今天要介紹 TableView 一個非常實用的功能。
那就是當某個 Cell 被點擊時
func tableView(_ tableView: UITableView, didSelectRowAt indexPath: IndexPath) {
<#code#>
}
為了測試我在上面先加一個 Lable 做顯示用。
在 Function 增加下面這段程式碼。
myLabel.text = tableView.cellForRow(at: indexPath)?.textLabel?.text
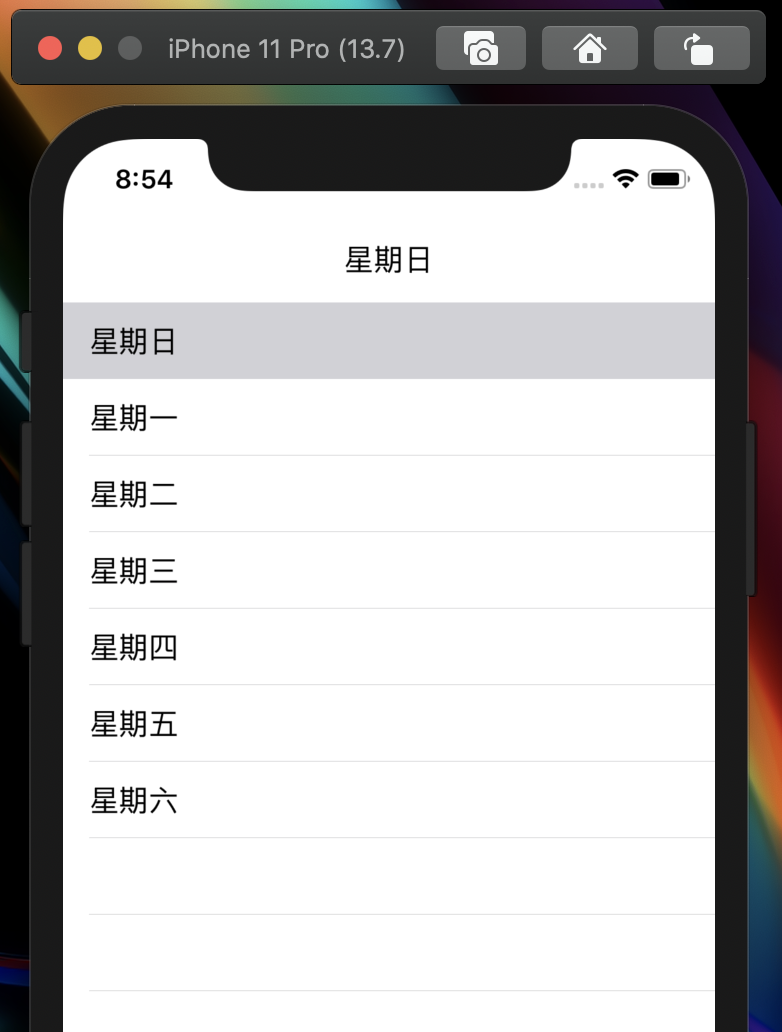
當我點擊時會改變 myLable 的內容

IndexPath 是一個用來標示 TableView 位置的值
其中包含兩值 Section 和 Row ,指的分別是第幾組及第幾項,編號都是從 0 開始。
