大家晚安,今天準時下班心情美美的,來彌補一下昨天沒多說的Anchor tag helper。
在DAY3 https://ithelp.ithome.com.tw/articles/10235072
在DAY9 https://ithelp.ithome.com.tw/articles/10237406
可以把Controller 的路徑重新命名。
.cshtml
<ul class="actions">
<li><a class="button special" asp-route="action_rename">test</a></li>
</ul>
Controller: test.cs
[Route("/test/testaction",Name = "action_rename")]
public IActionResult testaction() => View();
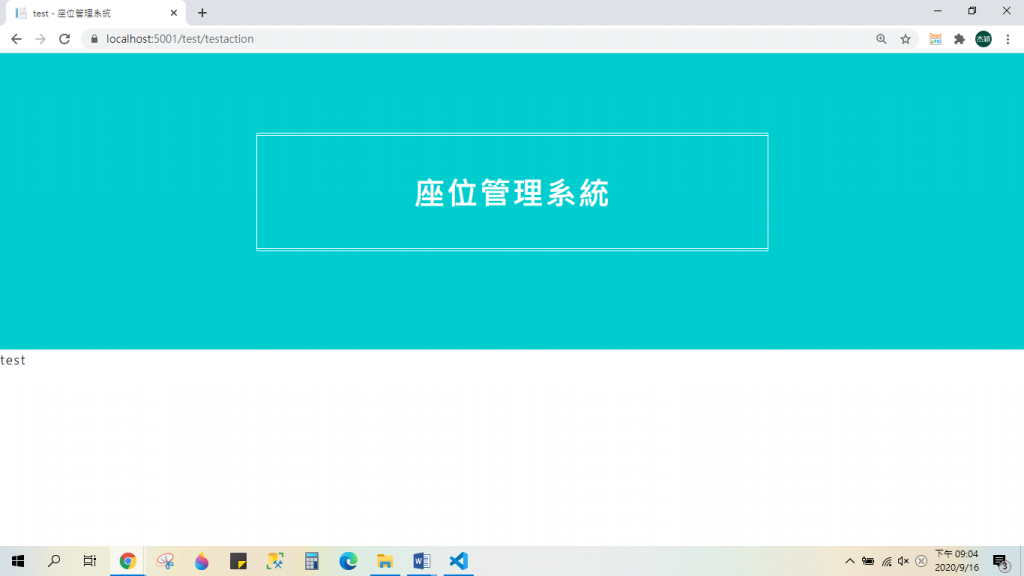
結果
可以配合創建一個{參數}對照{字典的值},並將傳字典的值遞給Controller操作方法。
.cshtml
@{
var Dictionary = new Dictionary<string, string>
{
{ "id", "11" },
{ "name", "user_name" }
};
}
<ul class="actions">
<li><a class="button special" asp-route="action_rename" asp-all-route-data= "Dictionary">test</a></li>
</ul>
Controller: test.cs
[Route("/test/testaction",Name = "action_rename")]
public IActionResult testaction(int id,string name){
ViewBag.id = id;
ViewBag.name = name;
return View();
}
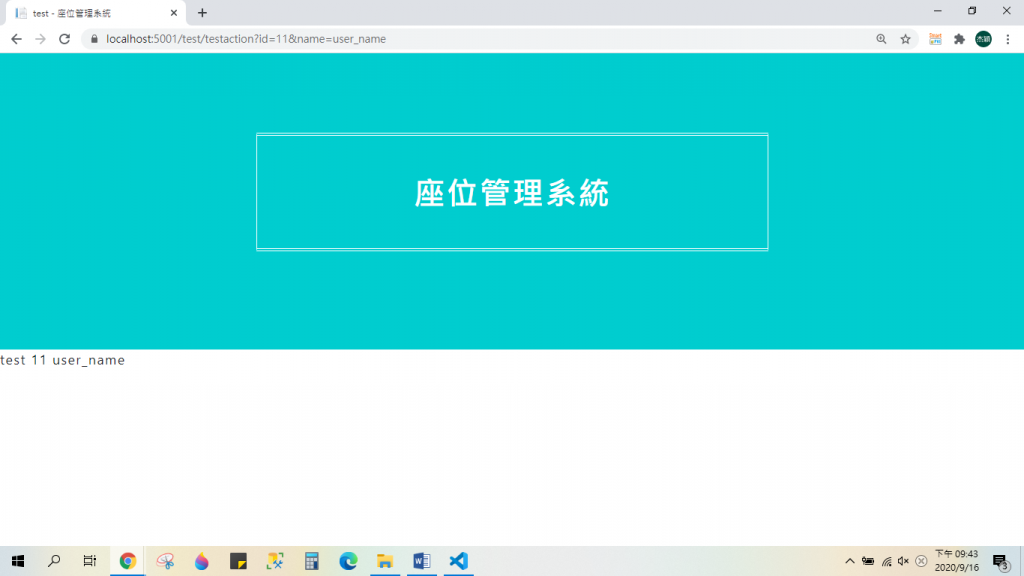
結果
可以指定在哪一層的folder(controller的上一層)
.cshtml
<ul class="actions">
<li><a asp-area="MvcMovie" asp-controller="test" asp-action="testaction">test</a></li>
</ul>
Controller: test.cs
public IActionResult testaction(){
ViewBag.id = 1;
ViewBag.name = "name";
return View();
}
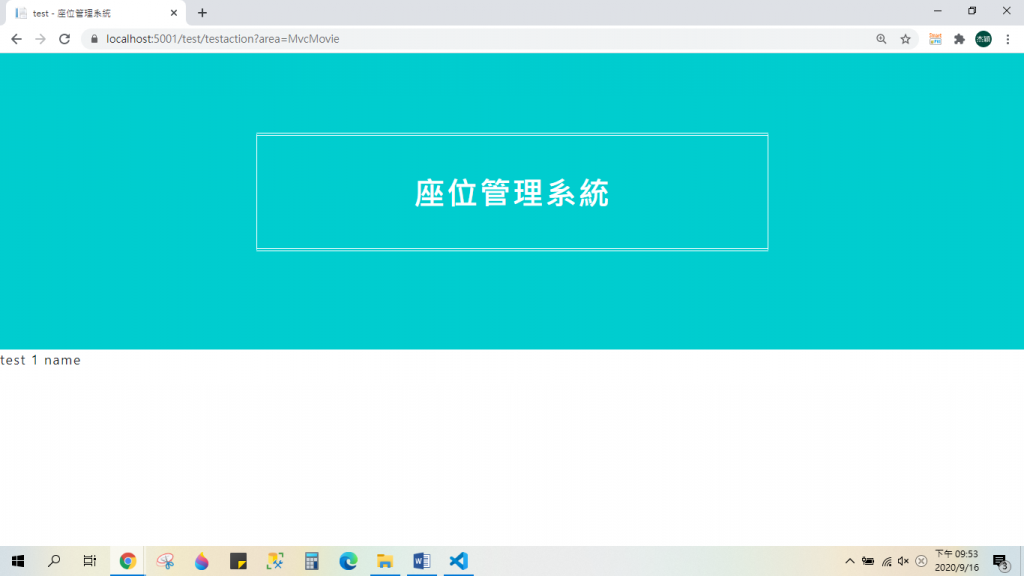
結果
DAY10心得:
本來今天只想放參賽10天的心得,但是昨天已經很少內容了,所以今天乖乖補上一點我學的新東西,關於Anchor tag helper還有很多內容,想學可以GOOGLE關鍵字搜尋” Anchor tag helper”,三分之一了~加油啊各位IT鐵人。
