今日關鍵字:![]()
我的最愛頁面呈現的是所有資料中
我的最愛這個值為true
也就是
isFavorite: true
這裡就能用上filter
當然因為是從store拉下來,所以也要使用useSelector
...
const allAnime = useSelector((state: RootStateType) => state.allAnime)
const favoriteList = useMemo(
() => allAnime.filter((anime) => anime.isFavorite),
[allAnime]
)
filter出isFavorite為true的資料
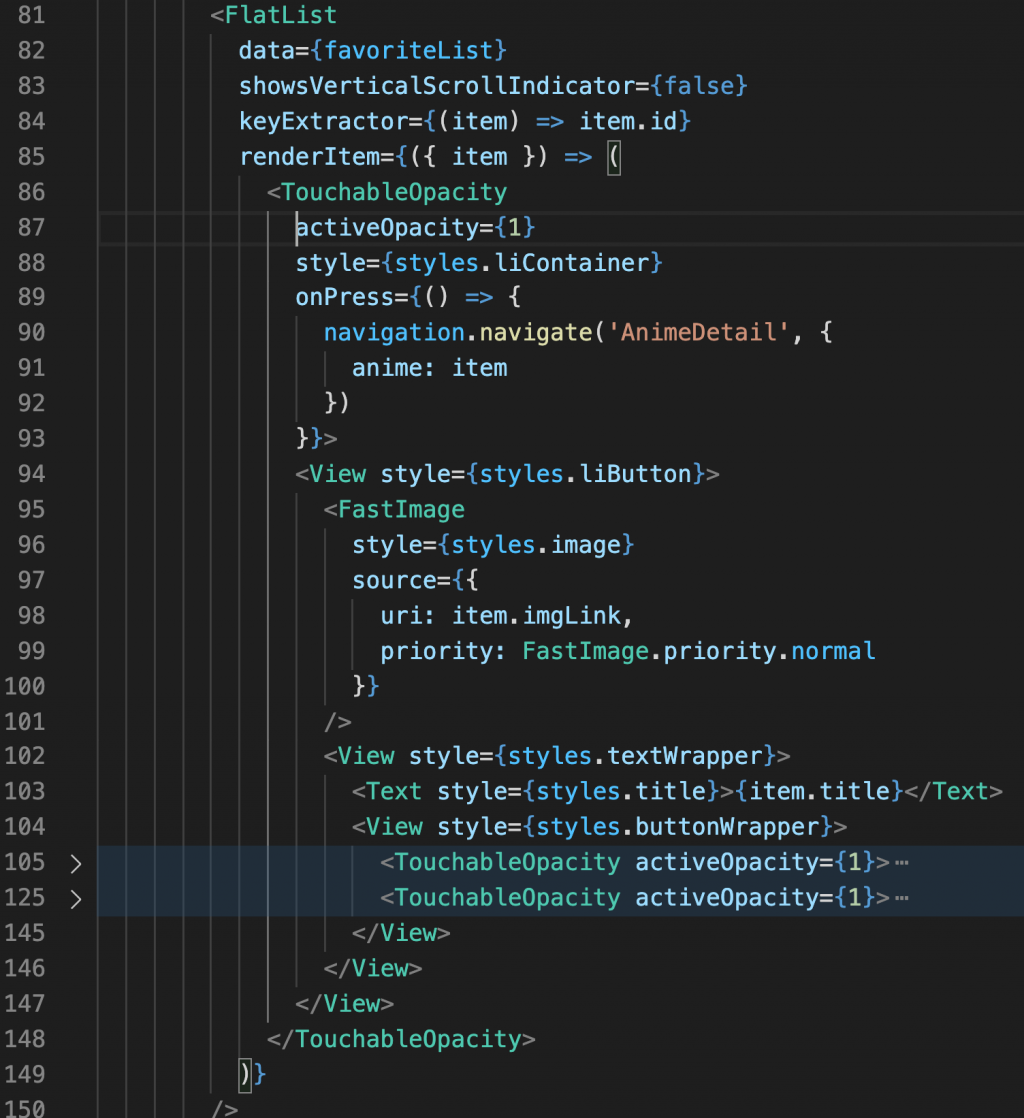
呈現的列表使用了RN的flatlist
每個子項目就是細節頁面的簡化版
有圖有標題有提醒跟加入我的最愛
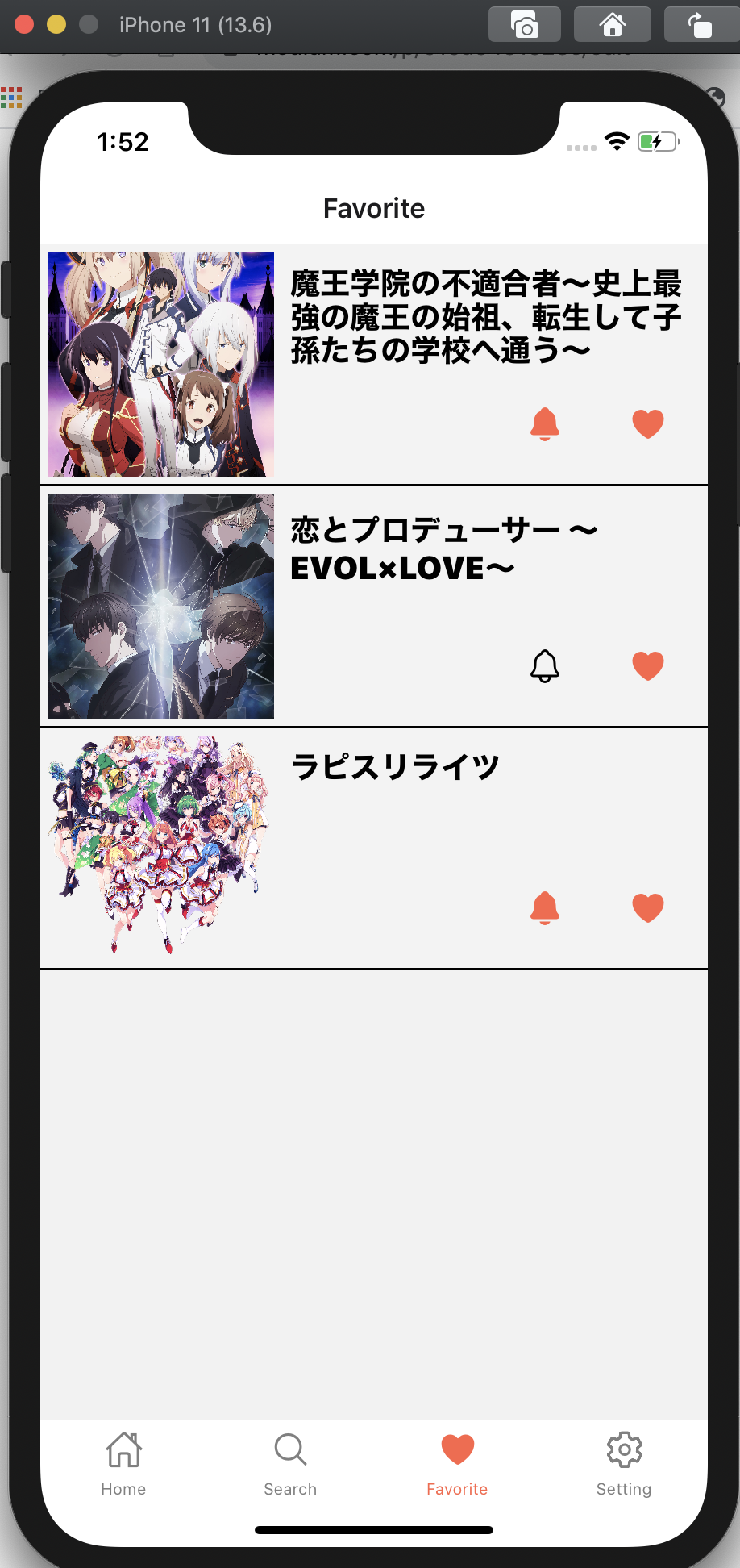
呈現的結果
看到這畫面突然覺得那個我的最愛的按鈕是不是很多餘...(反正這個頁面渲染出來的一定是紅的啊)
不過因為這個列表沒有另外做刪除的功能
而現在點擊列表中的隨便一個愛心按鈕,會觸發re-render使得被點擊到的資料消失
也算是另類的刪除鈕(?)
在想出比較好的設計前先留著
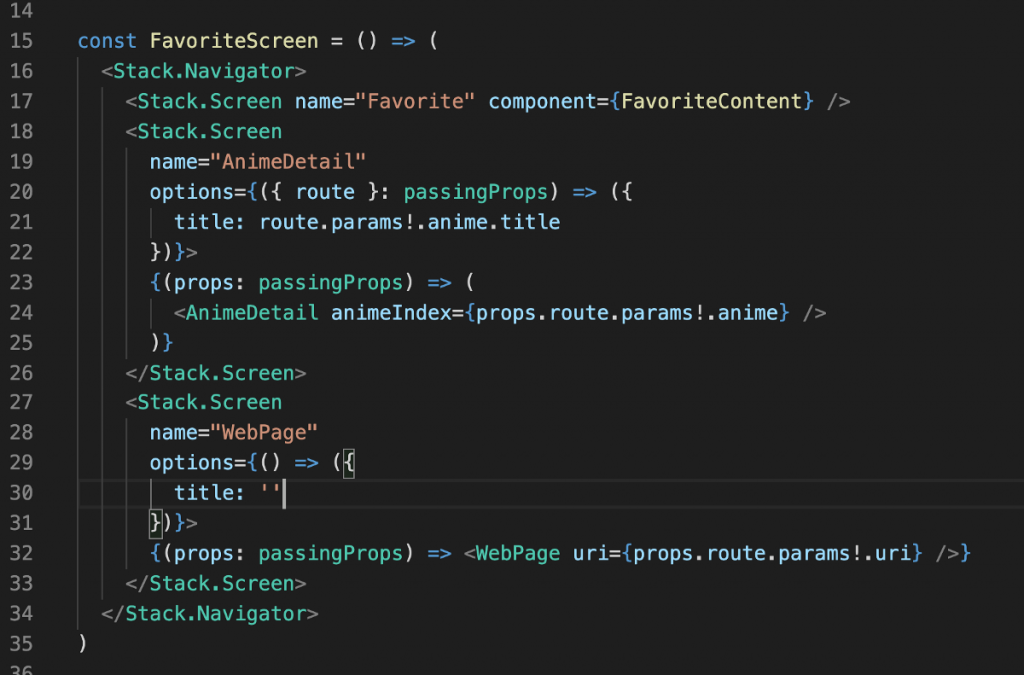
為了要能點進去細節頁面
要像day10一樣加入stack navigation
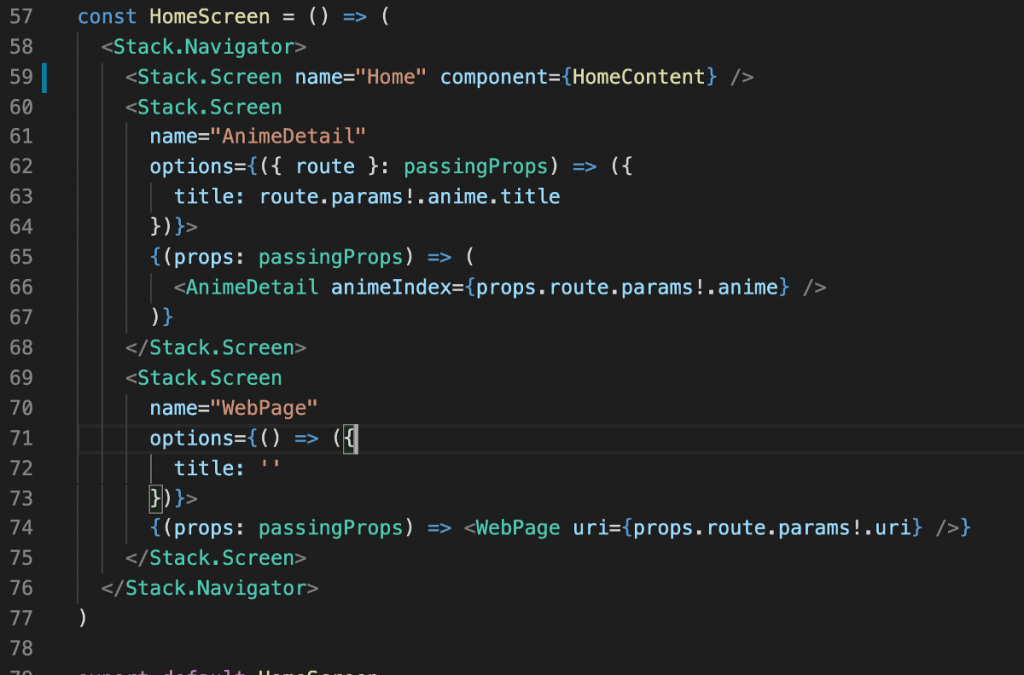
仔細一看有點眼熟
哇跟首頁的長得好像![]()
然後等搜尋頁面再貼一次(喂)
這種共用性那麼高的情形
就來抽成共用元件吧
// AnimeStack.tsx
...
return (
<Stack.Navigator>
<Stack.Screen
name={name}
options={({ route }: passingProps) => ({
title: t(`${route.name}.title`)
})}
component={content}
/>
<Stack.Screen
name="AnimeDetail"
options={({ route }: passingProps) => ({
title: route.params!.anime.title
})}>
{(props: passingProps) => (
<AnimeDetail animeIndex={props.route.params!.anime} />
)}
</Stack.Screen>
<Stack.Screen
name="WebPage"
options={() => ({
title: ''
})}>
{(props: passingProps) => <WebPage uri={props.route.params!.uri} />}
</Stack.Screen>
</Stack.Navigator>
)
...
如此一來使用時只要
const FavoriteScene = () => (
<AnimeStack name="Favorite" content={FavoriteContent} />
)
比起上面的複製貼上
不僅大幅減少了程式碼,也增加了些可讀性
明天預計來做搜尋頁面
