+遮罩View+ImageView

UIImageView這邊我新增一個class
因為要把動畫加在裡面
多寫一個func
然後給cell裡面image做繼承
這樣就可以使用func了
import UIKit
class ImageSliderView: UIImageView {
func setImage(_ nextImage:UIImage, animated: Bool) {
if animated {
let basicAnimation = CABasicAnimation(keyPath: "contents")
basicAnimation.fromValue = image?.cgImage
basicAnimation.toValue = nextImage.cgImage
basicAnimation.duration = 1.5
layer.contents = image?.cgImage
layer.add(basicAnimation, forKey: nil)
}
image = nextImage
}
}

這邊搜尋頁面要添加一個collectionView
並且把scrollDirection設置vertical
讓他上下滑動
override func initIMUI() {
super.initIMUI()
self.view.backgroundColor = UIColor.white
self.view.addSubview(self.collectionView)
}
//懶加載
lazy var collectionView: UICollectionView = {
let layout = UICollectionViewFlowLayout()
layout.scrollDirection = .vertical
let collectionView = UICollectionView(frame: CGRect(x: 10, y: kSafeTopPadding + kNavBarHeight, width: KScreenWidth - 10 * 2 , height: KScreenHeight-kNavBarHeight-kTabBarHeight-kSafeTopPadding),collectionViewLayout: layout)
collectionView.backgroundColor = UIColor.white
collectionView.register(UINib(nibName:"SearchCell", bundle:nil),
forCellWithReuseIdentifier:"SearchCell")
collectionView.delegate = self
collectionView.dataSource = self
return collectionView
}()
cell高度部分給他100cell與cell的間距設置5.0
照片設置部分
利用到random (0~7數字隨機)
Int.random(in: 0...7)
// MARK: - CollectionView
func collectionView(_ collectionView: UICollectionView,
layout collectionViewLayout: UICollectionViewLayout,
minimumInteritemSpacingForSectionAt section: Int) -> CGFloat {
return 5.0
}
func collectionView(_ collectionView: UICollectionView, layout
collectionViewLayout: UICollectionViewLayout,
minimumLineSpacingForSectionAt section: Int) -> CGFloat {
return 5.0
}
func collectionView(_ collectionView: UICollectionView, layout collectionViewLayout: UICollectionViewLayout, sizeForItemAt indexPath: IndexPath) -> CGSize {
var cellSize = CGSize()
cellSize.width = (KScreenWidth - 10 * 2) / 2 - 2.5
cellSize.height = (KScreenWidth - 10 * 2) / 2 - 5
return cellSize
}
func collectionView(_ collectionView: UICollectionView, numberOfItemsInSection section: Int) -> Int {
return 8
}
func numberOfSectionsInCollectionView( collectionView: UICollectionView) -> Int {
return 1
}
func collectionView(_ collectionView: UICollectionView, cellForItemAt indexPath: IndexPath) -> UICollectionViewCell {
let cell:SearchCell = collectionView.dequeueReusableCell(withReuseIdentifier: "SearchCell", for: indexPath)
as! SearchCell
let number = Int.random(in: 0...7)
cell.iconImage.setImage(UIImage.init(named: "food" + String(number))!, animated: true)
return cell
}

這邊還要設置Timer
來更新圖片
利用到剛剛的圖片繼承func
先宣告Timer
var timer = Timer()
想說在一進View的時候就開始執行
所以寫在viewDidAppear
override func viewDidAppear(_ animated: Bool) {
super.viewDidAppear(animated)
timer = Timer.scheduledTimer(timeInterval: 4,target:self,selector:#selector(timeChanged),userInfo:nil,repeats:true)
RunLoop.current.add(timer, forMode: RunLoop.Mode.common)
}
time 事件也讓他random更新
隨機的IndexPath item
讓他圖片更換
/**
* time 事件
*/
@objc func timeChanged(){
let number = Int.random(in: 0...7)
let indexPath = IndexPath(item: number, section: 0)
collectionView.reloadItems(at: [indexPath])
}
這樣就可以呼應到cellForItemAt
cell.iconImage.setImage(UIImage.init(named: "food" + String(number))!, animated: true)
來看看最終效果
Demo
