每個行業都有屬於自己的專業術語,不管在哪一公司要聽懂內部用語或是該行業用語都是需要花點時間了解,這樣才知道同是在說頁面上的哪個地方..因此特別跟自家的設計師請教,常用到的基本網頁頁面設計的專有名詞是哪些。
大家好,我是 Jade Chang
先前任職於科技外商,主要負責對於 Developers 的開發經驗體驗,過去 5-6 年出沒於技術社群以及大專院校。嘗試過直播節目、技術黑客松、帶狀節目系列以及線上短期活動等行銷策略,半年前轉職到台灣在地的軟體開發商,從事行銷與專案經理,也合夥新創了一間數位公司,超展開職涯要開始囉!!!
兩家系統分別的名稱不一樣,這次列出幾個 PM 與 Design 會比較常對到的大項目、大架構的時候會看到的手機介面,名稱其實非常多種,這邊粗略的列出這陣子比較常聽到的。
iOS - Human Interface Guidelines
Navigation Bars 導覽列
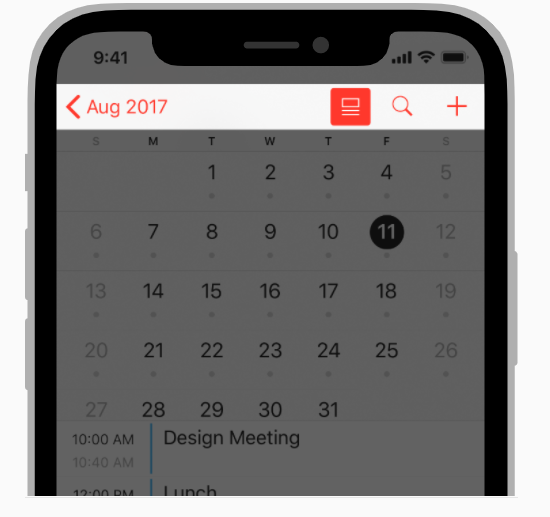
iOS 通常都會放在 Status Bars 下方,通常 Navigation Bars 的功能多在於提示使用者目前在哪個頁面裏頭,並且多半會在目前位置加上箭頭的符號,提醒使用者目前所在位置還有上一層。也要注意避免太多元件,盡量已「現在位置」為主。
Tab Bars 標籤欄
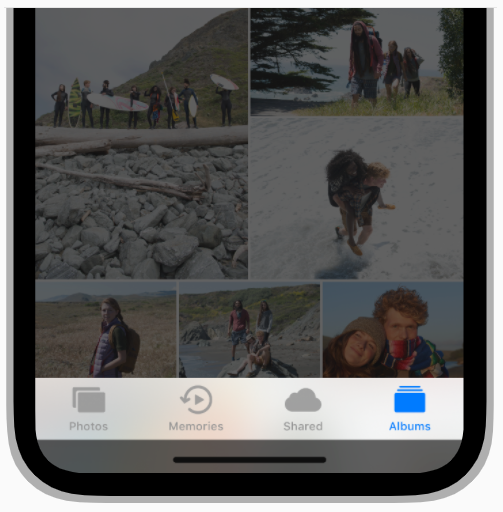
通常位於螢幕最下方,會將同樣層級的內容大項目放在此位置,作用在於讓使用者方便於下方切換項目來審視內容或是功能使用,盡量標籤為限制在 3 - 5 個。

Toolbars 工具欄
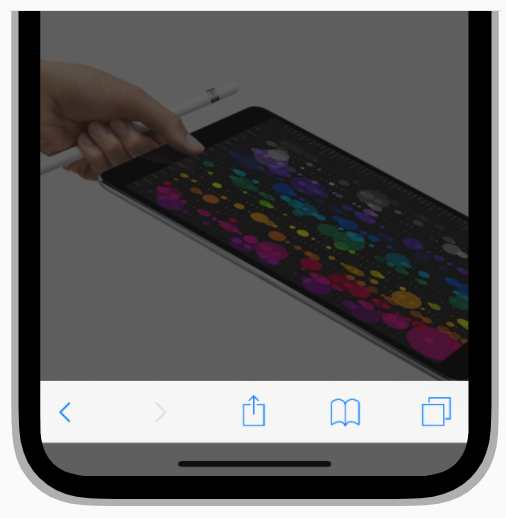
會出現 Toolbars 的情境會在於此頁面如果具有「常用命令」功能的時候,像是在閱讀文章的時候 Toolbars 就會出現分享、切換分頁、閱讀模式等選項來讓使用者選擇可能會需要使用的功能。
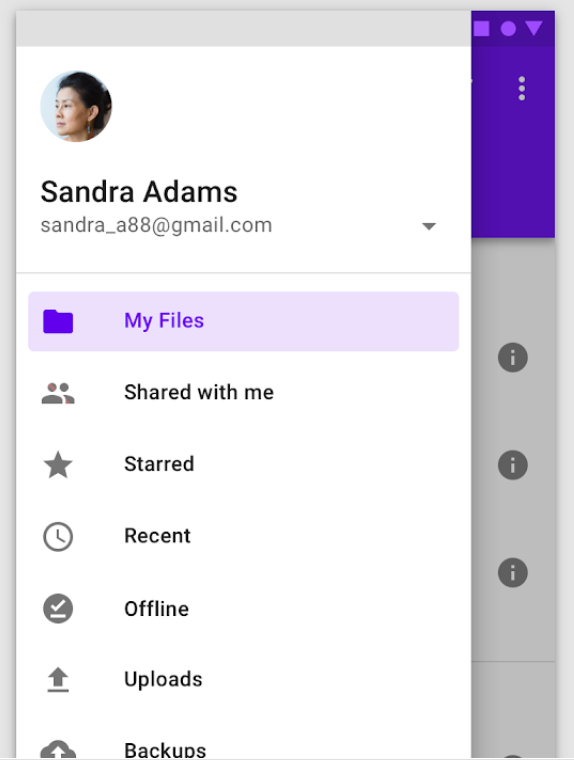
Sidebars 側邊欄
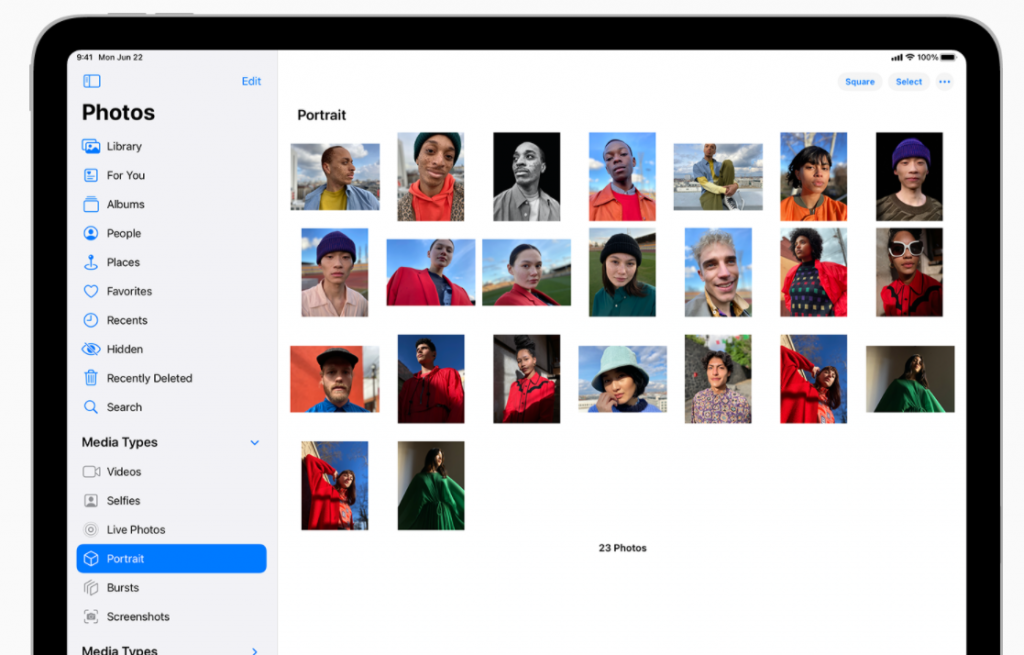
側邊欄的功能多用於當應用程式有多種內容﹑分類以及功能的時候,透過側邊攔可以導航使用者到應用程式裡面的「固定位置」,盡可能會保留讓使用者自定義側邊欄的順序,讓大家自行決定喜愛的目的地,使用體驗更順暢。
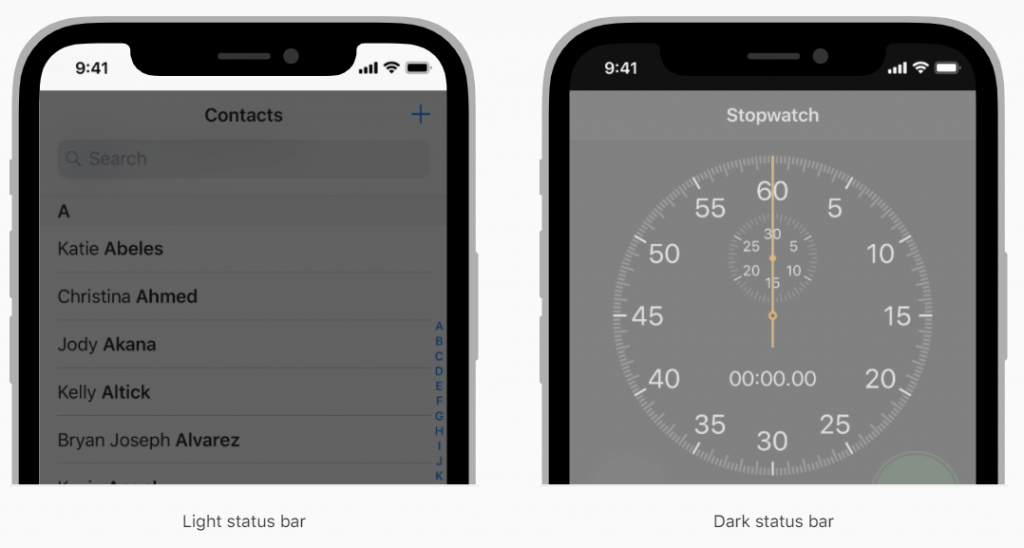
Status Bars 狀態欄
通常位於手機螢幕最上方,多半是顯示裝置目前狀態,像是:電量、收訊狀況、是否通話中、是否錄影中或是時間等等狀態。

Android - https://material.io/components

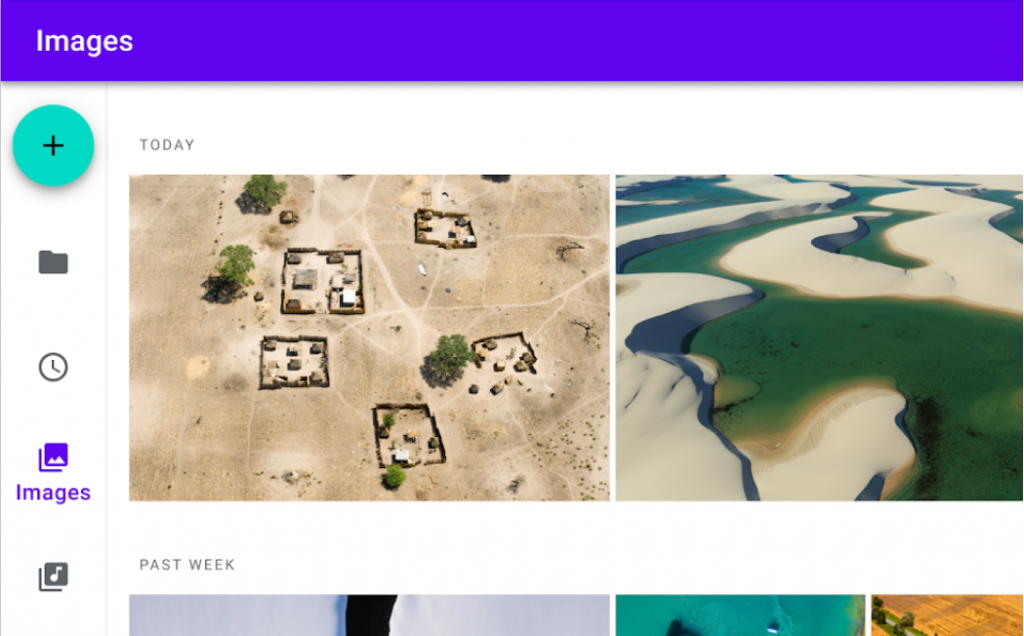
Navigation rail 導航欄
將導覽列訂在左邊欄位,通常用於平版的螢幕居多,直的一行約莫 3 - 7 個主題,通常會配上 ICON 做表示。
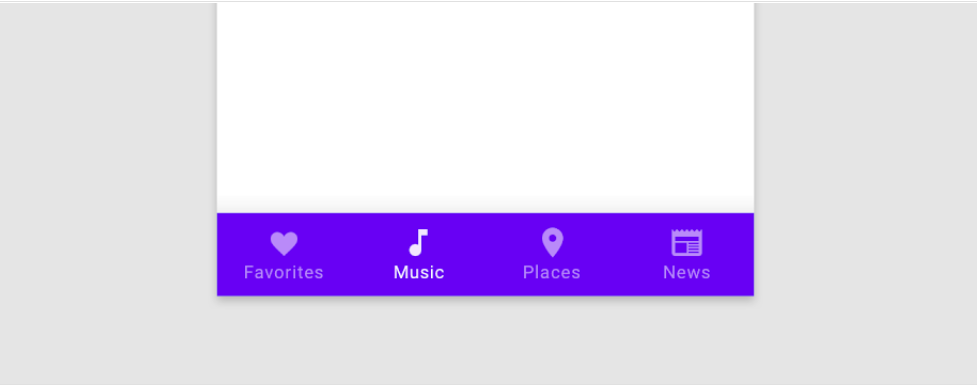
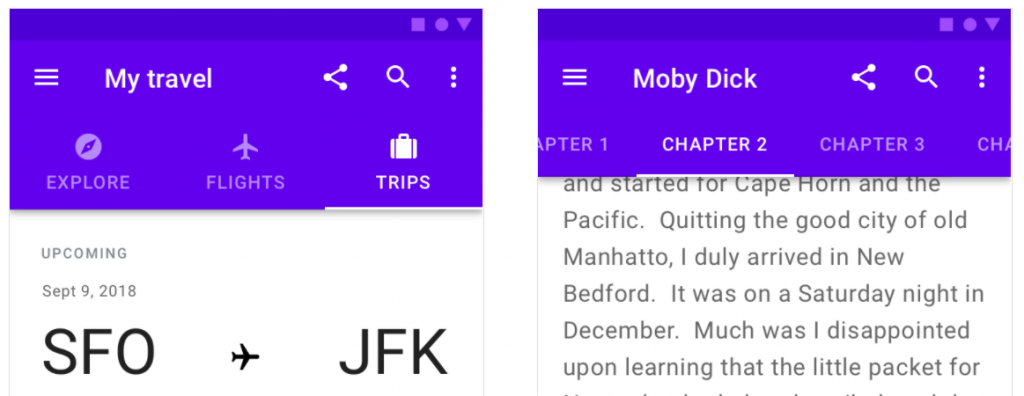
Bottom Navigation 底部導覽列
放於底部的導覽列,一樣也是供使用者切換大項目的功能使用。

Tab Bars 標籤分頁
像頁籤一樣分章節,多用在一個功能內再分類別或分頁使用。
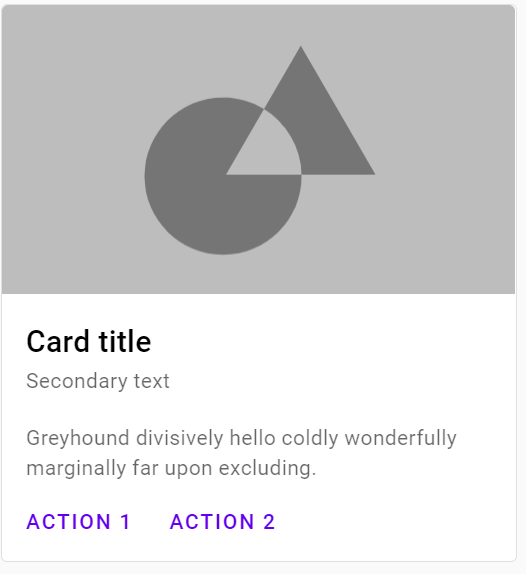
Cards 卡片
一區一區,一片一片,圖片與文字一張一張顯示資訊的,單個單個主題或是單篇單篇文章會使用。

公司每周都有讀書會,紀錄每天讀到的精華給大家 Take Away
<<彼得原理>> 不管哪種制度中,每一位員工最後都會升到自己不適任的位置上。
歡迎訂閱我 Medium 或是透過 Facebook 一起來交流
參考網站:
