![]() 晴天霹靂,一直都只有聽過 RWD,至少還答得出 2-3 句,AWD 這個實在是陌生啊啊啊啊啊.......實在太震驚來做個 survey (筆記筆記)
晴天霹靂,一直都只有聽過 RWD,至少還答得出 2-3 句,AWD 這個實在是陌生啊啊啊啊啊.......實在太震驚來做個 survey (筆記筆記)
現在網頁的時代對於畫面的要求已經不能再停留在只有桌機版的網站畫面,多裝置的時代已經成為絕對現象,所有有打算製作網站的需求端除了桌機版的設計,RWD/AWD 也成為標配。
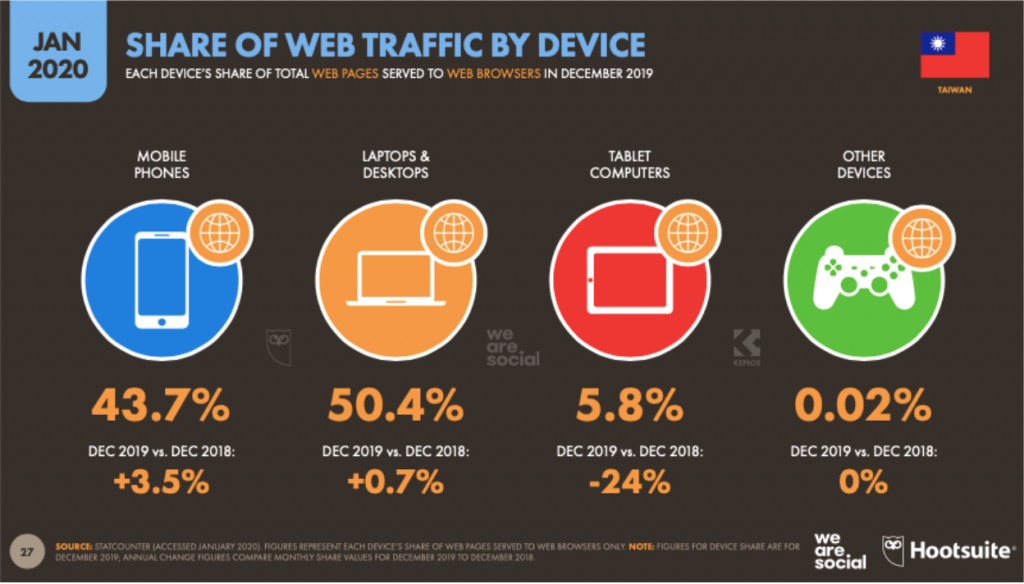
這邊好奇就上網查了一下目前台灣使用手機與電腦瀏覽網頁的比例,台灣網路用戶在瀏覽網路使用的裝置上手機與桌機僅有些微7%的差距,桌機雖些微略勝,但使用手機瀏覽網路的成長力道仍穩定成長,去年與今年仍是成長 3.5%。

RWD 已經是大家耳熟能詳的專有名詞,顧名思義就是跟著不同螢幕裝置大小,來將網頁呈現出不同的比例,讓各個尺寸的使用者都能友善閱讀到想看的網站,也不失去太大的視覺與手指體驗的感受。
RWD 不論是桌機上或是各種裝置上看到的內容都會是完全一樣,如資訊較多,小的裝置通常就會被收錄在比較深處的目錄裡面,但總體來說內容是完全呈現並未因為螢幕小就被做刪減。
程式撰寫上不論哪個裝置都是吃同一套 CSS,但是同時也有分為
如果對套版與客製化網站想知道多一點細節,可以參考:
【第 2 個第一次】套版網站與客製化網站的不同,我該怎麼選?
AWD 與 RWD 的概念略為相同,最大的差別在於 AWD 「不會」隨者拖曳視窗的大小來做「即時」的調整,AWD 是藉由程式來做判斷,判斷當下這台裝置他是落在哪一個裝置畫面上,就提供這個樣式的畫面給這個裝置。
AWD 會去判斷螢幕進而做功能上或是畫面上的山,來讓小尺寸的裝置體驗更快的速度,例如在桌機上看到的大圖示,在小的裝置上可能 AWD 就會選擇省略。可以參考 博客來
程式上的撰寫會依照不同版型去製作不同的 CSS,由工程師來判定開啟畫面的螢幕尺寸來對應他覺得最適合的畫面。
所以製作上時間會拉比較長,但同時提升手機瀏覽網頁的效能。
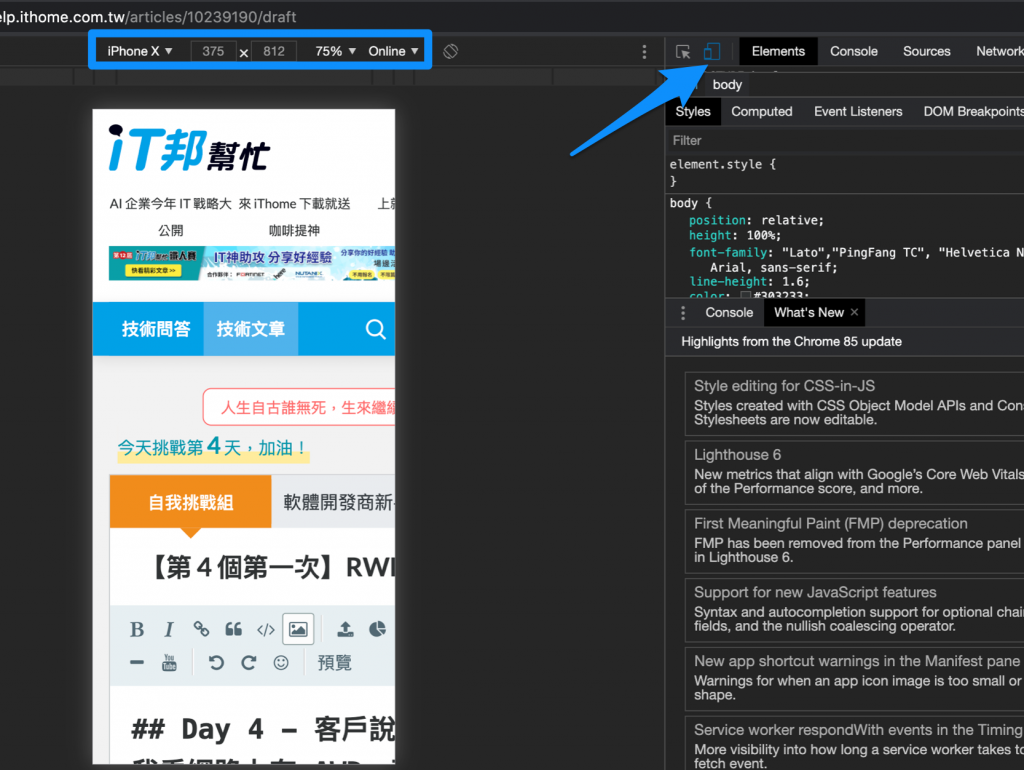
如何從桌機版去看這個網站有沒有提供響應式的頁面呢
Mac 請按 command + option + i ,Windows 請按 Fn + F12
如果是自己開發的,這邊可以點選各個裝置被響應之後的樣式,就可以知道哪裡怪怪的或是需要做調整唷!
公司每周都有讀書會,紀錄每天讀到的精華給大家 Take Away!
<<彼得原理>> The cream rises to the top. / The cream rises until it sours.
歡迎訂閱我 Medium 或是透過 Facebook 一起來交流
參考文章:

